Android 3D滑動選單完全解析,實現推拉門式的立體特效
阿新 • • 發佈:2019-02-08
轉載地址:http://blog.csdn.net/guolin_blog/article/details/10471245
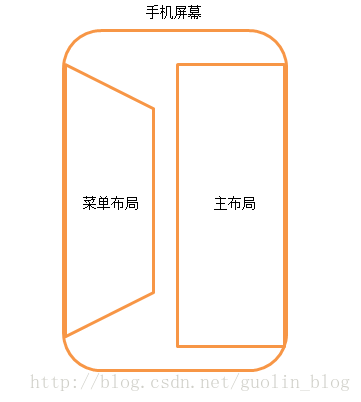
下面還是回到正題,首先來講一下這次的實現原理吧,其實傳統的滑動選單功能就是把選單部分放在了下面,主佈局放在了上面,然後根據手指滑動的距離來偏移主佈局,讓選單部分得以顯示出來就行了。不過我們這次既然要做推拉門式的立體效果,就需要將傳統的思維稍微轉變一下,可以先讓選單部分隱藏掉,但卻複製一個選單的映象並生成一張圖片,然後在手指滑動的時候對這張圖片進行三維操作,讓它產生推拉門式的效果,等滑動操作結束的時候,才讓真正的選單顯示出來,然後將這個圖片隱藏。原理示意圖如下所示:
那麼下面我們就開始動手實現吧,首先新建一個Android專案,起名叫做ThreeDSlidingLayoutDemo。
然後新建一個Image3dView類繼承自View,用於生成映象圖片,以及完成三維操作,程式碼如下所示:
- publicclass Image3dView extends View {
- /**
- * 源檢視,用於生成圖片物件。
- */
- private View sourceView;
- /**
- * 根據傳入的源檢視生成的圖片物件。
- */
-
private Bitmap sourceBitmap;
- /**
- * 源檢視的寬度。
- */
- privatefloat sourceWidth;
- /**
- * Matrix物件,用於對圖片進行矩陣操作。
- */
- private Matrix matrix = new Matrix();
- /**
- * Camera物件,用於對圖片進行三維操作。
- */
- private Camera camera = new Camera();
- /**
- * Image3dView的建構函式
- *
-
* @param context
- * @param attrs
- */
- public Image3dView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- /**
- * 提供外部介面,允許向Image3dView傳入源檢視。
- *
- * @param view
- * 傳入的源檢視
- */
- publicvoid setSourceView(View view) {
- sourceView = view;
- sourceWidth = sourceView.getWidth();
- }
- /**
- * 清除掉快取的圖片物件。
- */
- publicvoid clearSourceBitmap() {
- if (sourceBitmap != null) {
- sourceBitmap = null;
- }
- }
- @Override
- protectedvoid onDraw(Canvas canvas) {
- super.onDraw(canvas);
- if (sourceBitmap == null) {
- getSourceBitmap();
- }
- // 計算圖片需要旋轉的角度
- float degree = 90 - (90 / sourceWidth) * getWidth();
- camera.save();
- camera.rotateY(degree);
- camera.getMatrix(matrix);
- camera.restore();
- // 將旋轉的中心點移動到螢幕左邊緣的中間位置
- matrix.preTranslate(0, -getHeight() / 2);
- matrix.postTranslate(0, getHeight() / 2);
- canvas.drawBitmap(sourceBitmap, matrix, null);
- }
- /**
- * 獲取源檢視對應的圖片物件。
- */
- privatevoid getSourceBitmap() {
- if (sourceView != null) {
- sourceView.setDrawingCacheEnabled(true);
- sourceView.layout(0, 0, sourceView.getWidth(), sourceView.getHeight());
- sourceView.buildDrawingCache();
- sourceBitmap = sourceView.getDrawingCache();
- }
- }
- }
完成了Image3dView之後,接著我們要開始編寫滑動選單部分的程式碼,其實這次的程式碼和之前的滑動選單程式碼大同小異,看過我前面文章的朋友,這次理解起來一定會輕而易舉。新建ThreeDSlidingLayout類,程式碼如下所示:
- publicclass ThreeDSlidingLayout extends RelativeLayout implements OnTouchListener {
- /**
- * 滾動顯示和隱藏左側佈局時,手指滑動需要達到的速度。
- */
- publicstaticfinalint SNAP_VELOCITY = 200;
- /**
- * 滑動狀態的一種,表示未進行任何滑動。
- */
- publicstaticfinalint DO_NOTHING = 0;
- /**
- * 滑動狀態的一種,表示正在滑出左側選單。
- */
- publicstaticfinalint SHOW_MENU = 1;
- /**
- * 滑動狀態的一種,表示正在隱藏左側選單。
- */
- publicstaticfinalint