Spring MVC 學習總結之FreeMarker模板引擎與動態頁面靜態化
一、FreeMarker簡介
二、第一個FreeMark示例
2.1、新建一個Maven專案
2.2、新增依賴
2.3、新增存放模板的資料夾
2.4、新增模板
2.5、解析模板
2.6、執行結果
三、動態頁面靜態化
3.1、動態頁面靜態化的優點
3.2、動態頁面靜態化的問題
3.3、實現動態頁面靜態化
3.3.1、新建一個基於Maven的Web專案
3.3.2、新增依賴
3.3.3、建立文章POJO類
3.3.4、建立文章業務類
3.3.5、新增模板
3.3.6、新增Servlet生成靜態頁
3.3.7、執行結果
四、FreeMarker模板語法
4.0、模板檔案的4個組成部分
4.1、FTL指令規則
4.2、 插值規則
4.3、表示式
4.3.1、直接指定值
4.3.2、輸出變數值
4.3.3、字串操作
4.3.4、集合連線運算子
4.3.5、Map連線運算子
4.3.6、算術運算子
4.3.7、比較運算子
4.3.8、邏輯運算子
4.3.9、內建函式
4.3.10、空值處理運算子
4.3.11、運算子的優先順序
4.4、FreeMarker的常用指令
4.4.1、if指令
4.4.2、switch , case , default , break指令
4.4.3、list, break指令
4.4.4、include指令
4.4.5、import指令
4.4.6、noparse指令
4.4.7、escape , noescape指令
4.4.8、assign指令
4.4.9、setting指令
4.4.10、macro , nested , return指令
五、示例下載
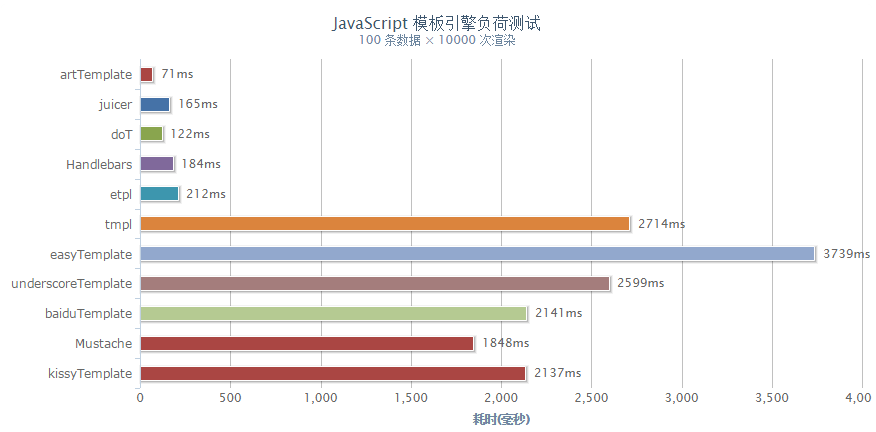
模板引擎可以讓程式實現介面與資料分離,業務程式碼與邏輯程式碼的分離,這就提升了開發效率,良好的設計也使得程式碼複用變得更加容易。一般的模板引擎都包含一個模板解析器和一套標記語言,好的模板引擎有簡潔的語法規則、強大的功能、高效的渲染效率、詳盡的幫助說明與不斷的更新與維護。常見的前端模板引擎有:

常用的java後臺模板引擎:jsp、FreeMarker、Velocity等。

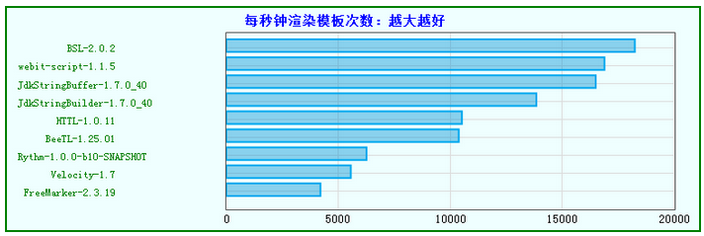
請不要迷戀速度,為了推廣的測試可能是片面的,好的模板引擎經得起時間考驗,建議大家選擇成熟的、常用的模板引擎。另外不管前後端的模板引擎原理都差不多,不外乎在模板中定義一些特別的標籤後臺正則匹配後替換,所以這裡就以FreeMarker為例簡介一下模板引擎的使用。另外我個人覺得ASP.NET MVC中使用的razor模板引擎非常好用,如果java有一款類似的就好了。
一、FreeMarker簡介
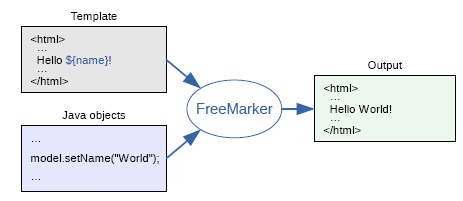
FreeMarker是一款模板引擎,即一種基於模板和要改變的資料,並用來生成輸出文字(HTML網頁,電子郵件,配置檔案,原始碼等)的通用工具。它不是面向終端使用者的,而是一個Java類庫,是一款程式設計師可以嵌入他們所開發產品的元件。
模板編寫為FreeMarkerTemplateLanguage(FTL)。它是簡單的,專用的語言,不是像PHP那樣成熟的程式語言。那就意味著要準備資料在真實程式語言中來顯示,比如資料庫查詢和業務運算,之後模板顯示已經準備好的資料。在模板中,你可以專注於如何展現資料,而在模板之外可以專注於要展示什麼資料。

這種方式通常被稱為MVC(模型檢視控制器)模式,對於動態網頁來說,是一種特別流行的模式。它幫助從開發人員(Java程式設計師)中分離出網頁設計師(HTML設計師)。設計師無需面對模板中的複雜邏輯,在沒有程式設計師來修改或重新編譯程式碼時,也可以修改頁面的樣式。
而FreeMarker最初的設計,是被用來在MVC模式的Web開發框架中生成HTML頁面的,它沒有被繫結到Servlet或HTML或任意Web相關的東西上。它也可以用於非Web應用環境中。
特徵與亮點:
功能強大的模板語言:有條件的塊,迭代,賦值,字串和算術運算和格式化,巨集和函式,編碼等更多的功能;
多用途且輕量:零依賴,輸出任何格式,可以從任何地方載入模板(可插拔),配置選項豐富;
智慧的國際化和本地化:對區域設定和日期/時間格式敏感。
XML處理功能:將dom-s放入到XML資料模型並遍歷它們,甚至處理他們的宣告
通用的資料模型:通過可插拔介面卡將java物件暴露於模板作為變數樹。
FreeMarker是免費的,基於Apache許可證2.0版本釋出。

獲得FreeMarker
使用Maven依賴jar包:

<dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker-gae</artifactId> <version>2.3.25-incubating</version> </dependency>

FreeMarker用途
生成HTML Web頁面,如作為MVC框架的檢視
動態頁面靜態化等
程式碼生成器
二、第一個FreeMark示例
模板 + 資料模型 = 輸出,FreeMarker基於設計者和程式設計師是具有不同專業技能的不同個體的觀念,他們是分工勞動的:設計者專注於表示——建立HTML檔案、圖片、Web頁面的其它視覺化方面;程式設計師建立系統,生成設計頁面要顯示的資料。總之實現了資料與表現的分離。
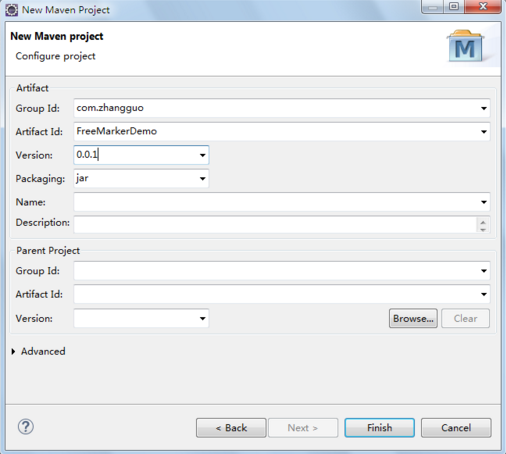
2.1、新建一個Maven專案
新建一個簡單Maven專案,不要選擇內建模板,設定jdk版本為1.7。

