未來 Web 設計的 7 大趨勢
關於web設計的未來趨勢,我相信很多文章都有涉及。下面就讓我帶你總結一下哪些才是真正的預言。
1.手勢取代點選
還記得曾經是如何滾動網頁的嗎?將滑鼠移到螢幕的右邊緣,然後拖動古代稱為“滾動條”的玩意兒:

稍微專業點的可能會使用滑鼠滾輪,游標鍵或觸控板,這已經領先於大多數的使用者了。
但是2015年,滾動比點選更受歡迎。在移動裝置上,你可以用你的手指隨意滑動來滾動頁面。精確點選目標實際上是很難的——這和我們在桌面上養成的習慣截然相反。
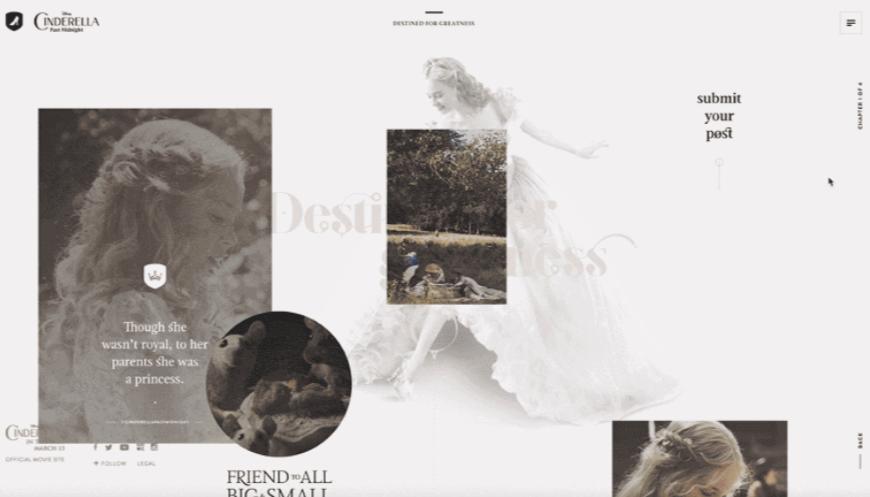
因此,我們希望越來越多的網站能夠內建為滾動第一,點選第二個的設定。當然,這正是我們現在無處不在的設計方式:

隨著移動裝置漸漸掌控市場,我們對此趨勢的預測完全是有充分理由的。現在的網站已經沒有那麼多需要點選的內容,更多的是滾動。連結少了,按鈕多了,“可點選”區域大了,需要滾動的頁面高了。
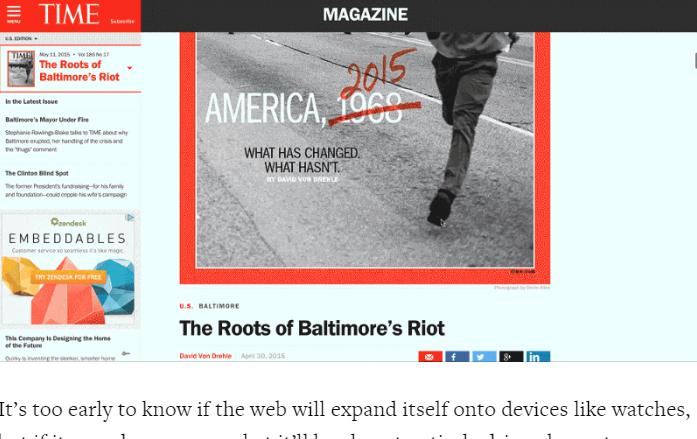
那些將文章分成多頁的網站估計馬上會明白,文章內容應該做成單頁的,哪怕很長很長,甚至可以像時代雜誌學習,做成無限滾動網頁:

