vue中的元件傳值
父元件向子元件傳值
這是最開始的程式碼:
-
<!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<title>Hello World</title> -
<script src="vue.js" type="text/javascript" charset="utf-8"></script> -
<script src="jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> -
</head> -
<body> -
<div id="app"> -
<input type="" name="" v-model="inputvalue"> -
<button type="" v-on:click="handleItemSubmit">提交</button> -
<ul> -
<todo-item v-for="item in list" -
v-bind:content="item"> -
</todo-item> -
</ul> -
</div> -
<script> -
var TodoItem = { -
props : ["content"], -
template : "<li>{{content}}</li>" -
} -
var app = new Vue({ -
el : "#app", -
data : { -
list : [], -
inputvalue : "" -
}, -
components : { -
TodoItem : TodoItem -
}, -
methods : { -
handleItemSubmit : function () { -
this.list.push(this.inputvalue); -
this.inputvalue = ""; -
} -
} -
}); -
</script> -
</body> -
</html>
父元件中data的資料,通過v-for和v-bind傳遞給了子元件
現在子元件向父元件傳值
-
<!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<title>Hello World</title> -
<script src="vue.js" type="text/javascript" charset="utf-8"></script> -
<script src="jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> -
</head> -
<body> -
<div id="app"> -
<input type="" name="" v-model="inputvalue"> -
<button type="" v-on:click="handleItemSubmit">提交</button> -
<ul> -
<todo-item v-for="(item, index) in list" -
v-bind:content="item" -
v-bind:index="index" -
v-on:delete="handleItemDelete"> -
</todo-item> -
</ul> -
</div> -
<script> -
var TodoItem = { -
props : ["content", "index"], -
template : "<li v-on:click='handleItemClick'>{{content}}</li>", -
methods : { -
handleItemClick : function () { -
this.$emit("delete", this.index); -
} -
} -
} -
var app = new Vue({ -
el : "#app", -
data : { -
list : [], -
inputvalue : "" -
}, -
components : { -
TodoItem : TodoItem -
}, -
methods : { -
handleItemSubmit : function () { -
this.list.push(this.inputvalue); -
this.inputvalue = ""; -
}, -
handleItemDelete : function (index) { -
this.list.splice(index, 1); -
} -
} -
}); -
</script> -
</body> -
</html>
要想要傳值給父元件,首先需要在子元件template模板中,加一個handleItemClick函式,再在子元件物件中的methods新增handleItemClick函式,呼叫this.$emit("delete", this.index),前面用來監聽父元件的函式,後面是傳遞給父元件函式的值
-------------------------------------------------------------------------------------------------------------------------
:count="1"
如果不加冒號,count裡面就是一個字串,而一旦加了冒號,就會被處理成表示式,就變成數字了
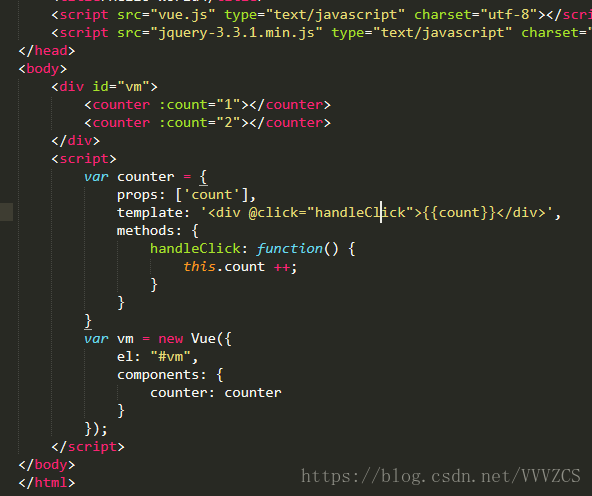
那麼,我現在想要實現一個點選數字,數字就能夠自己加1
如下:
點選之後是能夠加上的
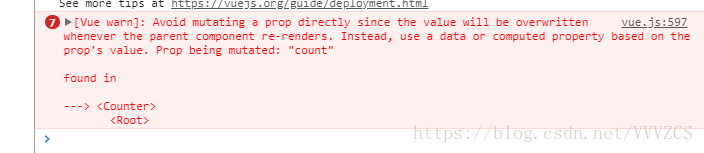
但是Vue會返回一個警告,原因在於如果是父元件count變化了,然後再傳給子元件,那麼是沒有任何問題的,但是對於子元件來說,接受到父元件傳過來的內容,只能去使用它,卻不能改變它,就是一個單項資料流的意思,
之所以有這個單項資料流是因為如果父元件傳過來的是一個引用值,那麼其中一個子元件改變了其內容,如果有其他子元件也引用了這個資料,這就對其他子元件造成了影響
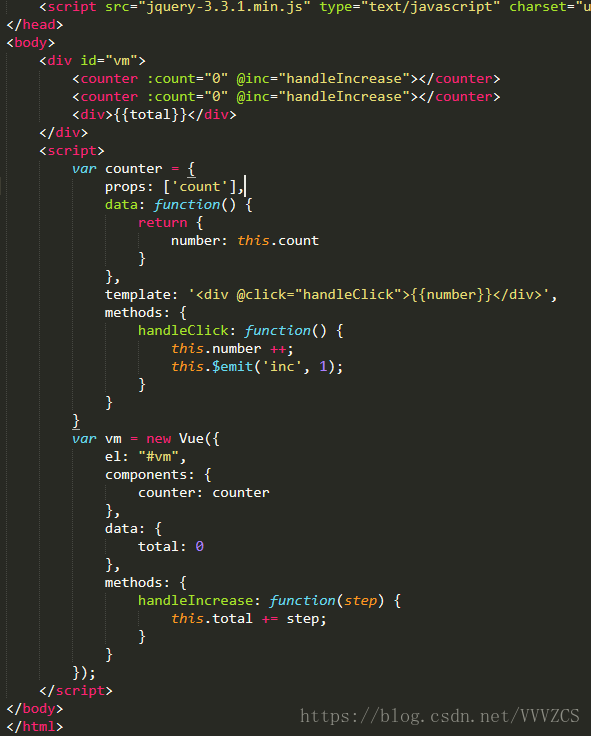
那麼我們現在這個功能怎麼實現呢?其實也簡單,只要將this.count儲存到自己得data中,然後對自己的data進行操作就可以了
這樣就能實現相加,而且控制檯不報錯
那麼現在實現將兩個數字相加
子元件通過emit事件觸發的形式,來向父元件傳值;
父元件通過屬性傳遞的方式,來向子元件傳值,但是子元件不能改變父元件傳遞過來的值,如果非要修改,就複製一個副本,再進行改變