iOS 富文字如何新增圖片
阿新 • • 發佈:2019-02-08
//聯絡人:石虎 QQ:1224614774 暱稱:嗡嘛呢叭咪哄
QQ群:807236138 群稱:iOS 技術交流學習群
一、概念
1.新增圖片效果圖
2.富文字新增圖片程式碼
3.富文字總結
4.直接拷貝程式碼就可以用
二、新增圖片效果圖
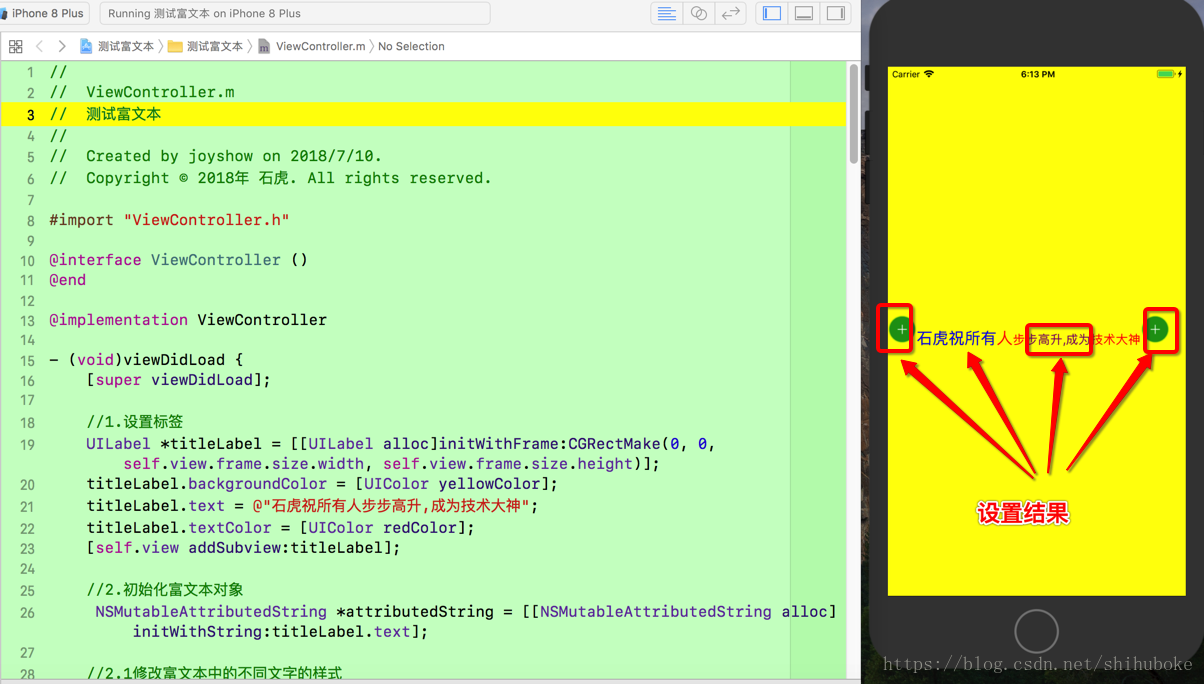
圖1:
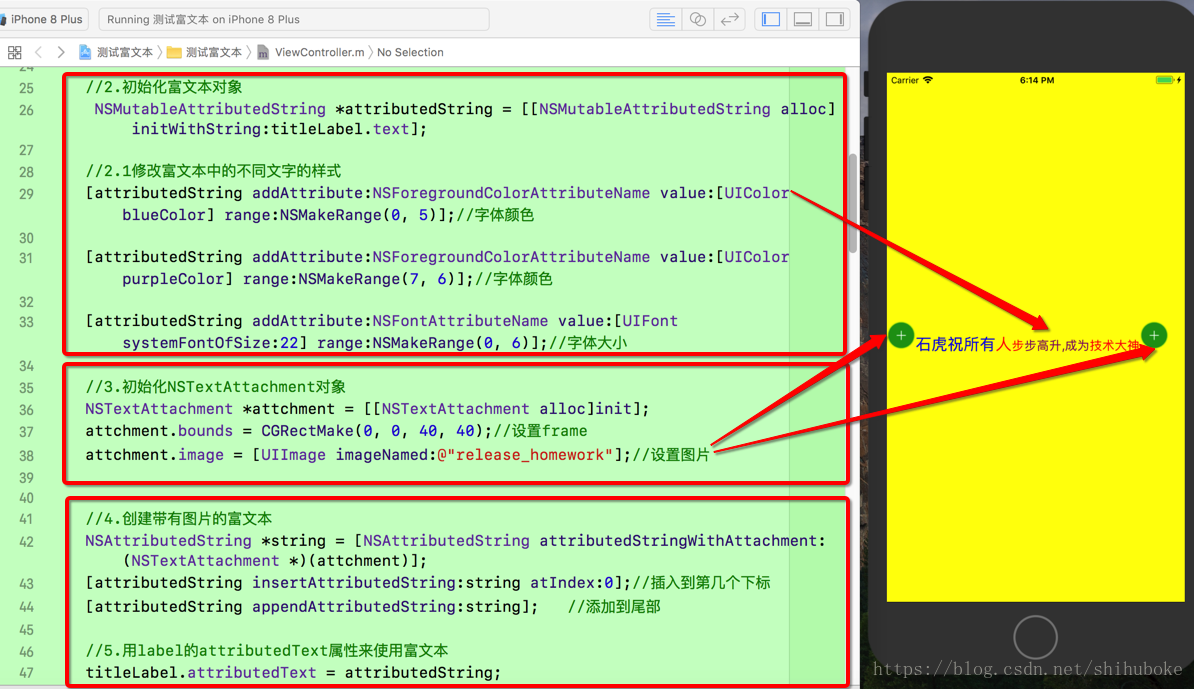
圖2:
三、富文字新增圖片程式碼
// ViewController.m // 測試富文字 // // Created by joyshow on 2018/7/10. // Copyright © 2018年 石虎. All rights reserved. #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //1.設定標籤 UILabel *titleLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)]; titleLabel.backgroundColor = [UIColor yellowColor]; titleLabel.text = @"石虎祝所有人步步高昇,成為技術大神"; titleLabel.textColor = [UIColor redColor]; [self.view addSubview:titleLabel]; //2.初始化富文字物件 NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:titleLabel.text]; //2.1修改富文字中的不同文字的樣式 [attributedString addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0, 5)];//字型顏色 [attributedString addAttribute:NSForegroundColorAttributeName value:[UIColor purpleColor] range:NSMakeRange(7, 6)];//字型顏色 [attributedString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:22] range:NSMakeRange(0, 6)];//字型大小 //3.初始化NSTextAttachment物件 NSTextAttachment *attchment = [[NSTextAttachment alloc]init]; attchment.bounds = CGRectMake(0, 0, 40, 40);//設定frame attchment.image = [UIImage imageNamed:@"release_homework"];//設定圖片 //4.