簡單的微信小程式與Java後臺的連線
阿新 • • 發佈:2019-02-08
最近接觸了小程式的開發,後端選擇Java,因為小程式的程式碼執行在騰訊的伺服器上,而我們自己編寫的Java程式碼執行在我們自己部署的伺服器上,所以一開始不是很明白小程式如何與後臺進行通訊的,然後查詢資料發現結合了官方提供的api後好像和我們普通的web前後端通訊也沒有多大的區別,有想法後就寫了這個測試程式。
一、官方api說明
wx.request(OBJECT) 用於發起網路請求
OBJECT引數說明:
| 引數名 | 型別 | 必填 | 預設值 | 說明 |
|---|---|---|---|---|
| url | String | 是 | 開發者伺服器介面地址 | |
| data | Object/String | 否 | 請求的引數 | |
| header | Object | 否 | 設定請求的 header,header 中不能設定 Referer。 | |
| method | String | 否 | GET | (需大寫)有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| dataType | String | 否 | json | 如果設為json,會嘗試對返回的資料做一次 JSON.parse |
| success | Function | 否 | 收到開發者服務成功返回的回撥函式 | |
| fail | Function | 否 | 介面呼叫失敗的回撥函式 | |
| complete | Function | 否 | 介面呼叫結束的回撥函式(呼叫成功、失敗都會執行) |
success返回引數說明:
| 引數 | 型別 | 說明 | 最低版本 |
|---|---|---|---|
| data | Object/String | 開發者伺服器返回的資料 | |
| statusCode | Number | 開發者伺服器返回的 HTTP 狀態碼 | |
| header | Object | 開發者伺服器返回的 HTTP Response Header | 1.2.0 |
data 資料說明:
最終傳送給伺服器的資料是 String 型別,如果傳入的 data 不是 String 型別,會被轉換成 String 。轉換規則如下:
- 對於
header['content-type']為application/json的資料,會對資料進行 JSON 序列化 - 對於
header['content-type']為application/x-www-form-urlencoded的資料,會將資料轉換成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...
二、基本思路
將資料通過get方式傳到java servlet類,servlet得到小程式的資料打印出來並返回一個數據給微信小程式,從而實現一個簡單的前後端通訊
三、小程式端程式碼
index.wxml
<view> <button bindtap='bindtest'>test</button></view>核心程式碼 index.js:
Page({ bindtest:function(){ wx.request({ url: 'http://localhost:8080/wxtest', //本地伺服器地址 data:{ username:'001', password:'abc', }, method:'GET', header:{ 'content-type':'application/json' //預設值 }, success:function(res){ console.log(res.data); }, fail:function(res){ console.log("失敗"); } }) }})四、java servlet類程式碼
import java.io.IOException; import java.io.Writer; public class wxtestServlet extends javax.servlet.http.HttpServlet { protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { response.setContentType("text/html;charset=utf-8"); /*設定響應頭允許ajax跨域訪問*/ response.setHeader("Access-Control-Allow-Origin", "*"); /* 星號表示所有的異域請求都可以接受, */ response.setHeader("Access-Control-Allow-Methods", "GET,POST"); //獲取微信小程式get的引數值並列印 String username = request.getParameter("username"); String passsword = request.getParameter("password"); System.out.println("username:" + username + "passsword:" + passsword); //返回值給微信小程式 Writer out = response.getWriter(); out.write("進入後臺了"); out.flush(); } protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { this.doPost(request, response); } }
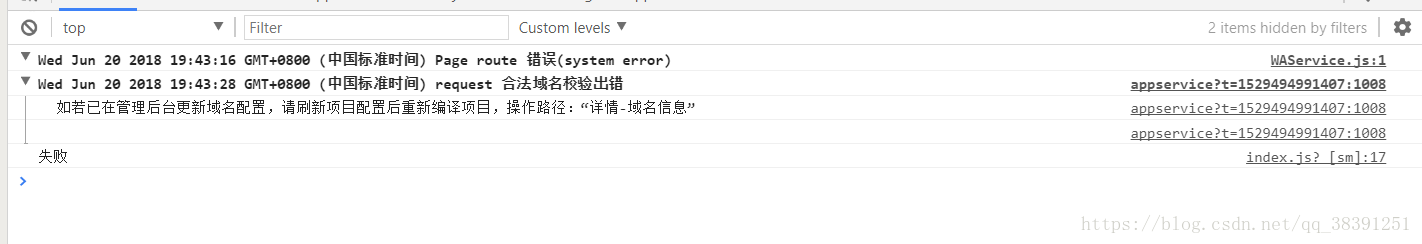
五、可能出現的錯誤
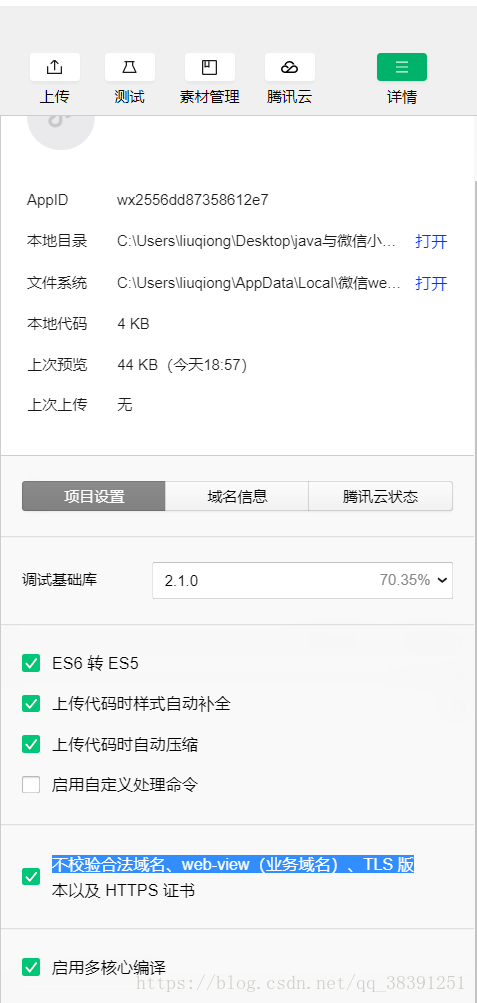
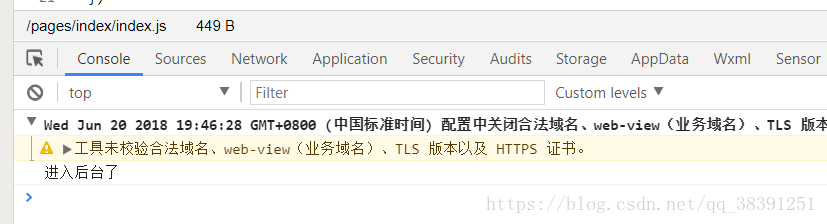
此時,需要進行如下配置
勾選上不校驗合法域名、web-view、tls版