2.2、新增依賴
修改pom.xml配置檔案,增加freemark、junit依賴,修改後的pom.xml檔案如下:

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.zhangguo</groupId> <artifactId>FreeMarkerDemo</artifactId> <version>0.0.1</version> <dependencies> <dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.23</version> </dependency> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.10</version> </dependency> </dependencies> </project>

2.3、新增存放模板的資料夾
在src/main/java的包下新增一個名為“templates”目錄(包),用於存放所有的freemarker模板。

2.4、新增模板
在src/main/java/templates目錄下新增名為“product.ftl”的FreeMarker模板,模板的內容如下:

----------產品詳細----------
產品名稱:${name}
產品價格:${price}
設計作者:<#list users as user> ${user} </#list>
------------------------------
模板中一般分為不可變部分與可變部分,如“產品名稱:”這些常量內容就是不可以變化的,而${}與<#></#>這些內容是可以根據資料動態變化的。
2.5、解析模板
使用FreeMarker可以讀取到模板內容,將資料與模板繫結並渲染出結果,很好的實現了表現與資料分離。新建一個測試類,程式碼如下:

package com.zhangguo.freemarkerdemo; import java.io.File; import java.io.OutputStreamWriter; import java.io.Writer; import java.util.HashMap; import java.util.Map; import freemarker.template.Configuration; import freemarker.template.Template; public class Test { public static void main(String[] args) throws Exception { //建立一個freemarker.template.Configuration例項,它是儲存 FreeMarker 應用級設定的核心部分 //指定版本號 Configuration cfg=new Configuration(Configuration.VERSION_2_3_22); //設定模板目錄 cfg.setDirectoryForTemplateLoading(new File("src/main/java/templates")); //設定預設編碼格式 cfg.setDefaultEncoding("UTF-8"); //資料 Map<String, Object> product = new HashMap<>(); product.put("name", "Huwei P8"); product.put("price", "3985.7"); product.put("users", new String[]{"Tom","Jack","Rose"}); //從設定的目錄中獲得模板 Template temp = cfg.getTemplate("product.ftl"); //合併模板和資料模型 Writer out = new OutputStreamWriter(System.out); temp.process(product, out); //關閉 out.flush(); out.close(); } }

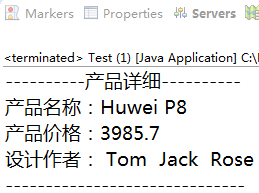
2.6、執行結果

三、動態頁面靜態化
動態頁面靜態化是指使用伺服器後臺技術將使用者原來請求的動態頁面變成靜態內容緩存於伺服器檔案中,比如網站有一篇新聞名為由hot.jsp頁面展示,預設情況下每當有客戶端從伺服器請求該新聞時伺服器會解析hot.jsp頁面渲染出靜態內容響應給客戶端,這樣有一些問題,首先是每次請求都要解析伺服器壓力大,其次新聞的內容並沒有真的儲存在hot.jsp檔案中而是儲存在資料庫裡,對搜尋引擎的爬蟲不友好,不便SEO,另外訪問動態的內容可能存在安全風險,如sql注入,XSS等網路攻擊。解決辦法是將hot.jsp頁面靜態化成一個叫hot.html的檔案,伺服器不再執行動態內容直接把靜態頁面響應給客戶端,因為是純靜態的伺服器壓力會減輕,不擔心網路安全問題;文章的內容直接儲存在html檔案中,對SEO友好。
3.1、動態頁面靜態化的優點
a) 利於搜尋引擎優化(SEO)
b) 減輕伺服器壓力
c) 提高了網站的安全性
d) 加快了客戶端的訪問速度
3.2、動態頁面靜態化的問題
a) 頁面過期與內容更新問題
如果一個頁面的內容需要經常更新,就會要不斷的生成新的靜態頁面,不是所有的頁面都適合靜態化。
b) 頁面生成的問題
什麼時候生成靜態頁面合適,有客戶端第一次請求生成的,有定時生成的,也有後臺管理時批量生成的。
c) 頁面中部分內容是靜態的,部分內容是動態的,如一篇文章的評論,訪問次數,這些肯定不能靜態。我暫時想到的辦法是ajax和內嵌框架(iframe)
3.3、實現動態頁面靜態化
實現動態頁面靜態化的辦法多種多樣,這裡使用FreeMarker,僅僅提供思路,程式碼沒有封裝與優化。
3.3.1、新建一個基於Maven的Web專案

