Django xadmin後臺新增UEditor的用法,以及我遇到的BUG
關於django xadmin 後臺整合UEditor 的一些注意事項
之前我用那個ckEditor 富文字編輯器,但是感覺功能特別弱,於是又去搜那些富文字好用,於是就找到了UEditor這款由百度開源的富文字外掛。
我一開始是參照這位老哥 http://blog.csdn.net/geerniya/article/details/79114711 的部落格去操作的,但是很遺憾針對於我的環境沒有成功,有好多小坑,最終我終於成功了。
有關注《自強學堂》的小夥伴們應該知道塗偉忠吧 他的 Github 就有詳細說明
據我所知,百度只有Python2版本的UEditor,感謝塗偉忠老哥,改成了相容Python2和Python3的版本,相容的UEditor可以去上面Github連線上直接clone
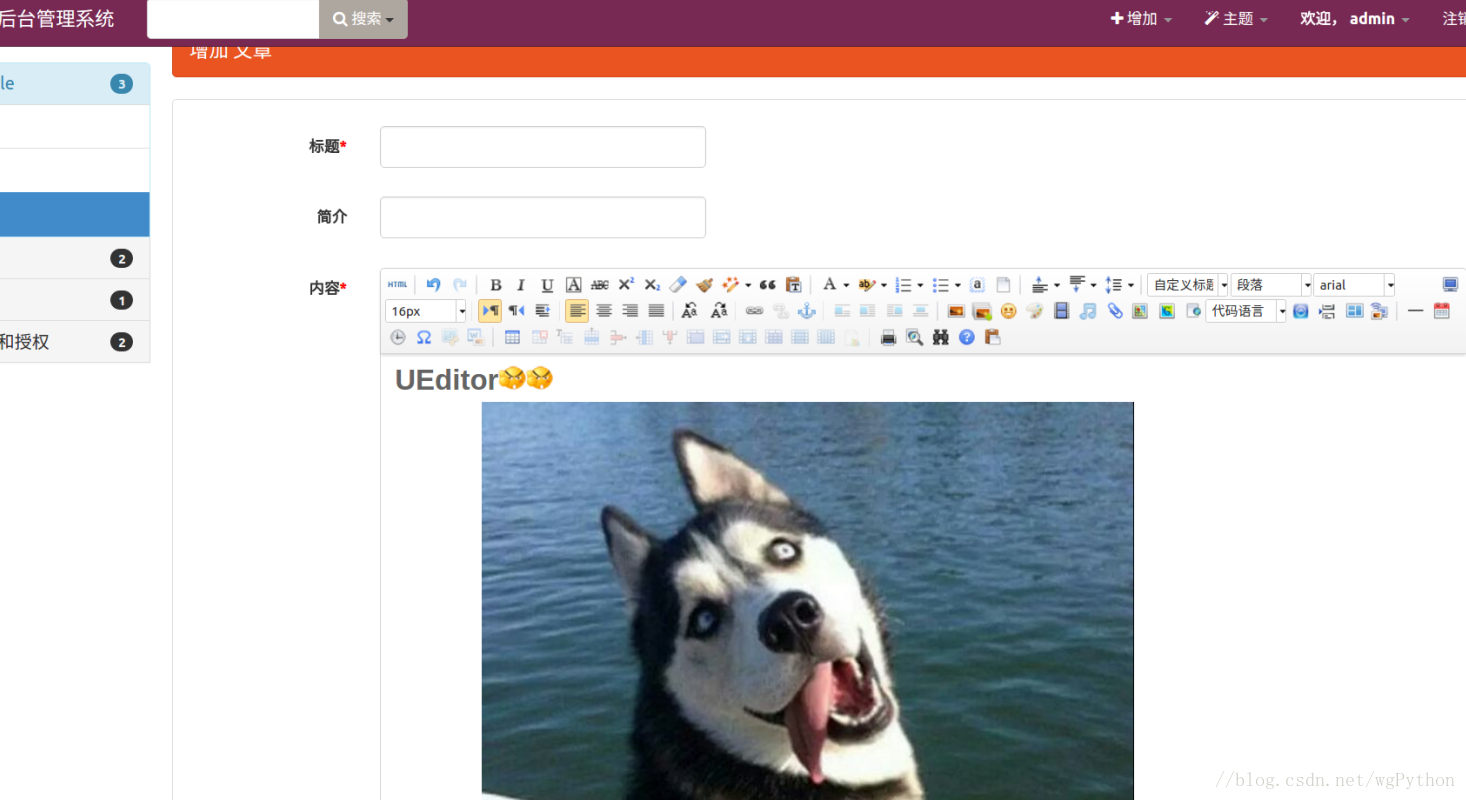
好現在直接看看我xadmin整合UEditor的效果,說到這裡有的人部落格寫的真是……,照著他的步驟做完了,最後來個結論是: “我最終也沒有實現效果…….”, 看到這簡直要吐血。
首先說一下我的環境Ubuntu16.04 + Django 1.10.8 + Python3.5
好現在開始我們的依賴包說明
一 ,首先UEditor 好像是沒有Python3版本的。 直接這樣安裝,要自己修改裡面的一些Python2的語法
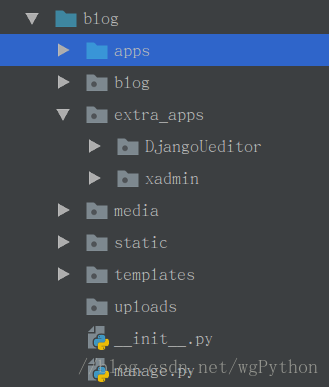
pip install DjangoUeditor我是這樣安裝的,然後再去塗偉忠老哥的Github上把他修改好的UEditor Down下來,放到自己的專案中的擴充套件資料夾中,類似下圖這樣。
- 嗯…這個extra_apps是我看慕課網上的做法,新建的一個資料夾,用來放其他擴充套件的一些應用非常方便,還有apps也是,不過如果新建了extra_apps,就要去setting.py檔案中去新增路徑配置。 或者直接去site-packages 裡面去替換也行。
import sys
# 設定 extra_apps 目錄
# 專案資料夾下的setting檔案
sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps'))二, 將 DjangoUeditor 新增到setting.py配置檔案中的APP裡面
INSTALLED_APPS = [
# 配置另一個富文字 三, 配置URL資訊。
# 新增富文字url
# url(r'^ckeditor/', include('ckeditor_uploader.urls')),
url(r'^ueditor/', include('DjangoUeditor.urls')),四,修改Model裡面對應的欄位, 注意有坑的問題
就比如之前的 imagePath=”Article_img/%Y/%m/ 我這樣寫的,表示的是一個上傳的路徑由時間去決定的,但是上傳圖片一直出錯,報 ValueError: unsupported format character ‘Y’ (0x59) at index 70。困擾了我一下,於是我又看到了這篇 部落格 解決的 ,產生原因:
因為python執行的sql中存在類似DATE_FORMAT(MAX(CREATE_TIME), ‘%Y-%m-%d’) 的寫法, 其中%Y與python的引數%s衝突
