Unity的NGUI外掛的HUD Text外掛血條數值的顯示
阿新 • • 發佈:2019-02-08
原文取自:qq_32009641的部落格
以前沒接觸這個外掛時,做的小demo中實現怪物血條使用GUI繪製的 (就是雨鬆大大的方法,很經典 在這裡先謝過大大) 用這個外掛實現怪物血條只需簡單的幾部 方法直接封裝好的 直接用就好 該外掛必須是在安裝NGUI之後才能用 這外掛的核心就是HUDText 和 UIFollowTarget這兩個指令碼(個人觀點)以下是我做的一個小小的demo來模擬一下該功能
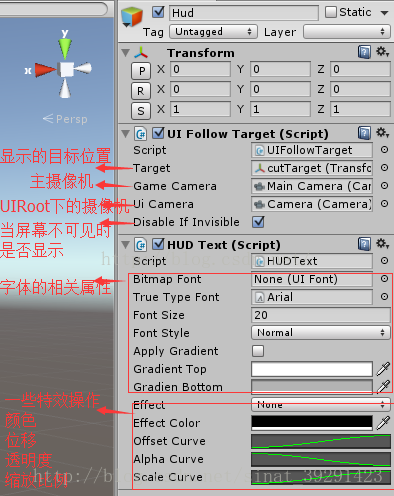
首先在UIRoot下建立一個空物體改名字為Hud 上面掛載HUDText 和 UIFollowTarget這兩個指令碼 下面是 UIFollowTarget和HUDText指令碼上的一些引數了

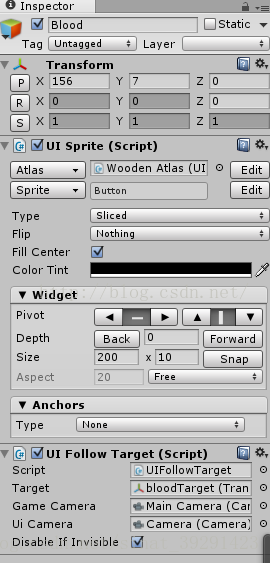
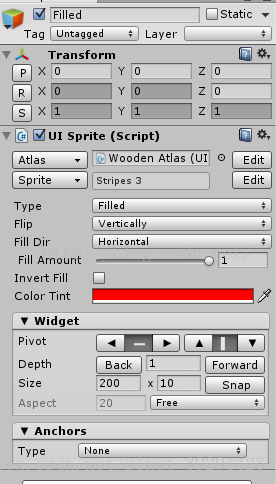
在UIRoot下建立一個簡易的血條Blood(sprite) 新增Blood的子物體 Filled (sprite) 這裡的精靈型別選擇為Filled 然後只需要改變fillAmount的大小就可以實現血量的增大減小 Blood上需要掛載掛載UIFollowTarget

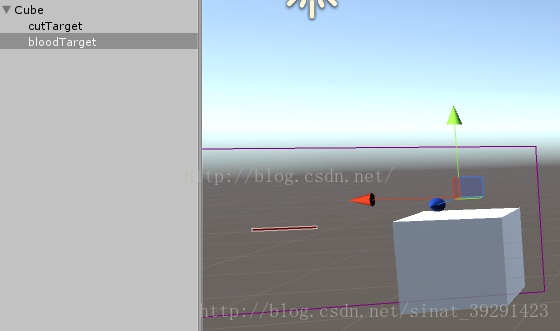
然後在場景中新增一個cube代替怪物 在下面新增子物體 改名為bloodTarget 作為血條顯示的位置(一直在cube的上方)cutTarget是減血傷害的字型顯示位置
個人理解UIFollowTarget是讓血條或者字型一直跟隨目標 HUDText是顯示一些傷害效果的字型顯示
bloodTarget的位置在cube上方的某處 cutTarget是bloodTarget的上方 這兩個位置需要自己除錯在合適的位置
下面是簡單的指令碼實現功能
using UnityEngine;
using System.Collections;
public class HudTest : MonoBehaviour
{
public HUDText text;
public UISprite sprite;
private float t1;
private float t2;
void Update()
{
int random = Random.Range(15, 20);
if (Input.GetMouseButtonDown(0 將該指令碼掛載在cube上然後看效果了
特效是字型會向上升 並且透明度增加 以下是效果展示

當然移動cube的位置血條以及傷害顯示也會隨著cube移動而移動
簡單實現就到這裡 寫的很亂 有不對的地方各位多指教 謝謝!