百度富文字Ueditor圖片上傳趟坑之路
之所以寫這片文章是自己在使用Ueditor當中,自己遇到的一些問題整理一下
1. 專案說明:使用Ueditor的專案是一個後臺管理的專案,採用maven搭建的ssh框架另外添加了redis等元件,當中使用了struts2,對於struts2自身瞭解不深,所以導致踩坑有點多。
2. 問題一:使用Ueditor的時候出現後臺配置未正常載入的情況。
這種情況通常是jar包未正常載入的原因。解決辦法很簡單,將jar包新增到專案當中。可能大家用的開發工具不一樣,那麼新增的方式也不一樣,包括是否使用maven也影響新增jar包。具體怎麼新增大家就自行百度一下,在這裡主要說明如果是maven專案那麼你要確認一下專案當中是否有下圖前3個,如果有那麼就不要再次添加了,一般情況只新增json.jar和ueditor.jar即可,然後執行專案便可以發現可以上傳圖片了
3. 問題二:後臺配置正確後發現上傳圖片未找到上傳資料。
產生這個的原因通常是被攔截器攔截了,當然大家可能都知道被攔截器攔截了。而且也有很多部落格寫到,自己自定義攔截器就好了。對這是一種方法,但是大家在開發過程中通常用的是公司框架。那我們便不能自定義攔截器,只需要去修改配置檔案即可。這個專案是maven構建的ssh框架,未找到上傳資料的原因是被struts攔截了資料。我們找到struts的配置檔案,我這個專案是在resources下的struts.xml。開啟這個xml檔案,在xml檔案當中找不設定攔截的模組,當然有可能沒有註釋說明那就有點尷尬只能慢慢看,或者去詢問一下搭建框架的人。通常專案當中都設定了一些不需要攔截的東西,耐心看看就好了。
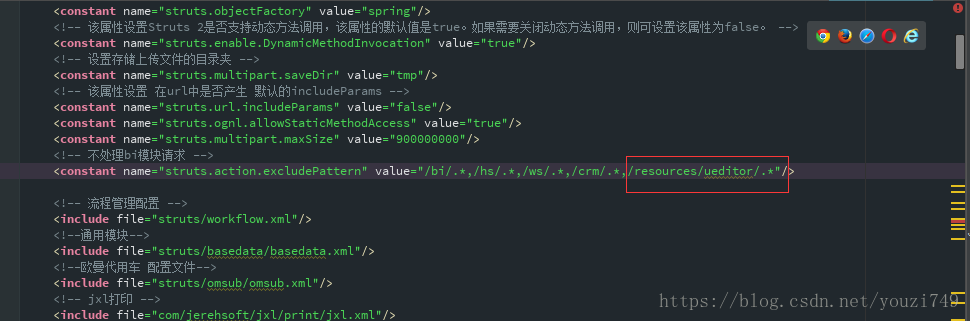
如下圖,這是我們的攔截器配置,在其後面追加
/resources/ueditor/.*
經過一上的設定一般情況下應該是可以正常上傳,並顯示了,如果你們的程式設計師又對ueditor進行了封裝,或者做了別的處理那就另講了。
這裡我做的這個出現了一個神奇的問題,說自己經驗不足把沒有找到根本原因,但是通過了別的方法解決了這個問題,大家就看看就好。
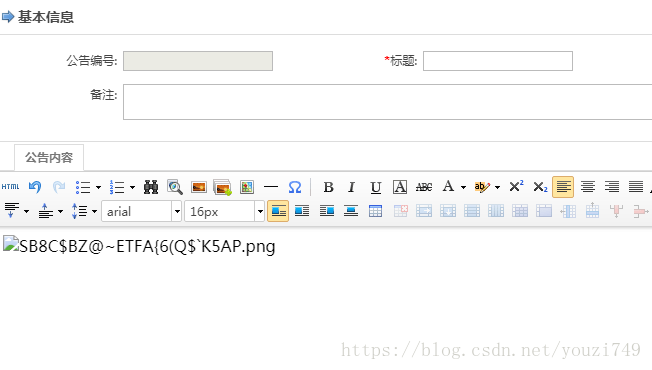
4. 問題三:經過上面步驟圖片能上傳了,但是突然發現無法加載出來,現象如下

