Android 自定義控制元件起步:自定義TextView
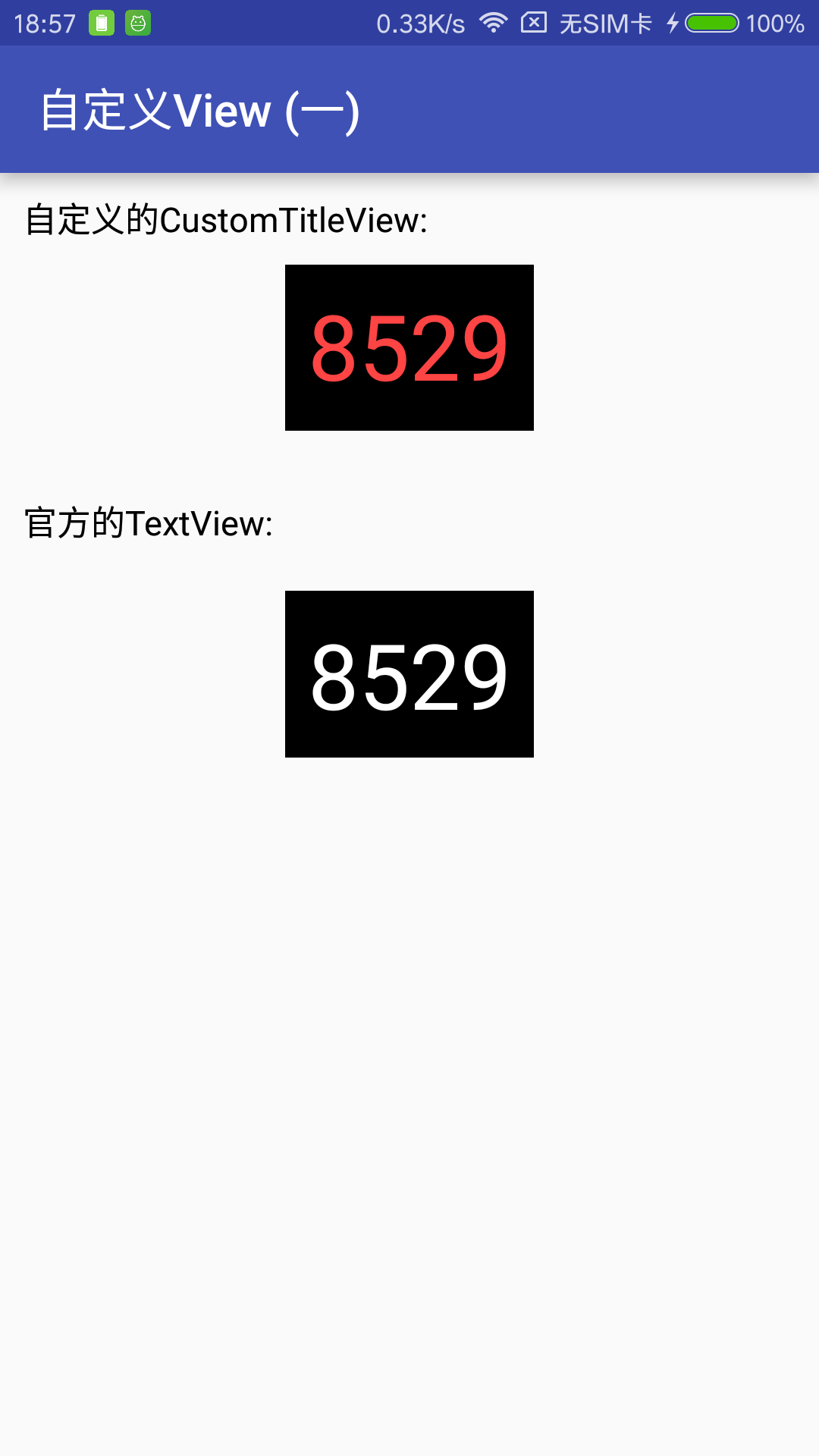
首先我們看一下我們要達到的效果:
在點選我們自定義的View時文字會隨機改變。好,現在我們開始…
很多的Android入門程式猿來說對於Android自定義View,可能都是比較恐懼的,但是這又是高手進階的必經之路,所有準備在自定義View上面花一些功夫,多寫一些文章。先總結下自定義View的步驟:
- 1、自定義View的屬性
- 2、在View的構造方法中獲得我們自定義的屬性
- [ 3、重寫onMesure ]
- 4、重寫onDraw
我把3用[]標出了,所以說3不一定是必須的,當然了大部分情況下還是需要重寫的。
1、自定義View的屬性,首先在res/values/ 下建立一個attrs.xml , 在裡面定義我們的屬性和宣告我們的整個樣式。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--CustomTitleView-->
<attr name="titleText" format="string" />
<attr name="titleTextColor" format="color" />
<attr name="titleTextSize" format="dimension" />
<declare-styleable name="CustomTitleView" 我們定義了字型,字型顏色,字型大小3個屬性,format是值該屬性的取值型別:
一共有:string,color,demension,integer,enum,reference,float,boolean,fraction,flag;不清楚的可以google一把。
然後在佈局中宣告我們的自定義View
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_custom_title_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.jingbin.customview.activity.CustomTitleViewActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="自定義的CustomTitleView:"
android:textColor="@android:color/black"
android:textSize="15sp" />
<com.example.jingbin.customview.view.CustomTitleView
android:id="@+id/ctv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
custom:titleText="8529"
custom:titleTextColor="@android:color/holo_red_light"
custom:titleTextSize="40sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="官方的TextView:"
android:textColor="@android:color/black"
