Unity外掛NGUI製作血條--HUD的基本使用
阿新 • • 發佈:2019-02-17
一.利用NGUI製作 血條。
1.在2d場景中 先拖一個BG進去。然後建立一個 sprite。修改名字為LifeBar.
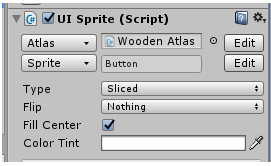
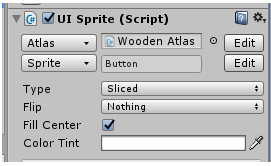
在inspector面板中 uisprite屬性值。如下:

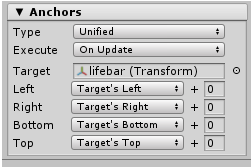
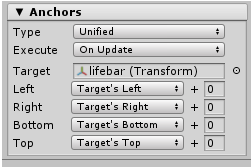
2.在lifebar下建立一個sprite,用於當做血的顯示。 屬性修改同上。把顏色改為血的顏色。設定一下Anchors如下:
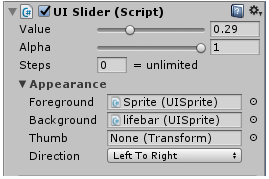
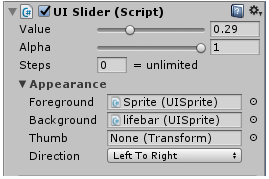
3.給lifebar 新增一個UI Slider的指令碼。設定相應值。如下:
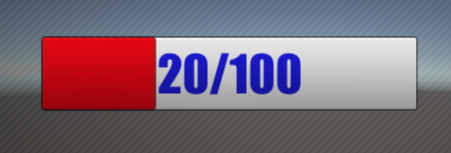
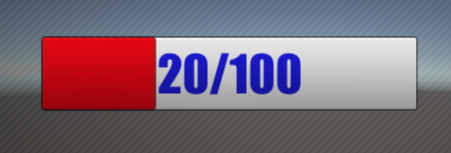
4.在lifebar 下 建立一個lable 用於顯示血量值。 修改text 值。設定字型。設定一下Anchors。 此時的血條並不能互動。大致已成型
------------------------------------------------------------------------------------------------------------------------------- NGUI--HUD 是NGUI外掛的擴充套件。(使用前 必須先匯入NGUI外掛) 

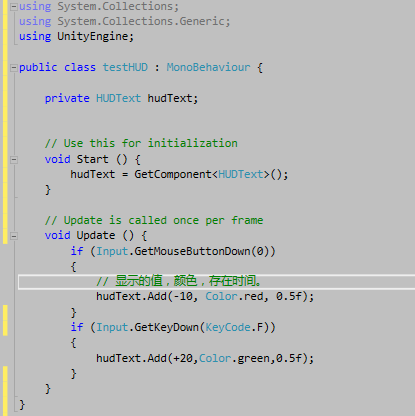
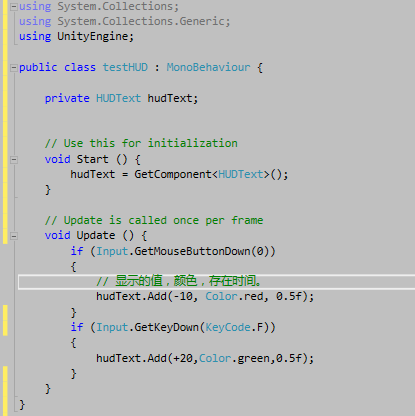
這裡指令碼中 簡單的顯示受到傷害 或者治療值。顯示的顏色,存在時間。 這樣就是一個一個簡單的傷害顯示。 三.使用FollowTarget 指令碼做傷害跟隨。 同樣把指令碼新增到 HUD物體上。 只需要在inspector 面板 拖拽 對應的物體即可。如下:
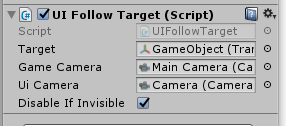
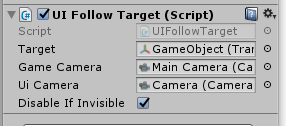
Target : 為要跟隨的物體。 gameCamera 為主攝像機。 ui camera 為 顯示ui 空間的攝像機。 拖拽完成後 ,執行你會發現 傷害顯示的地方與物體有點重合。視覺效果 不好。 這裡你可以 在 目標下 建立一個空物體Gameobject ,移動空物體位置,使其在 目標的正上方 z軸 保持一定距離。 在拖拽的時候,把 Game Object 設為目標即可。 此時在 Game檢視下,移動物體位置,傷害和治療 就會自動跟隨目標。 NGUI-HUD外掛在製作 傷害顯示 和跟隨是很方便的。 NGUI相關外掛地址: http://pan.baidu.com/s/1eRYmhn8

2.在lifebar下建立一個sprite,用於當做血的顯示。 屬性修改同上。把顏色改為血的顏色。設定一下Anchors如下:

3.給lifebar 新增一個UI Slider的指令碼。設定相應值。如下:

4.在lifebar 下 建立一個lable 用於顯示血量值。 修改text 值。設定字型。設定一下Anchors。 此時的血條並不能互動。大致已成型

------------------------------------------------------------------------------------------------------------------------------- NGUI--HUD 是NGUI外掛的擴充套件。(使用前 必須先匯入NGUI外掛)

這裡指令碼中 簡單的顯示受到傷害 或者治療值。顯示的顏色,存在時間。 這樣就是一個一個簡單的傷害顯示。 三.使用FollowTarget 指令碼做傷害跟隨。 同樣把指令碼新增到 HUD物體上。 只需要在inspector 面板 拖拽 對應的物體即可。如下:

Target : 為要跟隨的物體。 gameCamera 為主攝像機。 ui camera 為 顯示ui 空間的攝像機。 拖拽完成後 ,執行你會發現 傷害顯示的地方與物體有點重合。視覺效果 不好。 這裡你可以 在 目標下 建立一個空物體Gameobject ,移動空物體位置,使其在 目標的正上方 z軸 保持一定距離。 在拖拽的時候,把 Game Object 設為目標即可。 此時在 Game檢視下,移動物體位置,傷害和治療 就會自動跟隨目標。 NGUI-HUD外掛在製作 傷害顯示 和跟隨是很方便的。 NGUI相關外掛地址: http://pan.baidu.com/s/1eRYmhn8