然後立馬按了F12,檢視路徑
http://localhost:8080/upload/ueditor/image/20180703/1530581900671060588.png
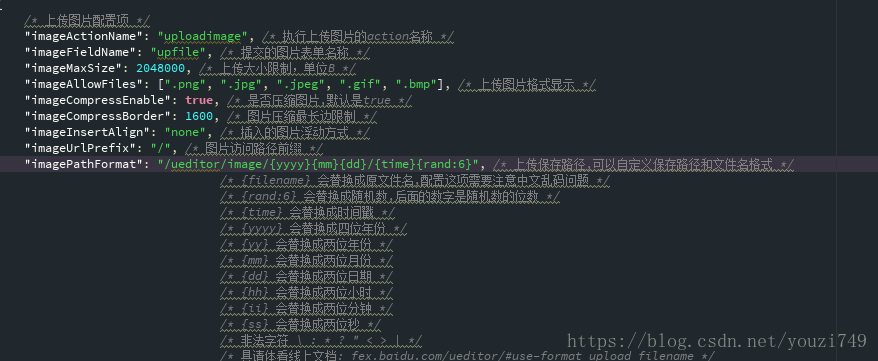
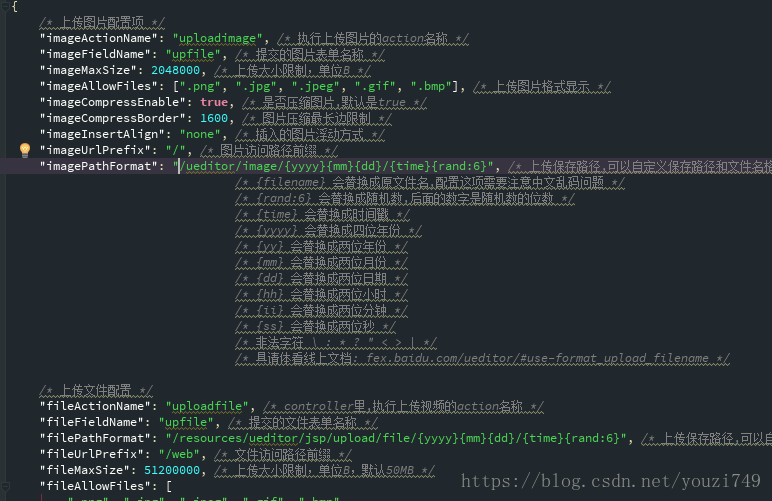
好像有點問題,檢視自己配置檔案如下圖:

what?什麼鬼,怎麼會突然多了一個upload這個路徑,果斷在網頁中先去掉upload,發現能夠正常顯示。
這upload哪裡來的,不知道,全域性檢索吧,檢索了依舊沒找到,既然不能從源頭解決那就從過程解決了。
圖片上傳有兩個,一個是單圖,一個是多圖。我們百度一下Ueditor的原始碼講解,稍微瞭解一下怎麼顯示的,我對往前臺載入圖片的時候動了刀子,既然找不到源頭,那我就替換掉一個好了。
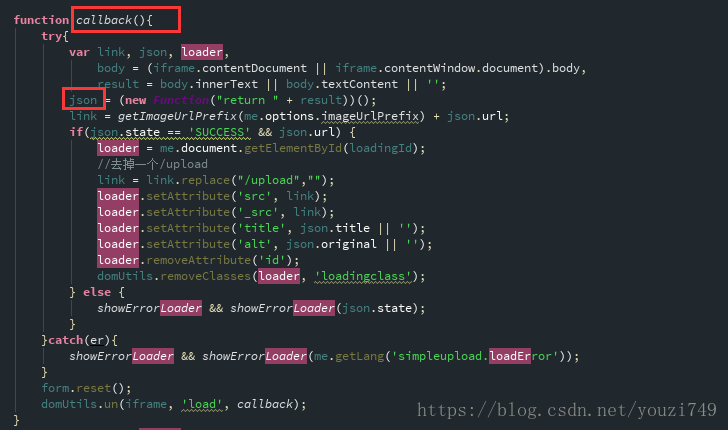
首先我們找到ueditor.all.js,上傳圖片完畢之後就是通過這個js檔案進行載入的圖片,
對於單圖來講在程式碼的22219行