android:textSize="15sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="@android:color/black"
android:text="8529"
android:textColor="@android:color/white"
android:textSize="40sp" />
</LinearLayout>
這裡增加了官方的TextView來做對比;
一定要引入xmlns:custom=”http://schemas.android.com/apk/res-auto”我們的名稱空間,後面的包路徑指的是專案的package,或者像這樣自動獲取也行。
2、在View的構造方法中,獲得我們的自定義的樣式
// 文字
private String mTitleText;
// 文字顏色
private int mTitleTextColor;
// 字號
private int mTitleTextSize;
// 畫筆
private Paint mPaint;
// 矩形
private Rect mRect;
/**
* 獲得我自定義的樣式屬性
*/
public CustomTitleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
Log.e("-----CustomTitleView:", "333");
/**
* 獲得我們所定義的自定義樣式屬性
*/
TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomTitleView, defStyleAttr, 0);
int n = typedArray.getIndexCount();
for (int i = 0; i < n; i++) {
int arr = typedArray.getIndex(i);//獲得單個屬性值
switch (arr) {
case R.styleable.CustomTitleView_titleText://文字
mTitleText = typedArray.getString(arr);
break;
case R.styleable.CustomTitleView_titleTextColor:
//預設文字為黑色
mTitleTextColor = typedArray.getColor(arr, Color.BLACK);
break;
case R.styleable.CustomTitleView_titleTextSize:
// 預設設定為16sp,TypedValue也可以把sp轉化為px
mTitleTextSize = typedArray.getDimensionPixelSize(arr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
default:
break;
}
}
typedArray.recycle();
/**
* 獲得繪製文字的寬和高
*/
mPaint = new Paint();
mPaint.setTextSize(mTitleTextSize);
mPaint.setColor(mTitleTextColor);
mRect = new Rect();
