移動端 關於 鍵盤將input 框 頂上去的解決思路
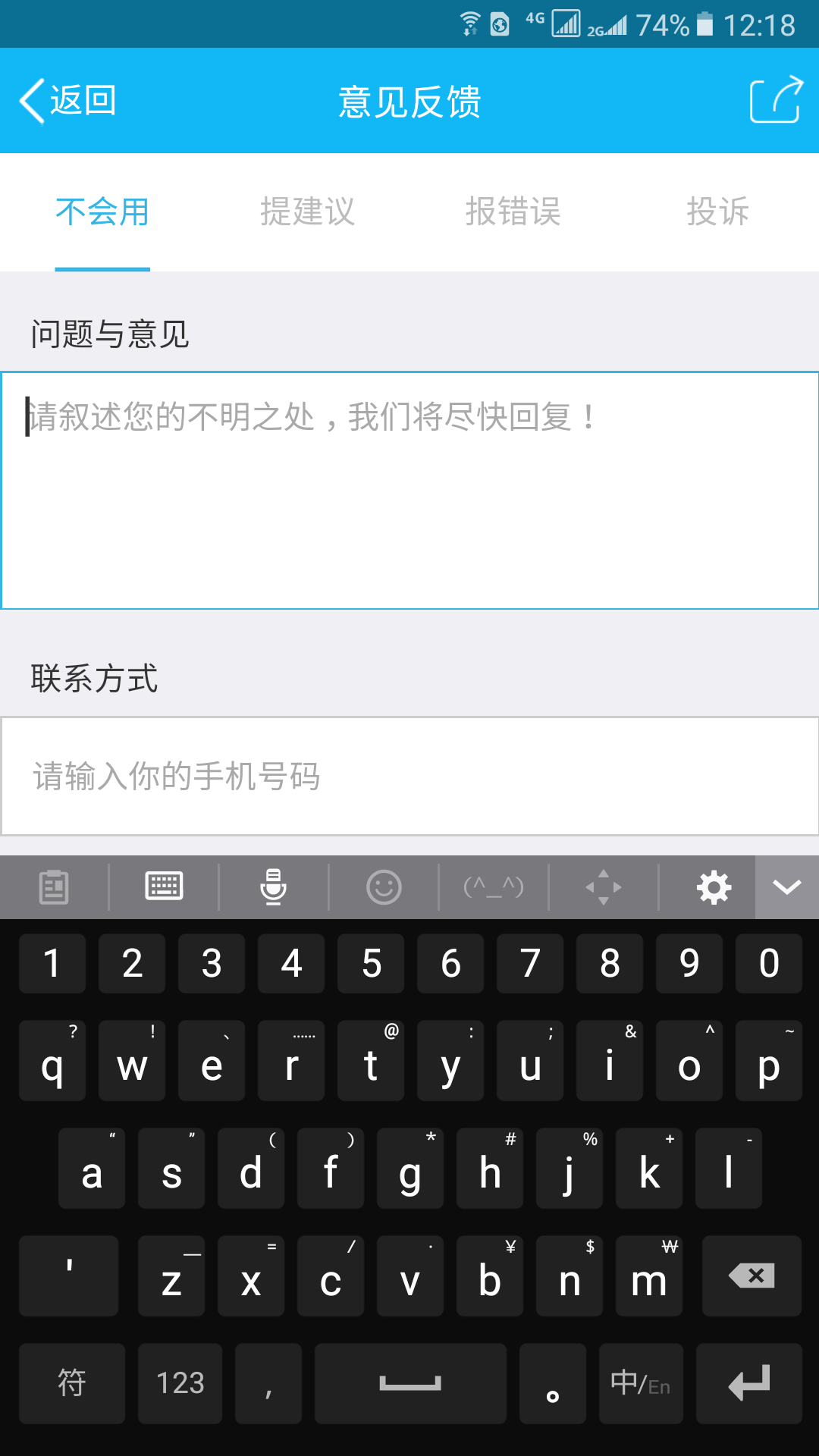
不管是上面的textarea還是下面的input輸入框,它們任意一個獲得焦點的時候,手機的虛擬鍵盤都會擡起將fixed定位於螢幕最低端的 “提交”按鈕頂到螢幕 “中間”位置,嚴重影響佈局,這就測試人員來看是一個不可饒恕,已經足已被開除的底部,怎麼解決這個問題呢?對於佈局不是很複雜的 "提交"頁面而言,可以採用動態獲取底部footer的offset().top 再減去其父元素offset().top ,將其差值當作footer的的margin-top數值的,同時remove掉footer的fixed屬性。
具體的解決步驟如下:
- 將footer 外面包裹一個父級div,賦給其類名 footer-wrap,footer fixed絕對定位與螢幕的底部
- 分別獲取footer和footer-wrap的offset().top,計算差值,remove掉footer的fixed屬性,然後賦值給footer的margin-top
鍵盤擡起後,頁面如下:

相關推薦
移動端 關於 鍵盤將input 框 頂上去的解決思路
不管是上面的textarea還是下面的input輸入框,它們任意一個獲得焦點的時候,手機的虛擬鍵盤都會擡起將fixed定位於螢幕最低端的 “提交”按鈕頂到螢幕 “中間”位置,嚴重影響佈局,這就測試人員來看是一個不可饒恕,已經足已被開除的底部,怎麼解決這個問題呢?對於佈局不
移動端input輸入的時候固定的底部被鍵盤頂上去解決方法
<div v-for="(item, index) in formList" class="formList" :key="index"> <input v-model="dataValue[item.alias]" :placeholder="
關於移動端的文本框獲取焦點時導致fixed或absolute定位的按鈕被手機鍵盤頂上去的問題
問題 文本框 absolute spa event footer style cti tlist var win_h = $(window).height();//關鍵代碼 window.addEventListener(‘resize‘, functi
移動端 Web 頁 input 控制軟鍵盤
utm 填寫信息 web前端 忽略 瀏覽器中 cnblogs click 折騰 quest 從交互層面上來講,完成一個功能(獲得想要的信息)的過程稱之為用戶路徑。用戶路徑越長,完成功能的復雜度就越高,用戶體驗也就越差。因此當打開一個需要用戶填寫信息的表單界面時,為了提高可用
解決移動端鍵盤彈起 導致input佈局出現問題的解決方法
var ua = window.navigator.userAgent; if(ua.indexOf('Android') > -1 || ua.indexOf('Adr') > -1){ var winHeight =
移動端fixed和input獲取焦點軟鍵盤彈出影響定位的問題
在移動端使用fixed將按鈕定位在底部時,當input獲取焦點彈出軟鍵盤時,在安卓系統會獎底部的按鈕頂上去 // 檢測瀏覽器的resize事件,當高度過小時就可以判定為出現這種情況,這時把定位改成ab或者直接隱藏掉之類的。 var h = document.body.sc
【js】再談移動端的模態框實現
其中 這就是 層級關系 成了 移動 top 做了 rop 操作 移動端模態框的機制因為與PC的模態框機制一直有所區別,一直是許多新人很容易踩坑的地方,最近筆者作為一條老鹹魚也踩進了一個新坑中,真是平日裏代碼讀得太粗略,故而寫上幾筆,以儆效尤。 故事的起因是這樣的,兄
移動端web頁面input限制只能輸入數字
字段 數字 arp 設置 輸入 inpu highlight ios端 web頁面 <input type="number" pattern="[0-9]*" /> 如上所示,在安卓端設置input類型為number,可限制鍵盤只輸入數字,在ios端,要