雖然說將來web是否會擴張到類似於手錶這樣的裝備上還是個未知數,但是,如果這個設想成真的話,那麼我可以打賭以後將會成為手勢的天下。
2.摺疊將要消亡
既然滾動這麼省事,並且裝置尺寸趨於多種多樣,於是乎,“摺疊”慢慢變得無關緊要起來。
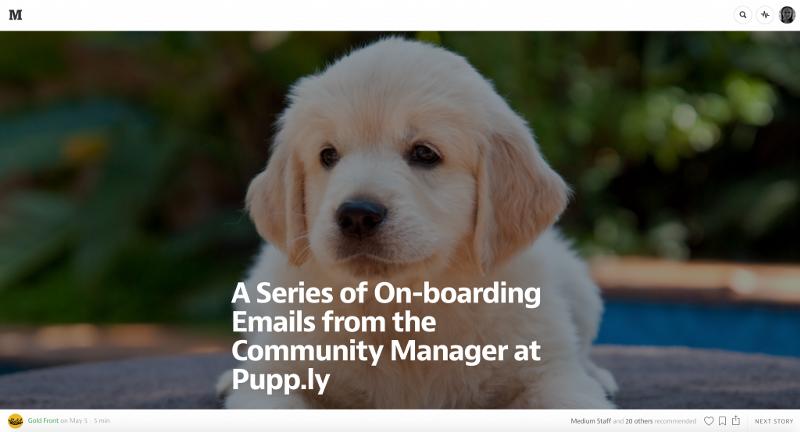
設計師現在完全可以選擇不在頁面頂部填鴨式地塞滿所有東西。當前的一個設計趨勢是——全屏圖片,上面一個標題,滾動頁面,然後才能看到具體的文章內容:

現在設計師可以像做雜誌那樣放一些大圖片到自己的網頁上。2015年的設計可能會佔據更多的空間——特別是垂直方向——比如說類似的大型圖片。
3.使用者速度更快,網站更簡化
現在幾乎每個年輕的成年人本身就是一個專業的web使用者。甚至即使是業餘的都表現得很專業:使用多個標籤,重新整理頁面。
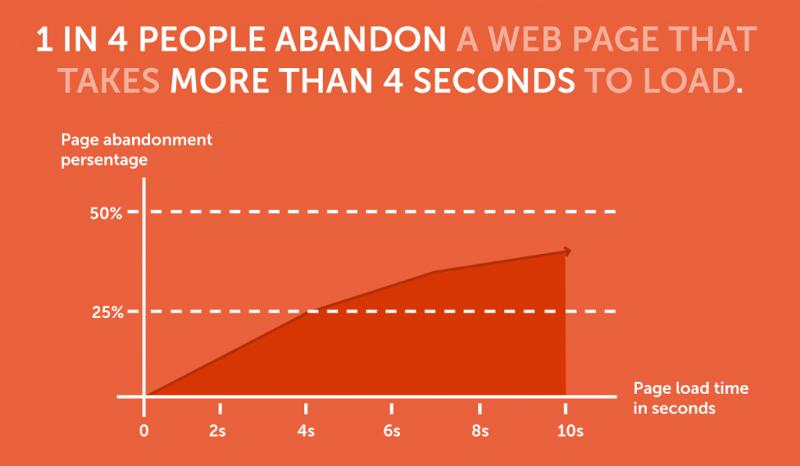
與此同時,我們變得越來越不耐煩。如果你想使一個脾氣溫和的人發火,只要讓他的網際網路慢一分鐘就夠了。

現在的網站不僅要速度更快(技術問題),而且還要更易於理解。那些會減慢使用者速度的設計和那些完全載入不出來的效果是一樣的。
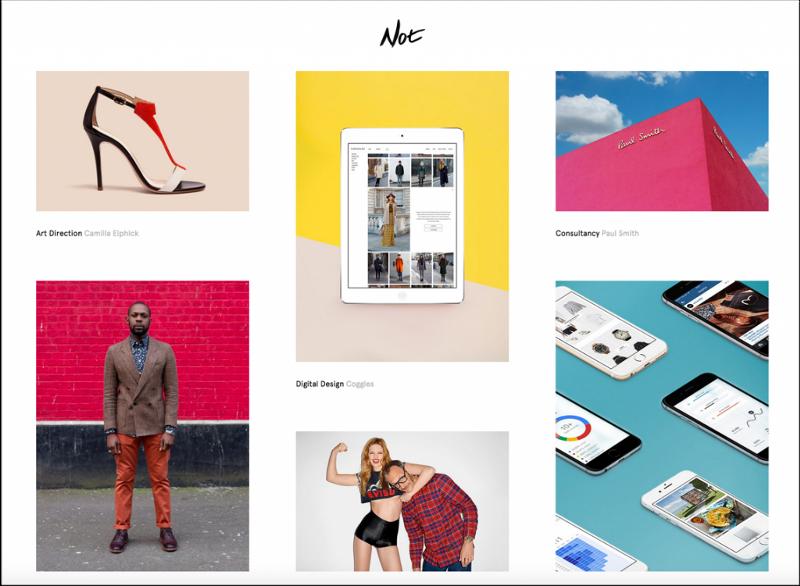
簡單的設計更易於瀏覽,這意味著接收起來更快。一眼望去,新穎的設計更吸引人的眼球:


這可能就是skeuomorphic design消亡的最大原因:使用者變得更有感知力,缺乏耐心,一些繁雜的內容拖垮了速度。
App因其超小的美麗介面把大多數網站都比下去了。之所以網站會完敗是因為最小化的介面擁有更好的執行力。

扁平化的設計僅僅是個開始。真正的趨勢是簡單化和直接化,預計2015年這方面的影響將會更加深遠。
4.畫素將會被廢棄
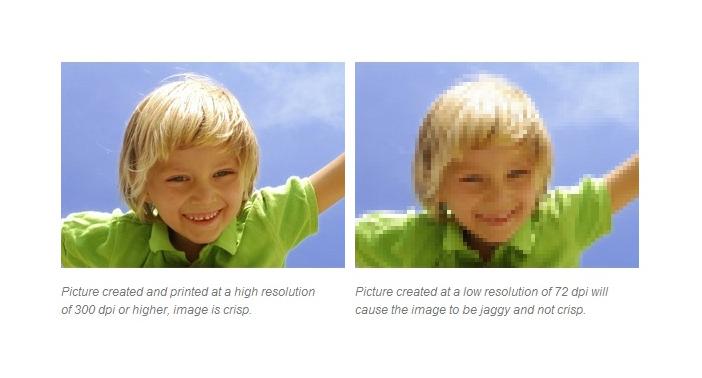
在桌面上,1個點就是1畫素。甚至有人還知道平均1英寸由多少畫素組成:72 dpi。但是現在,很多人已經不知道什麼是畫素了。

隨著響應式設計的普及,我們使用更多的是網格和百分比。當然還是有一個區域依然堅守著畫素:點陣圖。
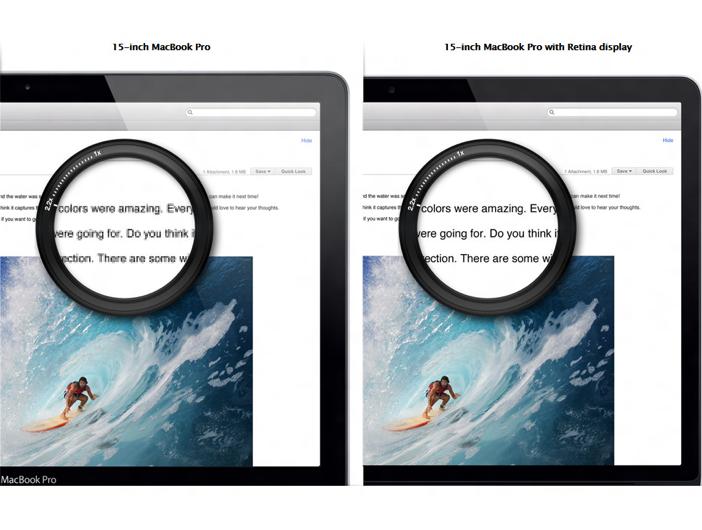
幾乎所有的web都是構建在影象的基礎上。隨著視網膜顯示屏和新式瀏覽器逐步的盛行,向量圖將成為2015年的寵兒。
從基於字型的圖示和谷歌材料設計上面來看,這種趨勢已經可見一斑。網站載入速度更快,縮放圖示到任意大小也不會失真。這使得它們非常適合新式的Web瀏覽器。