mPaint.getTextBounds(mTitleText, 0, mTitleText.length(), mRect);
}我們重寫了3個構造方法,預設的佈局檔案呼叫的是兩個引數的構造方法,所以記得讓所有的構造呼叫我們的三個引數的構造,我們在三個引數的構造中獲得自定義屬性。
3、我們重寫onDraw,onMesure呼叫系統提供的:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
// 畫布,左上右下
canvas.drawRect(0, 0, getWidth(), getHeight(), mPaint);
// 畫筆
mPaint.setColor(mTitleTextColor);
// 畫布,畫Text
/**
* 用的是其中一個drawText過載方法:canvas.drawText(String text,float x,float y,Paint paint); x和y是繪製時的起點座標(左下角)
* "0 + getPaddingLeft()": 繪製文字的起點X
* "0": 直接從"0"開始就可以(文字會自帶一點預設間距)
* */
canvas.drawText(mTitleText, 0 + getPaddingLeft(), getHeight() / 2 + mRect.height() / 2, mPaint);
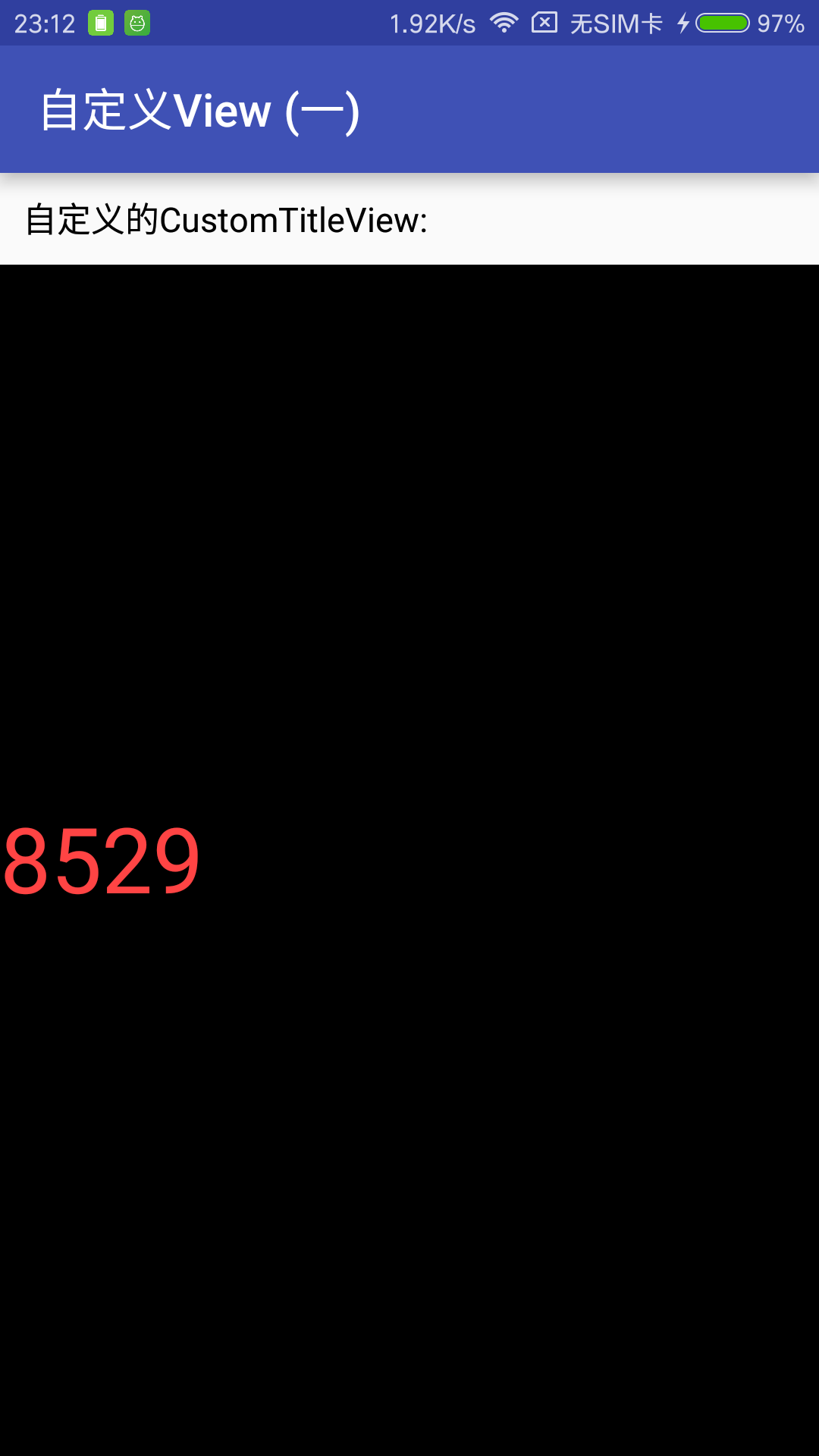
}因為我們把佈局檔案的寬和高寫成wrap_content,發現效果並不是我們的預期:
系統幫我們測量的高度和寬度都是MATCH_PARNET,當我們設定明確的寬度和高度時,系統幫我們測量的結果就是我們設定的結果,當我們設定為WRAP_CONTENT,或者MATCH_PARENT系統幫我們測量的結果就是MATCH_PARENT的長度。
所以,當設定了WRAP_CONTENT時,我們需要自己進行測量,即重寫onMesure方法”:
重寫之前先了解MeasureSpec的specMode,一共三種類型:
- EXACTLY:一般是設定了明確的值或者是MATCH_PARENT
- AT_MOST:表示子佈局限制在一個最大值內,一般為WARP_CONTENT
- UNSPECIFIED:表示子佈局想要多大就多大,很少使用
下面是我們重寫onMeasure程式碼:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = 0;
int height = 0;
/**
* 設定寬度
*/
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
switch (specMode) {
case MeasureSpec.EXACTLY://明確指定了
width = getPaddingLeft() + getPaddingRight() + specSize;
break;
case MeasureSpec.AT_MOST:// 一般為WARP_CONTENT
case MeasureSpec.UNSPECIFIED:
// int textWidth = mRect.width(); // 這樣mRect.width()直接計算出來的會有誤差