建立帶有圖片的富文字 NSAttributedString *string = [NSAttributedString attributedStringWithAttachment:(NSTextAttachment *)(attchment)]; [attributedString insertAttributedString:string atIndex:0];//插入到第幾個下標 [attributedString appendAttributedString:string]; //新增到尾部 //5.用label的attributedText屬性來使用富文字 titleLabel.attributedText = attributedString; } @end
四、富文字總結
這是富文字的所有屬性
| 屬性Name | 幹啥的 | 型別 |
|---|---|---|
| NSFontAttributeName | 字號 | UIFont 預設12 |
| NSParagraphStyleAttributeName | 段落樣式 | NSParagraphStyle |
| NSForegroundColorAttributeName | 前景色 | UIColor |
| NSBackgroundColorAttributeName | 背景色 | UIColor |
| NSObliquenessAttributeName | 字型傾斜 | NSNumber |
| NSExpansionAttributeName | 字型加粗 | NSNumber 比例 0就是不變 1增加一倍 |
| NSKernAttributeName | 字間距 | CGFloat |
| NSUnderlineStyleAttributeName | 下劃線 | 1或0 |
| NSUnderlineColorAttributeName | 下劃線顏色 | UIColor |
| NSStrikethroughStyleAttributeName | 刪除線 | 1或0 |
| NSStrikethroughColorAttributeName | 刪除線顏色 | UIColor |
| NSStrokeColorAttributeName | same as ForegroundColor | UIColor |
| NSStrokeWidthAttributeName | 字型描邊 | CGFloat |
| NSLigatureAttributeName | 連筆字 沒看出效果 | 1或0 |
| NSShadowAttributeName | 陰影 | NSShawdow |
| NSTextEffectAttributeName | 設定文字特殊效果,目前只有圖版印刷效果可用 | NSString |
| NSAttachmentAttributeName | 設定文字附件,常用插入圖片 | NSTextAttachment |
| NSLinkAttributeName | 連結 | NSURL (preferred) or NSString |
| NSBaselineOffsetAttributeName | 基準線偏移 | NSNumber |
| NSWritingDirectionAttributeName | 文字方向 分別代表不同的文字出現方向等等,我想你一定用不到它 - - | @[@(1),@(2)] |
| NSVerticalGlyphFormAttributeName | 水平或者豎直文字 在iOS沒卵用,不支援豎版 | 1豎直 0水平 |