from DjangoUeditor.models import UEditorField
class Article(models.Model):
# 尤其是這裡的imagePath="Article_img/%%Y/%%m/" 這個路徑要注意
content = UEditorField(verbose_name='內容', height=500, width=1000,
default=u'', imagePath="Article_img/%%Y/%%m/",
toolbars='full', filePath='Article_file/%%Y/%%m/',
upload_settings={"imageMaxSize": 1204000},
settings={}, command=None,)五,在xadmin中新增外掛UEditor的檔案
由於已經將xadmin原始檔拷貝到了專案下,本文為extra_apps/xadmin,(如沒有新建extra_apps這個資料夾的可以在site-packages資料夾下找到xadmin資料夾也是一樣的)在xadmin下的plugin中新建一個ueditor.py檔案,裡面寫入如下:
#!/usr/bin/python3
# -*-coding:utf-8-*-
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self, **kwargs):
self.ueditor_options = kwargs
self.Media.js = None
super(XadminUEditorWidget, self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '<script type="text/javascript" src="%s"></script>' % (
settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的靜態目錄
js += '<script type="text/javascript" src="%s"></script>' % (
settings.STATIC_URL + "ueditor/ueditor.all.js") # 自己的靜態目錄
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
六,將ueditor新增到plugin下的init中
PLUGINS = (
...
'ueditor',
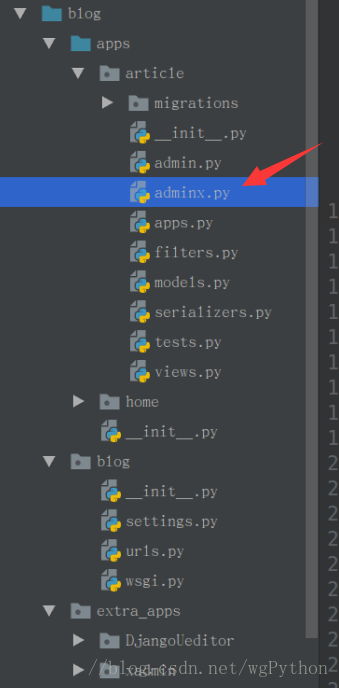
)七, 將ueditor新增到專案app裡面的adminx.py, 比如我的目錄結構如下
class ArticleAdmin(object):
# TODO 注意這裡是content欄位是你要換成ueditor的欄位,我這裡就被坑了,好長時間不知道BUG出現在哪
style_fields = {'content': 'ueditor'}八, 在前端顯示的話,需要對html頁面修改如下
{% autoescape off %}
{{ course.detail }}
{% endautoescape %}這一步我是複製的開始提到的那篇 Blog
目的是為了阻止字元的轉義
通過以上設定就可以登入後臺xadmin中,對內容進行富文字編輯,並顯示在前端頁面了
有什麼BUG,問題的可以留言,我會線上解答,emm我的 Github 有感興趣的可以點個start