float textWidth = mPaint.measureText(mTitleText);
width = (int) (getPaddingLeft() + getPaddingRight() + textWidth);
break;
}
/**
* 設定高度
*/
specMode = MeasureSpec.getMode(heightMeasureSpec);
specSize = MeasureSpec.getSize(heightMeasureSpec);
switch (specMode) {
case MeasureSpec.EXACTLY://明確指定了
height = getPaddingTop() + getPaddingBottom() + specSize;
break;
case MeasureSpec.AT_MOST:// 一般為WARP_CONTENT
case MeasureSpec.UNSPECIFIED:
// int textHeight = mRect.height(); //直接計算出來的會有誤差
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
// float textHeight = Math.abs((fontMetrics.descent - fontMetrics.ascent));
float textHeight = Math.abs((fontMetrics.bottom - fontMetrics.top));
height = (int) (getPaddingTop() + getPaddingBottom() + textHeight);
break;
}
setMeasuredDimension(width, height);
}現在的效果就達到了我們想要的結果。
完全複合我們的預期,現在我們可以對高度、寬度進行隨便的設定了,基本可以滿足我們的需求。
當然了,這樣下來我們這個自定義View與TextView相比豈不是沒什麼優勢,所有我們覺得給自定義View新增一個事件:
在構造中新增:
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mTitleText = randomText();
postInvalidate();
}
});private String randomText() {
Random random = new Random();
HashSet<Integer> integers = new HashSet<>();
while (integers.size() < 4) {
int randomInt = random.nextInt(10);
integers.add(randomInt);
}
StringBuilder stringBuffer = new StringBuilder();
for (Integer i : integers) {
stringBuffer.append("").append(i);
}
return stringBuffer.toString();
}下面再來執行:
我們添加了一個點選事件,每次讓它隨機生成一個4位的隨機數,有興趣的可以在onDraw中新增一點噪點,然後改寫為驗證碼,是不是感覺很不錯。
好了,各位學習的,打醬油的留個言,頂個唄~