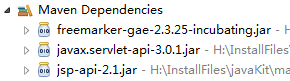
3.3.2、新增依賴
這裡沒有使用MVC,只需依賴FreeMarker、Servlet與JSP核心包就可以了,修改後的pom.xml檔案如下。

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.zhangguo</groupId> <artifactId>SpringMVC71</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <dependencies> <!-- FreeMarker --> <dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker-gae</artifactId> <version>2.3.25-incubating</version> </dependency> <!-- Servlet核心包 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> <scope>provided</scope> </dependency> <!--JSP --> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.1</version> <scope>provided</scope> </dependency> </dependencies> </project>

依賴成功的結果:

3.3.3、建立文章POJO類
在src/main/java原始碼目錄下建立Article.java檔案,該類代表文章,程式碼如下:

package com.zhangguo.springmvc71.entities; /** * 文章 * */ public class Article { /* * 編號 */ private int id; /* * 標題 */ private String title; /* * 內容 */ private String content; public Article() { } public Article(int id, String title, String content) { super(); this.id = id; this.title = title; this.content = content; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } @Override public String toString() { return "Article [id=" + id + ", title=" + title + ", content=" + content + "]"; } }

3.3.4、建立文章業務類
在src/main/java原始碼目錄下建立ArticleService.java檔案,該類代表文章業務,主要提供文章資料,定義了一個文章集合中,初始化時向集合中隨意添加了5個文章物件,程式碼如下:

package com.zhangguo.springmvc71.Services; import java.util.ArrayList; import java.util.List; import com.zhangguo.springmvc71.entities.Article; /** * 文章業務類(模擬) * */ public class ArticleService { private static List<Article> articles; static { articles = new ArrayList<Article>(); articles.add(new Article(20160701, "不明真相的美國人被UFO驚呆了 其實是長征7號","據美國《洛杉磯時報》報道,當地時間週三晚(北京時間週四),在美國中西部的猶他州、內華達州、加利福利亞州,數千人被劃過夜空的神祕火球嚇到")); articles.add(new Article(20160702, "法國巴黎聖母院為教堂恐襲案遇害神父舉行大彌撒", "而據美國戰略司令部證實,其實這是中國長征七號火箭重新進入大氣層,剛好經過加利福利亞附近。")); articles.add(new Article(20160703, "日東京知事候選人小池百合子回擊石原:濃妝可以", "然而昨晚的美國人民可不明真相,有些人甚至懷疑這些火球是飛機解體,還有些人猜測是流星雨。")); articles.add(new Article(20160704, "日資慰安婦基金在首爾成立 韓國示威者闖入抗議","美國戰略司令部發言人表示,到目前為止還沒有任何受損報告,他說類似物體通常在大氣中就會消失,這也解釋了為何出現一道道光痕,這一切都並未造成什麼威脅。")); articles.add(new Article(20160705, "中日關係正處十字路口日應尋求減少與華衝突","中國長征七號火箭6月25日在海南文昌航天發射中心首次發射,併成功升空進入軌道。有學者指出長征七號第二級火箭一直在地球低軌執行,一個月後重新進入大氣層。")); } /** * 所有的文章 */ public List<Article> getArticles() { return articles; } /* * 獲得文章通過文章編號 */ public Article getArticle(int id) { for (Article article : articles) { if (article.getId() == id) { return article; } } return null; } }

