HTML+CSS+JS簡單實現支付寶付款界面效果
阿新 • • 發佈:2017-08-19
6.5 body pre -c css brush ges line col
HTML+JS部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pay</title>
<link rel="stylesheet" type="text/css" href="pay.css">
<script>
var password="";
function clean(){
if(password.length>0){
password=password.substr(0,password.length-1);
}
for(var i=5;i>=0;i--){
var pwd=document.form.p[i];
if(pwd.value!=""){
pwd.value="";
break;
}
}
}
function put(m){
for(var i=0;i<6;i++){
var pwd=document.form.p[i];
if(pwd.value==""){
pwd.value=m;
password+=m;
break;
}
}
if(document.form.p[5].value!=""){
alert(password);
}
}
</script>
</head>
<body>
<div class="box">
<div class="logo">
<img src="1.jpg" class="log"/>
</div>
<div class="pay">
<div class="top">請輸入支付密碼</div>
<img src="close.jpg" class="close"/>
<div class="in">
<div class="pwd">
<form name="form">
<input name="p" type="password" maxlength="1" class="left" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,‘‘);}).call(this)"/>
<input name="p" type="password" maxlength="1" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,‘‘);}).call(this)"/>
<input name="p" type="password" maxlength="1" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,‘‘);}).call(this)"/>
<input name="p" type="password" maxlength="1" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,‘‘);}).call(this)"/>
<input name="p" type="password" maxlength="1" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,‘‘);}).call(this)"/>
<input name="p" type="password" maxlength="1" class="right" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,‘‘);}).call(this)"/>
</form>
<font style="color:blue;margin-left:186px;line-height: 45px;">忘記密碼?</font>
</div>
</div>
<div class="key">
<table>
<tr>
<td onclick="put(1);">1</td>
<td onclick="put(2);">2</td>
<td onclick="put(3);">3</td>
</tr>
<tr>
<td onclick="put(4);">4</td>
<td onclick="put(5);">5</td>
<td onclick="put(6);">6</td>
</tr>
<tr>
<td onclick="put(7);">7</td>
<td onclick="put(8);">8</td>
<td onclick="put(9);">9</td>
</tr>
<tr>
<td style="background: RGB(230,230,230);"></td>
<td onclick="put(0);">0</td>
<td style="background: RGB(230,230,230);" onclick="clean();">
<img src="back.jpg" class="back">
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
CSS部分
body{
background: #333;
}
.box{
width:660px;
height: 425px;
background:#fff;
margin:30px auto;
border-radius:10px;
}
.logo{
width:320px;
height: 325px;
margin:50px auto;
position: absolute;
border-radius:10px;
}
.log{
width:300px;
height: 310px;
position: absolute;
margin:10px 10px;
border-radius:10px;
}
.pay{
width:320px;
height: 375px;
background:#fff;
position: absolute;
margin:25px 320px;
}
.top{
width:320px;
height: 45px;
line-height: 45px;
text-align: center;
background:RGB(247,246,245);
border-bottom: 1px solid RGB(230,230,230);
}
.close{
width:25px;
height:25px;
float: left;
margin:-35px 10px;
}
.close:hover{
width:27px;
height:27px;
}
.in{
width:320px;
height: 130px;
background:RGB(247,246,245);
}
.pwd{
width:277px;
height:46.5px;
border-radius: 6px;
position: absolute;
margin:20px 27px;
}
input{
width:43px;
height:43px;
position: relative;
margin:-1px -3px;
background:RGB(245,245,245);
border:0.5px solid RGB(230,230,230);
border-top:0.5px solid RGB(200,200,200);
border-bottom:0.5px solid RGB(200,200,200);
text-align: center;
line-height: 43px;
}
.left{
border-left:0.5px solid RGB(200,200,200);
border-radius: 3px 0 0 3px;
}
.right{
border-right:0.5px solid RGB(200,200,200);
border-radius: 0 3px 3px 0;
}
.key{
width:320px;
height: 200px;
}
table{
width:320px;
height: 200px;
border-collapse: collapse;
border-spacing: 0px;
border:1px solid RGB(230,230,230);
}
td{
width: 106.3px;
height: 45px;
text-align: center;
border:1px solid RGB(230,230,230);
font-size:15px;
color:#000;
}
td:hover{
background:RGB(247,246,245);
}
.back{
width:40px;
height: 30px;
}
.back:hover{
width:45px;
height: 35px;
}
圖片資源



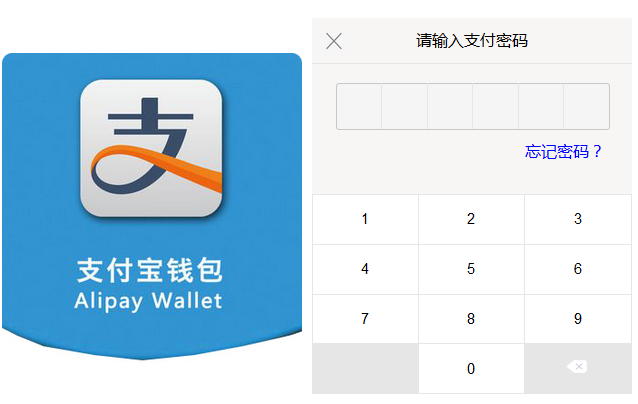
效果圖

閑出屁來了整了個這玩意,歡迎大家提出寶貴意見!
HTML+CSS+JS簡單實現支付寶付款界面效果
