vue2.0+vue-router2.0+axios+webpack開發webapp專案(一)
阿新 • • 發佈:2019-02-09
前言:本人第一次將vue運用到實際專案中,將實際開發流程簡單描述下(第一次寫部落格,有問題希望及時提出,討厭噴子。)
一.安裝node環境
首先我們需要安裝node環境,這個想必不用多說,可以直接到中文官網http://nodejs.cn/下載安裝包。其中,末位為偶數代表穩定版本,可以根據自己電腦情況進行下載。
二.安裝vue-cli
安裝好了node以後,我們接下來要安裝的是vue的腳手架工具vue-cli。執行以下程式碼進行vue-cli全域性安裝
npm install -g vue-cli
三.用vue-cli生成專案
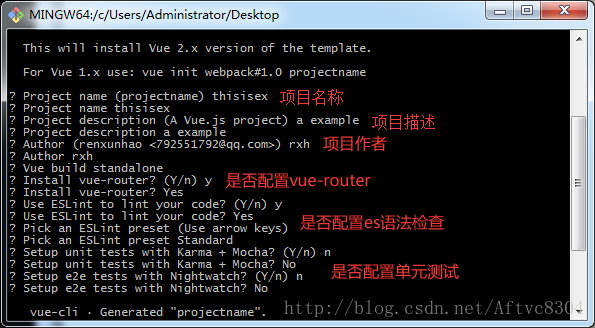
全域性安裝完了vue-cli後,我們接下來可以直接生成專案。執行以下程式碼生成專案
vue init webpack yourprojectname
(現在生成的版本都是vue2.0的專案如果你想要vue1.0可以執行vue init webpack#1.0 yourprojectname)

四.執行搭建的專案
當你生成好專案結構後,先進入生成專案目錄,我們會發現裡面有個package.json檔案,大腿們應該都知道,這個檔案是安裝專案依賴的node_modules的配置,也包括了node環境限制,和瀏覽器環境限制。
執行npm install進行安裝這些依賴
安裝完成後執行npm run dev 就可以跑起來vue的demo了。
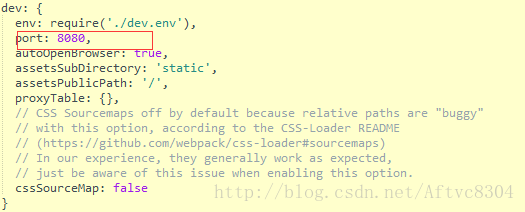
這裡給個小白一個提示(大腿們可忽視),啟動服務預設埠是8080,如果8080埠被佔用可以修改埠或關閉佔用8080埠的程式