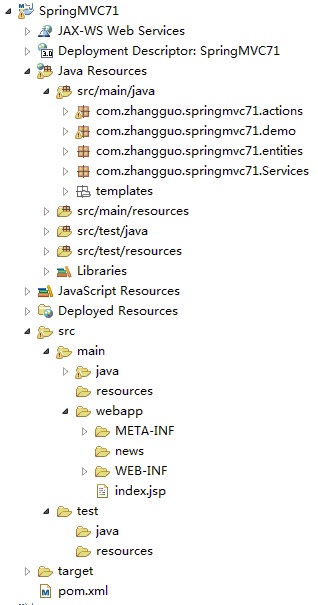
3.3.5、新增模板
在src/main/java原始碼目錄的templates包下新增兩個模板,一個名為newsList.ftl用於生成新聞列表,另一個名為news.ftl用於生成單篇新聞,newsList.ftl檔案內容如下:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>新聞焦點</title> </head> <body> <div id="container"> <h2>新聞焦點</h2> <#setting number_format="#"> <ul> <#list articles as article> <li> <a href="news/${article.id}.html">${article.title}</a> </li> </#list> </ul> </div> <style> #container{ font-family:"microsoft yahei"; width:800px; margin:0 auto; } a{ color:#333; text-decoration:none; } li{ height:26px; line-height:26px; } </style> </body> </html>

檔案中使用了FreeMarker標記,具體語法可以看第四點;news.ftl檔案內容如下:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>${article.title}</title> </head> <body> <div id="container"> <h2>${article.title}</h2> <p> ${article.content} </p> </div> <style> #container{ font-family:"microsoft yahei"; width:800px; margin:0 auto; } </style> </body> </html>

3.3.6、新增Servlet生成靜態頁
新增一個名為News的Servlet類,當Servlet收到客戶端請求時會檢視系統中是否存在index.html(新聞列表)靜態頁面,如果存在直接轉發,如果不存在則生成新聞列表靜態頁面及子頁面。建立好的Servlet程式碼如下所示:

package com.zhangguo.springmvc71.actions; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.OutputStreamWriter; import java.io.Writer; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.zhangguo.springmvc71.Services.ArticleService; import com.zhangguo.springmvc71.entities.Article; import freemarker.template.Configuration; import freemarker.template.Template; import freemarker.template.TemplateException; /** *新聞列表 */ @WebServlet("/News") public class News extends HttpServlet { private static final long serialVersionUID = 1L; ArticleService articleService=new ArticleService(); protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{ //設定編碼格式與MIME型別 response.setContentType("text/html; charset=UTF-8"); //首頁新聞列表路徑 String indexPath=request.getServletContext().getRealPath("/index.html"); //檔案是否存在 File file=new File(indexPath); if(!file.exists()){ //如果新聞列表不存在,生成新聞列表 //建立一個freemarker.template.Configuration例項,它是儲存 FreeMarker 應用級設定的核心部分 //指定版本號 Configuration cfg=new Configuration(Configuration.VERSION_2_3_22); //獲得模板檔案路徑 String templatePath=this.getClass().getClassLoader().getResource("/templates").getPath(); //設定模板目錄 cfg.setDirectoryForTemplateLoading(new File(templatePath)); //設定預設編碼格式 cfg.setDefaultEncoding("UTF-8"); //資料 Map<String, Object> articleData = new HashMap<>(); List<Article> articles=articleService.getArticles(); articleData.put("articles", articles); //從設定的目錄中獲得模板 Template template = cfg.getTemplate("newsList.ftl"); //合併模板和資料模型 try { //將資料與模板渲染的結果寫入檔案中 Writer writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8"); template.process(articleData, writer); writer.flush(); articleData.clear(); template = cfg.getTemplate("news.ftl"); //生成單個新聞檔案 for (Article article : articles) { articleData.put("article", article); //單個新聞檔案 file=new File(request.getServletContext().getRealPath("/news/"+article.getId()+".html")); //檔案輸出流寫入器 writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8"); //將模板+資料生成的結果寫入檔案中,得到一個靜態檔案 template.process(articleData, writer); writer.flush(); } writer.close(); } catch (TemplateException e) { e.printStackTrace(); } } //如果新聞單頁下存在,生成新聞單頁 request.getRequestDispatcher("index.html").forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }

從程式碼中可以看出生成的單篇文章全部存放在news目錄下,要記得在webapp根目錄下建立news目錄。這裡只是示例程式碼,如果要在專案中應用,應該把FreeMarker,檔案操作的內容分Servlet分開。另外web.xml檔案中新增index.html為第1個歡迎頁,這樣做的目的是當首頁被生成時直接讓伺服器響應index.html。web.xml檔案如下:

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>

index.jsp直接轉發到News Servlet中,檔案內容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <jsp:forward page="News"></jsp:forward>
3.3.7、執行結果



3.3.8、小結
再次強調這只是一個示例;另外你可能會想到FreeMarker在這裡的作用感覺不大,如果我們使用一些特別的標記巢狀在靜態的頁面中,然後後臺替換其實同樣可以做到,確實這樣也可以,但對於複雜的內容FreeMarker替換的方式要更加優雅,效率要更高,如果你使用jsp作為模板效果也是一樣的,只是他們的側重點不一樣而已,有點想念razor了。
四、FreeMarker模板語法
要編寫複雜的模板需要熟悉FreeMarker語法規則,官網有詳細說明,中文幫助也比較詳細了,下面這些內容是從網上收羅來的,感謝網友的分享,經過整理與修改的內容如下。建議直接看官網的文件。
4.0、模板檔案的4個組成部分
FreeMarker模板檔案主要由如下4個部分組成:
1,文字:直接輸出的部分
2,註釋:<#-- ... -->格式部分,不會輸出
3,插值:即${...}或#{...}格式的部分,將使用資料模型中的部分替代輸出
4,FTL指令:FreeMarker指定,和HTML標記類似,名字前加#予以區分,不會輸出
下面是一個FreeMarker模板的例子,包含了以上所說的4個部分

