UIPickerView及UIDatePicker中間分割線
阿新 • • 發佈:2019-02-08
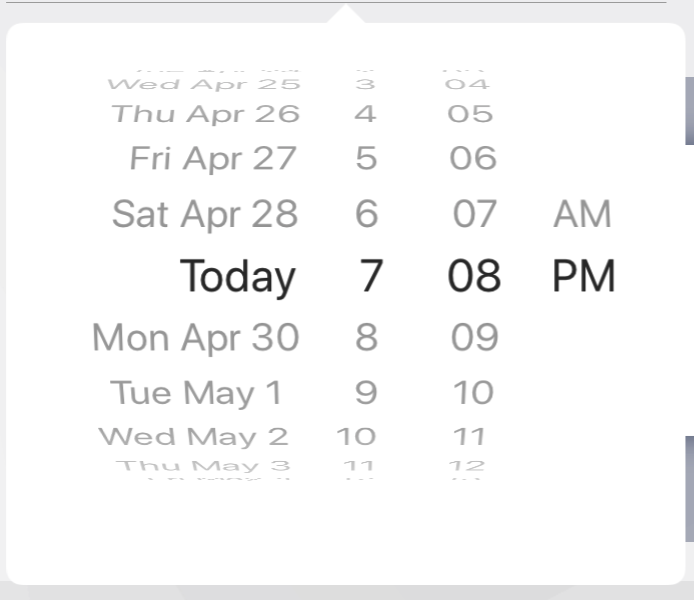
最近在iOS11 上使用UIPickerView及UIDatePicker時,發現通過事件觸發生成的UIPickerView及UIDatePicker中間線條不見了?如下圖,看起來感覺怪怪的
試了N種方法都沒解決線條為啥不見的情況。
最後通過檢視檢視層級的方法,可以發現在pickerView裡面有兩個view,高度分別為0.5
如果能夠拿到這兩個檢視,改變他的顏色或者高度就可以達到想要的效果
那麼在UIPickerView 怎麼去獲取這兩個檢視呢?
可以在UIPickerView代理中去獲取
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { for (UIView *subView in pickerView.subviews) { if (subView.frame.size.height <= 1) {//獲取分割線view subView.hidden = NO; subView.frame = CGRectMake(0, subView.frame.origin.y, subView.frame.size.width, 1); subView.backgroundColor = [UIColor colorWithWhite:0.8 alpha:1];//設定分割線顏色 } } return self.dataArray[row]; }
那麼在UIDatePicker 又怎麼去獲取這兩個檢視呢?沒有相應代理方法
可以在初始化UIDatePicker物件之後,按照以下方法去獲取
for (UIView *subView in self.pickerView.subviews) { if ([subView isKindOfClass:[UIPickerView class]]) { for (UIView *subView2 in subView.subviews) { if (subView2.frame.size.height < 1) {//獲取分割線view subView2.backgroundColor = [UIColor colorWithWhite:0.8 alpha:1];//設定分割線顏色 } } } }
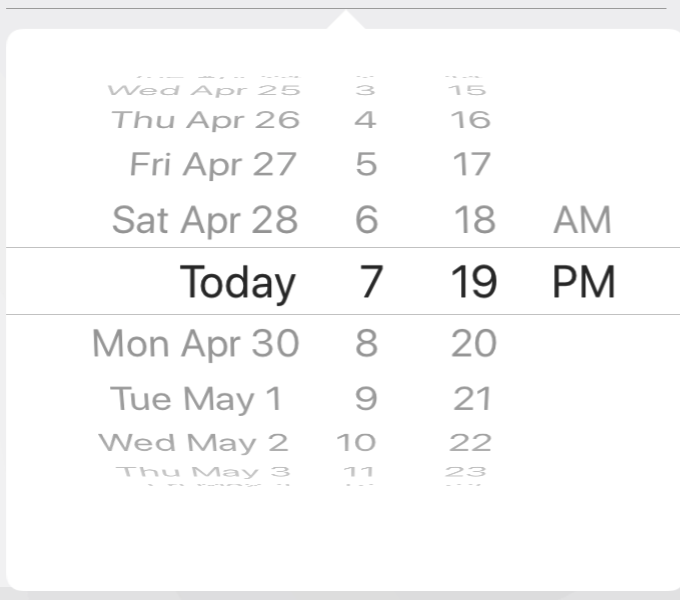
重新執行專案,就可以發現消失的分割線又回來了
最後如果想要隱藏或者修改分割線的顏色,自然就很方便了.