微信小程式 傳值取值的幾種方法總結
微信小程式 傳值取值
小程式裡常見的取值有以下幾種,一個完整的專案寫下來,用到的概率幾乎是100%。
- 列表index下標取值
- 頁面傳值
- form表單取值
1. 列表index下標取值
實現方式是:data-index="{{index}}"挖坑及e.currentTarget.dataset.index來填坑即可
1.1 生成值
?| 1 |
<image src="../../../images/icon_delete.png"
/><text>刪除</text>
|
在刪除圖示與文字新增data-index="{{index}}"自定義屬性以及繫結點選事件bindtap="delete"
| 1 |
<view data-index="{{index}}"
bindtap="delete"><image src="../../../images/icon_delete.png"
/><text>刪除</text></view>
|
實現delete方法,取到index下標值。
?| 1 2 3 4 |
delete:
function (e) {
var
index = parseInt(e.currentTarget.dataset.index);
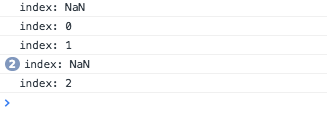
console.log("index"
+ index);
} |
如果不使用e.currentTarget而使用e.target會怎樣?
將會導致僅點中<view>才能輸出index值,點子元素<image>或<text>將輸出NaN。
那target有什麼用呢,用於區分子元素與外部元素要分別處理時,比如換使用者頭像的場景,點選頭像本身預覽大圖,而頭像所在的點整一行,將是切換頭像。
關於二者區別的詳情說明,請見文件:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
1.2 取出值
試圖從index資料中找出相應元素刪除地址
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// 找到當前地址AVObject物件
var
address = that.data.addressObjects[index];
// 給出確認提示框
wx.showModal({
title:
'確認',
content:
'要刪除這個地址嗎?',
success:
function(res) {
if
(res.confirm) {
// 真正刪除物件
address.destroy().then(function
(success) {
// 刪除成功提示
wx.showToast({
title:
'刪除成功',
icon:
'success',
duration: 2000
});
// 重新載入資料
that.loadData();
},
function (error) {
});
}
}
})
|
2. 頁面傳值
從收貨地址列表頁中傳地址id到編輯頁面,以讀取原地址供修改之用。
address/list頁面實現以下程式碼
?| 1 2 3 4 5 6 7 8 9 10 11 12 |
<view class="container"
data-index="{{index}}"
bindtap="edit"><image src="../../../images/icon_edit.png"
/><text>編輯</text></view>
edit: function
(e) {
var
that = this;
// 取得下標
var
index = parseInt(e.currentTarget.dataset.index);
// 取出id值
var
objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url:
'../add/add?objectId='+objectId
});
},
|
address/add頁面實現onLoad(options)方法,從url路徑中獲取objectId
?| 1 2 3 |
onLoad: function
(options) {
var
objectId = options.objectId
}
|
然後就是訪問網路以及渲染頁面了。
3. form表單取值
3.1 方式一,通過<form bindsubmit="formSubmit">與<button formType="submit">標籤配合使用
佈局如下:
?| 1 2 3 4 5 6 |
<form bindsubmit="formSubmit">
<input name="detail"
placeholder="詳情地址"
/>
<input name="realname"
placeholder="收件人姓名"
/>
<input name="mobile"
placeholder="手機號碼"
type="number"/>
<button formType="submit"
type="primary">Submit</button>
</form>
|
js取值:
?| 1 2 3 4 5 6 7 8 |
formSubmit: function(e) {
// detail
var
detail = e.detail.value.detail;
// realname
var
realname = e.detail.value.realname;
// mobile
var
mobile = e.detail.value.mobile;
}
|
文件出處:https://mp.weixin.qq.com/debug/wxadoc/dev/component/form.html
3.2 方式二,
通過<input bindconfirm="realnameConfirm">實現
?| 1 2 3 4 5 6 7 8 9 10 |
// 實現相應多個**Confirm方式
detailConfirm:
function(e) {
var
detail = e.detail.value;
}
realnameConfirm:
function(e) {
var
realname = e.detail.value;
}
mobileConfirm:
function(e) {
var
mobile = e.detail.value;
}
|
通過方式一與方式二的對比可以看出,雖然同樣都能實現取值的目標,但是它們的使用場景有所不同,前者適合與提交大量表單項時,比如使用者完善個人資料,收貨地址填寫;而後者適合只做一兩個表單項時,比如快遞單號錄入,繫結手機號碼。
如果需要類似ajax即時響應的,應該選用後者,因為input能使用<input bindinput="bindInput" />來實現即時取到值,比如商品搜尋框輸入手機關鍵字,應出現iPhone7,Mate8等候選詞這樣的場景。
文件出處:https://mp.weixin.qq.com/debug/wxadoc/dev/component/input.html
小結:
列表index下標取值,頁面傳值,form表單傳值,第1種無時無刻在用,第2種也很常用,只是小程式頁面一般會較少,我現在這個專案也就是12個page,第3種相對用得少些,因為手機端畢竟不是生產力工具,用在註冊頁,評論頁等。