<html> <head> <title>Welcome!</title> </head> <body>相關推薦
Spring MVC 學習總結之FreeMarker模板引擎與動態頁面靜態化
目錄 一、FreeMarker簡介 二、第一個FreeMark示例 2.1、新建一個Maven專案 2.2、新增依賴 2.3、新增存放模板的資料夾 2.4、新增模板 2.5、解析模板
Spring MVC學習總結(14)——SpringMVC測試框架之mockMVC詳解
SpringMVC測試框架 基於RESTful風格的SpringMVC的測試,我們可以測試完整的Spring MVC流程,即從URL請求到控制器處理,再到檢視渲染都可以測試。 一 MockMvcBuilder MockMvcBuilder是用來構造MockMvc的構造器,其主要有兩個實現:Standalone
Spring MVC學習總結
整合 編寫 bat follow ref 轉換 3.1 subjects rds Spring MVC學習總結 Spring MVC學習路(一) 下載配置文件 Spring MVC學習路(二) 設置配置文件 Spring MVC學習路(三) 編寫第一個demo Spring
Spring MVC 學習總結(十一)——IDEA+Maven+多模組實現SSM框架整合
一、SSM概要 與SSH(Struts/Spring/Hibernate/)一樣,Spring+SpringMVC+MyBatis也有一個簡稱SSM,Spring實現業務物件管理,Spring MVC負責請求的轉發和檢視管理, MyBatis作為資料物件持久化引擎。這樣搭配的優點是:輕量、自由度高、Spri
Spring MVC學習總結(13)——Spring MVC整合Swagger時文件無法排序問題
新增排序屬性: window.swaggerUi = new SwaggerUi({ ... apisSorter: "alpha", // can also be a funct
Spring MVC學習總結(20)——SpringMVC傳參總結
一、普通屬性1、基礎型別前臺: <input name=”name />後臺: loginUser(String name)同名原則,屬性太多要寫很多形參,非常麻煩.2、物件傳
spring mvc 學習記錄之@RequestMapping與靜態資源重名
當配置了@Controller,@RequestMapping,以及靜態資源後,可以通過 .html 、.do、.action的路徑字尾來進行訪問,但是通過 .jsp 的字尾訪問不到,也可以不加字尾,直接用路徑進行訪問。 如果配置了靜態資源,此時如果重名(如.html),那
Spring MVC學習總結(5)——SpringMVC專案關於安全的一些配置與實現方式
目前越來越多的應用和網站,開始注重安全性的問題,關於我們的web專案的幾個安全知識點,不得不講解一下,這裡我主要講述關於tomcat如何支援HTTPS連線訪問,RSA公鑰和私鑰的製作。這個對於我們
Spring MVC學習總結(19)——SpringMVC許可權註解攔截
HandlerInterceptor(處理器攔截器)常見使用場景日誌記錄: 記錄請求資訊的日誌, 以便進行資訊監控, 資訊統計, 計算PV(page View)等效能監控:許可權檢查:通用行為:使用自定義註解實現許可權攔截首先HandlerInterceptor瞭解在HandlerInterceptor中有三
Spring MVC 學習總結(二)——控制器定義與@RequestMapping詳解
一、控制器定義 控制器提供訪問應用程式的行為,通常通過服務介面定義或註解定義兩種方法實現。 控制器解析使用者的請求並將其轉換為一個模型。在Spring MVC中一個控制器可以包含多個Action(動作、方法)。 1.1、實現介面Controller定義控制器 Controller是一個介面,處在包org
Asp.net動態頁面靜態化之初始NVelocity模板引擎
實現 tracking ssr system uil 文件系統 處理程序 .ashx hosting Asp.net動態頁面靜態化之初始NVelocity模板引擎 靜態頁面是網頁的代碼都在頁面中,不須要運行asp,php,jsp,.net等程序生成client網頁代碼的
前端框架學習總結之Angular、React與Vue的比較詳解
近幾年前端的技術發展很快,細分下來,主要可以分成四個方面: 1.開發語言技術,主要是ES6&7,coffeescript,typescript等; 2.開發框架,如Angular,React,Vue.js,Angular2等; 3.開發工具的豐富和前端工程化,像
Spring Boot使用Freemarker模板引擎渲染web檢視
Spring Boot使用Freemarker模板引擎渲染檢視,開發Web應用 原創 2018-04-03 宗野 Spring Boot Spring Boot
Django學習總結之模板templates
- django模板: templates - 模板分為兩個過程: 1, 載入 : loader.get_template('xxx.html') 返回值是一個
《Spring MVC學習指南(第2版)》電子書附下載連結和30個總結JVM虛擬機器的技術文排版好(收藏版)
技術書閱讀方法論 一.速讀一遍(最好在1~2天內完成) 人的大腦記憶力有限,在一天內快速看完一本書會在大腦裡留下深刻印象,對於之後複習以及總結都會有特別好的作用。 對於每一章的知識,先閱讀標題,弄懂大概講的是什麼主題,再去快速看一遍,不懂也沒有關係,但是一定要在不懂的
javaEE Freemarker模板引擎,Freemarker與Spring的整合,生成靜態頁面
applicationContext.xml(Spring配置檔案): <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/sche
Java之利用Freemarker模板引擎實現程式碼生成器,提高效率
https://blog.csdn.net/huangwenyi1010/article/details/71249258 java模板引擎freemarker程式碼生成器 更多 個人分類: 一步一
Freemarker模板引擎的使用總結(一)
1. FreeMarker模板引擎的使用: 模板 + 資料模型 = 輸出 1) FreeMarker模板:一個普通文字檔案,其中使用了一些FreeMarker的特別標記。 2) 資料模型:存放了資料的資料結構,通常是一個Hash儲存結構(如:HashMap)
Spring Boot學習總結(7)——SpringBoot之於Spring優勢
一、Spring在Java EE開發中是實際意義上的標準,但我們在開發Spring的時候可能會遇到以下令人頭疼的問題:(1)大量配置檔案的定義;(2)與第三方軟體整合的技術問題,Spring每個新版本的
Spring MVC 學習 之
在學習 Spring Mvc 過程中,有必要來先了解幾個關鍵引數: @Controller: 在類上註解,則此類將程式設計一個控制器,在專案啟動 Spring 將自動掃描此類,並進行對應URL路由對映。 @Controller public class UserActi