移動端輸入法擋住輸入框
load lin onload ice spa red init event -c 問題:在移動端火狐瀏覽下,輸入框鍵盤遮擋住 解決方案: ? element.scrollIntoView():讓元素滾動到可視區域? 參數:true 對象的頂端與當前窗口的頂部對齊???
移動端實現彈出框漸顯和漸隱效果
在移動端想實現一個彈出框漸漸出現和消失的效果。由於用的是vue.js,所以寫法有些獨特,用變數控制是否顯示類名。但是核心解決方法就是CSS3的animation屬性應用還有CSS中的z-index應用,必須初始化定義讓彈出框在最底部。還有就是opacity屬性的應用,這樣才有漸健彈出和漸漸消失的效果。給彈出框
將input框中的值複製到瀏覽器的剪下板中
<input type="hidden" id="qrcodeUrl" value="https://www.baidu.com"> <button class="button-code button-copy">複製連結</button
移動端web頁面文字框+fixed
還是保留之前的態度,依然不推薦在 Android下使用 iScroll。在開發專案時,可以考慮分為兩個版本:iOS下使用 iScroll的解決方案,Android下使用 position:fixed。 移動端業務開發,iOS 下經常會有 fixed 元素和輸入框(input 元
捕獲移動端鍵盤Enter事件
最近做了一個需求,其中有個細節是能搜尋,點選鍵盤上的Enter時能進行搜尋,這就需要捕獲鍵盤上的Enter事件了。 其實鍵盤上的每個鍵都有一個鍵盤碼,我們能獲取其鍵盤碼從而判斷事件。 按鍵 鍵碼 E
移動端自動將px轉化成rem
$browser-default-font-size: 37.5px !default; //變數的值可以根據自己需求定義 @function pxTorem($px) { //$px為需要轉換
vue實現移動端多格輸入框(h5頁面多格輸入)
近來公司提出需求,完成如下圖h5頁面操作。 網上沒什麼輪子可以使用,就自己徒手擼了一個。不多廢話,直接上程式碼。 <div class="verify-tel"> <h1>簡訊驗證</h1> <h2>SMS Veri
移動端web頁面input+fixed佈局bug總結
最近在做移動端,又涉及到了 fixed(固定位置定位)的問題,在使用fixed的過程中,遇到了一些的問題,並且部分問題無法找到較好的解決方案。下面 是我在網上找到的一些解決方法,僅供參考: 正常介面 圖中被紅色選中區域為 position:fixed 元素 問題
移動web 鍵盤擋住輸入框
這兩天在做移動端開發,做的時候遇到一點小問題,就是使用者準備輸入的時候,由於軟鍵盤的彈出,而遮擋住了輸入框,很不好的使用者體驗,上網搜了很久,感覺都不靠譜,一
android開發步步為營之105:解決鍵盤彈起頁面被頂上去問題
這個問題,我想大家經常碰到,網上回答的很多,但是沒有找到我想要的,網上提供的解決方案:1、比如Android:windowsoftinputmode="adjustpan" 2、使用scrollview 兩種都沒有解決我的問題,後來我就各種除錯啊,各
移動端自定義提示框
-------------------------我是js------------------------ /*提示框方法*/ function yuwqPrompt(textVal){ var A = null; var B = null;
軟鍵盤把底部佈局頂上去問題解決
baseActivity中 view一般為彈出軟鍵盤的EditText public void hideSoftInput(View view){ InputMethodManager imm = (InputMethodManager) getSystem