雖然技術已經存在,但依然需要時間來讓專業人員改變他們的習慣,以便於創造更高品質的顯示。一旦平均桌面顯示達到視網膜級(如新的iMac),估計設計師只能紛紛效仿。
5.動畫又回來了
以前我們說,如果你想讓網站顯得過時,就放一些GIF和Flash動畫。但現在,動畫元素逐漸在網頁設計上大放光彩。
扁平化設計雖好,但終歸看上去毫無特色,甚至略顯無聊。動畫則可以讓網站用更少的空間傳遞更多的資訊,顯得獨樹一幟。
移動app儼然顛覆了大家的看法,它們用動畫來傳達意思,現在網站緊隨其步伐。
一些新技術,如CSS動畫,使得我們不需要考慮外掛、速度和相容的問題就可以很容易地增強設計。並且Web元件(具體看第6點)還可以提供加速功能。
GIF動畫又回來了,效果驚人。你會發現這篇文章中使用了大量GIF動畫,這是以前無法想像的。
6.元件是新的框架
Web技術變得越來越複雜。即使是很簡單的任務,包括Google Analytics 和Facebook上的Like按鈕,都迫使設計師不得不嵌入很多亂七八糟的程式碼到網頁上。而如果我們換寫例如下面這樣的程式碼就會簡單多了:
<google-analytics key=”UA-12345–678">
我們可以使用Web元件,然而這還沒有被大多數設計師所認可和習慣。 2015年是web元件雄起的一年。
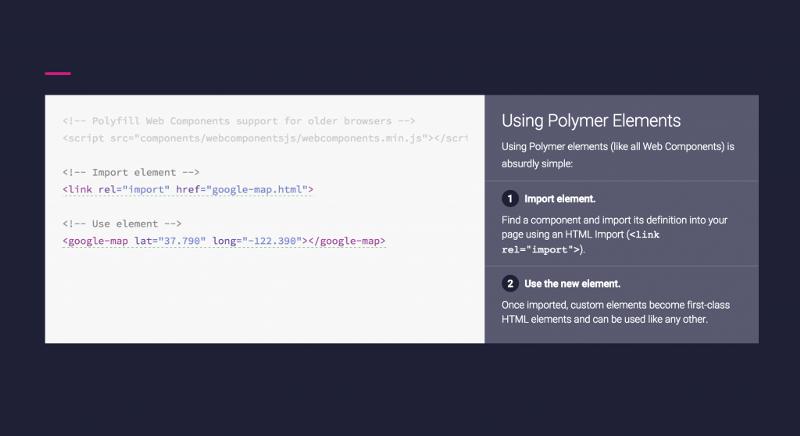
谷歌材料設計打響了第一炮,它在所有新式瀏覽器的支援下,提供了來自於Android app的多種多樣的動畫和互動元件,以及像這樣的簡單標籤:

照這樣的趨勢來看,2015年出現更多的基於元件的架構也就絲毫不令人意外了,比如說 4.0?
7.社交飽和,以及直接郵件的崛起
社交媒體已經取得了巨大的成功,但很多內容供應商對此並不滿意。
然而問題是已經飽和了。每天有數十億的帖子誕生,Facebook只收錄用戶最有可能喜歡和分享的那一些。這意味著你釋出的內容可能只有很小很小比例的人群看得到。 (當然你可以付費,就沒有這個煩惱了)。
社交是不會消失的,2014年,很多知名部落格,例如Tim Ferriss,已經將注意力轉移到了良好的老式郵件列表上。因為他們意識到,電子郵件比社交媒體有一個顯著的優勢:願意查閱郵件的人群比例要高得多。

我預計這種帖子社交的趨勢將在2015年大放光彩。
不可預測的趨勢:CSS shapes
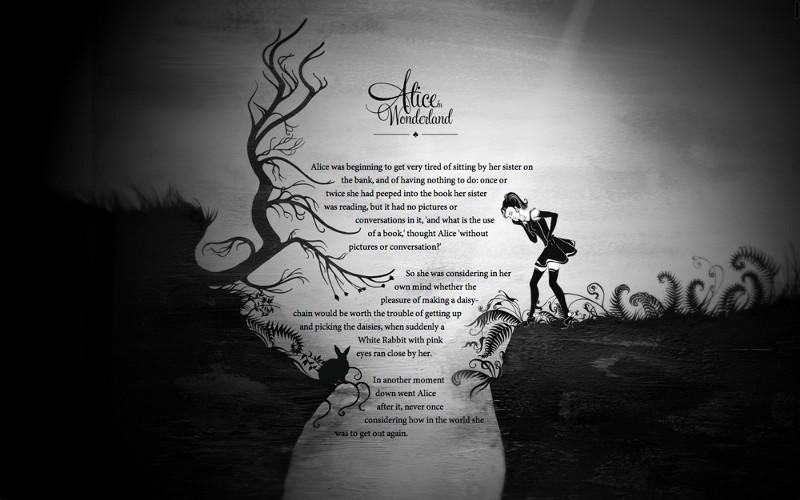
除了設計師,很多人都不會去關注這一技術。 CSS shapes允許你佈局成某種形狀,如圓形:

看上去超酷,有木有?但是除非有瀏覽器的支援,否則你就會有很大的風險——很有可能需要投入大量的時間和精力來為新老瀏覽器分別製作兩種設計。但是除了設計師,我相信沒有多少使用者會注意到這一點。雖然這真的很酷。