我們可以看到有一個callback方法用來載入資料,json就是上傳之後返回來的資料。
link則代表你的url,在link放入loader之前,我把”/upload”替換成了空,用的是replace而不是replaceAll,之所以用第一個是考慮認為把上傳路徑加上“/upload”,用第二個會替換掉全部。然後我們上傳單圖發現,咦顯示了,但是明顯高興的太早。
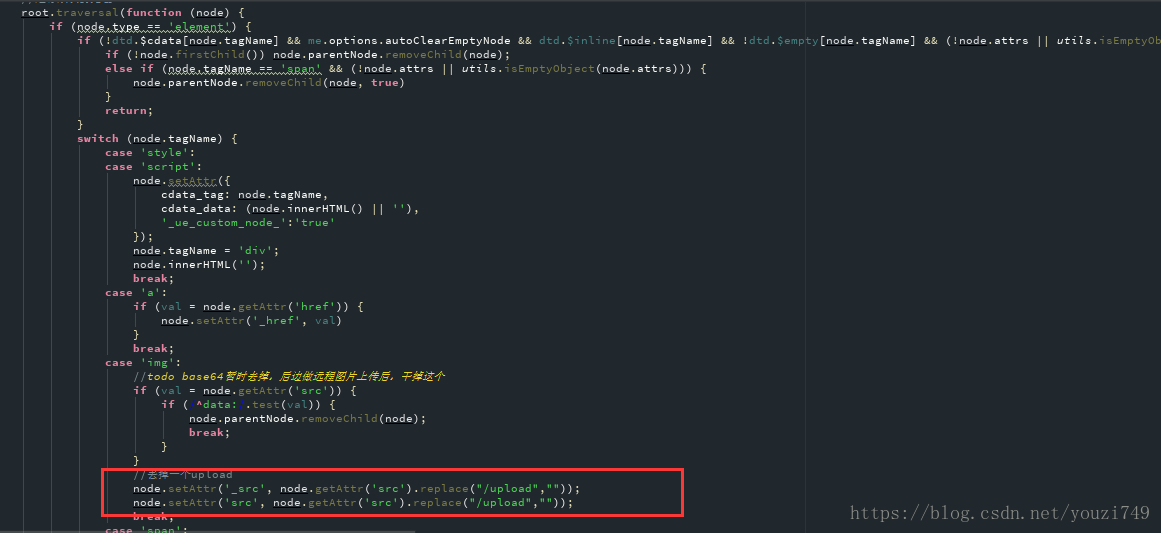
點選多圖上傳之後依舊沒有顯示圖片,然後再找程式碼,在程式碼的9996行,

這是預設載入圖片處理方式,同樣的操作我們將其中src替換一下,然後在點選上傳發現多圖也正常顯示了。
注意注意:如果說大家也碰到這種問題,我個人建議源頭上解決這種問題,但是實際我沒有找到為什麼會多,因此我採用了這用方式,但是這樣也可能會造成別的影響,實在找不到再採用這種問題,這個問題我百度好久也沒有找到為什麼,所以投機取巧了。另外把我的專案配置貼一下圖,如果有了解的大佬請告訴我這個小菜鳥為什麼會多一個”/upload”!!!萬分感謝!!!
ueditor配置如下:
config.json

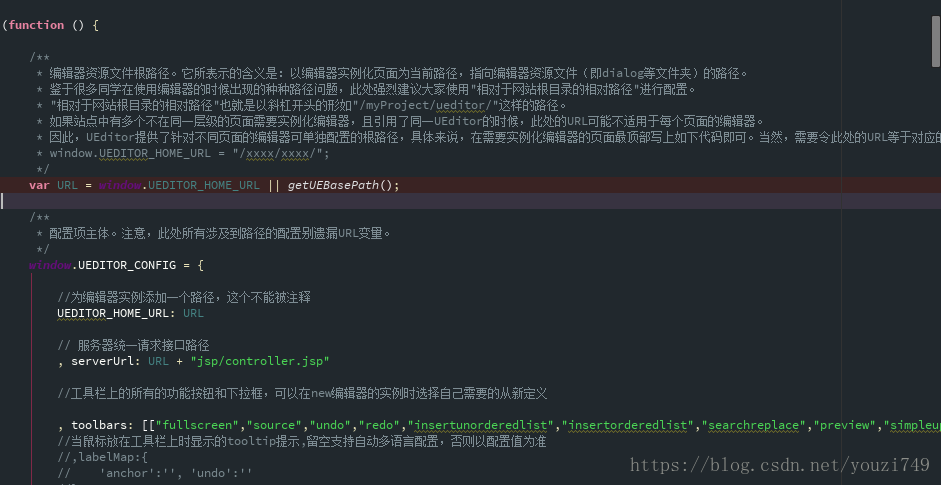
ueditor.config.js

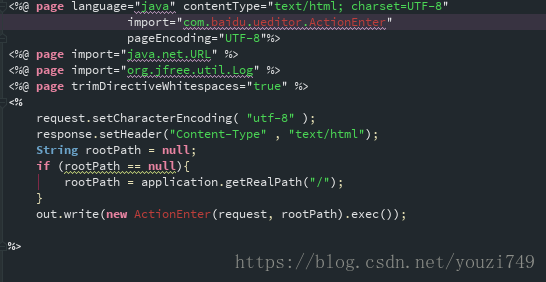
controller.jsp