Android 底部導航欄按鈕突出
阿新 • • 發佈:2019-02-08
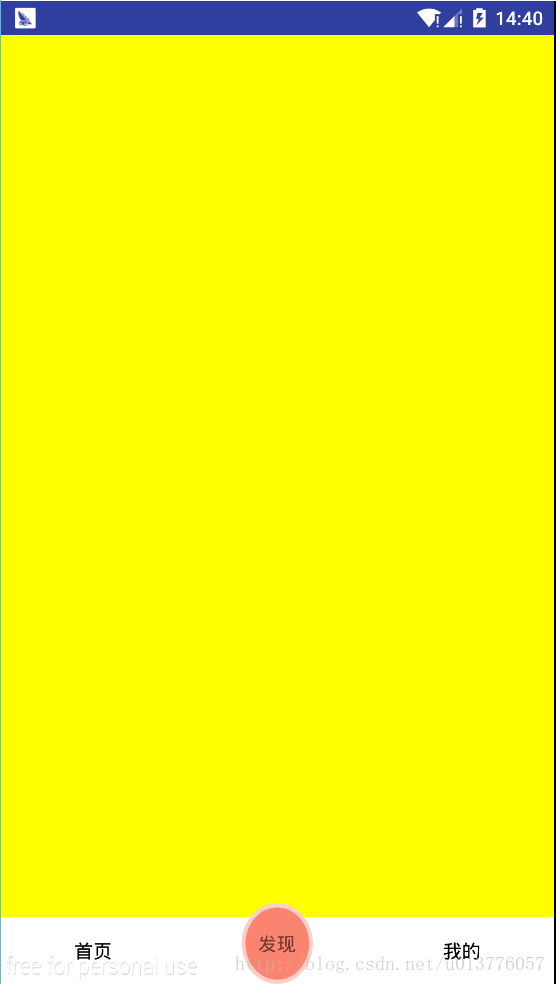
底部導航欄按鈕突出,先上效果圖
之前專案做法:RelativeLayout+RadioGroup+ImageView/TextView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width 現在做法:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
**android:clipChildren="false"**
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/yellow" />
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
android:orientation="horizontal">
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="首頁" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:background="@mipmap/index_investbtn_bg"
android:gravity="center"
android:text="發現" />
</RelativeLayout>
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="我的" />
</RadioGroup>
</LinearLayout>主要是使用了clipChildren屬性,設定子控制元件是否可以超出父控制元件範圍顯示,預設true(不可以)、false(可以),此屬性一般用在爺爺級控制元件上效果比較明顯,例如上面效果
layout_gravity控制超出的內容在哪塊顯示
Google對clipChildren屬性的原文描述: