layui載入表格,繫結新增,編輯刪除,檢視按鈕事件
阿新 • • 發佈:2019-02-09
使用layui框架的時候,總會重複的寫相關程式碼,感覺很是苦惱,所以進行分裝,只需要關注業務方面即可
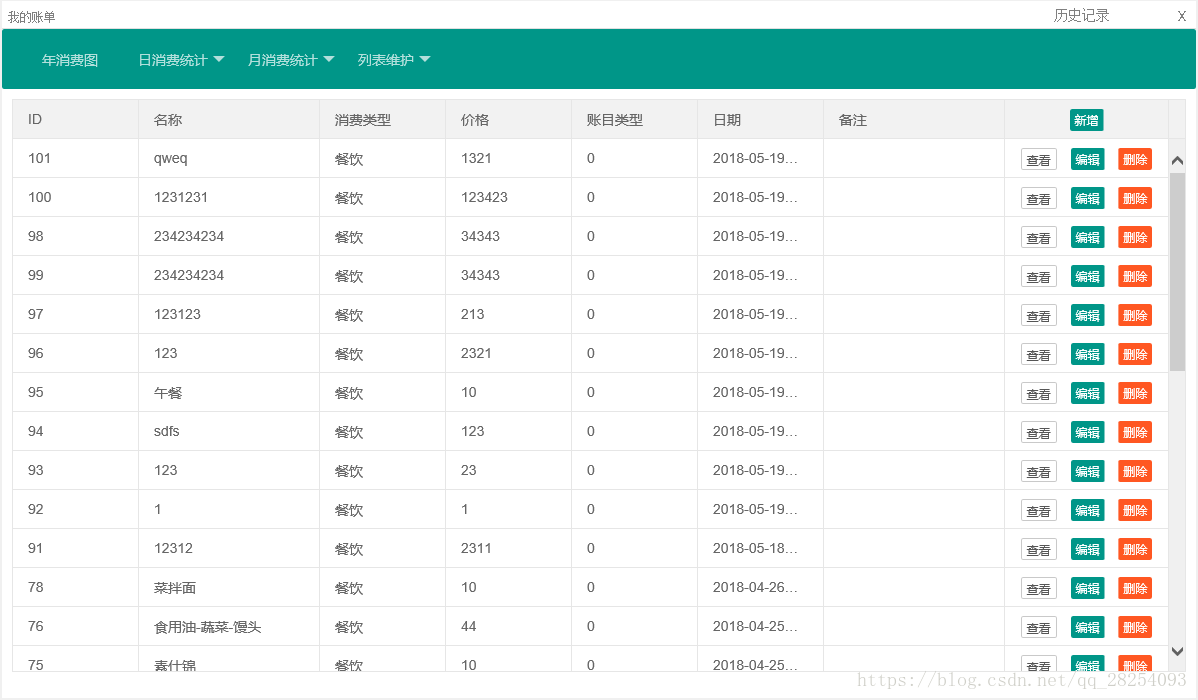
如下圖,提供新增,編輯,檢視等功能
js方法
/** * 頁面內彈出編輯視窗 //需要引入 layui.js layui.css檔案 * @param {} title 標題 不顯示為false * @param {} area 大小 ["400px","500px"] 或者 "400px"--->只設置寬度 * @param {} path 彈出頁面路徑 * @param {} sucFunName 執行儲存操作後再彈出頁面中的儲存方法名稱 * @param {} callBack 執行儲存操作之後的其他操作 * @returns {} */ function openDetial(title, area, path, sucFunName, callBack) { layer.open({ type: 2, title: title, //不顯示標題欄 closeBtn: 2, area: area, shade: 0.8, id: (new Date()).valueOf(), //設定一個id,防止重複彈出 時間戳1280977330748 btn: ['儲存', '取消'], btnAlign: 'r', moveType: 1, //拖拽模式,0或者1 content: path, yes: function (index, layero) { var btn = layero.find('.layui-layer-btn').find('.layui-layer-btn0'); alert("-----"); try { var _ifr = btn[0].parentNode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].contentWindow || btn[0].parentNode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].children[0].contentWindow; var func = new Function('_ifr', "return _ifr." + sucFunName + "();"); var flg = func(_ifr); if (flg == false) { return false; } else { if (callBack != null) callBack(); window.location.reload(); } } catch (ex) { } }, btn2: function (index, layero) { } }); } // /** * 初始化表格及表格相關的簡單操作 //需要引入 layui.js layui.css檔案 * @param {} t table引數形如 {id:'test',indexName:'ID',heigt:'full-30',url:'Account?GetTableJson|&',page:true,cols:[ { field: 'ID', title: 'ID', width: 80 },]} * @param {} editor 編輯方法 * @param {} deltes 刪除方法 * @param {} read 檢視方法 * @returns {} */ function createTable(t, editor, deltes, read) { var bodys = document.getElementsByTagName("body")[0]; bodys.innerHTML += '<table class="layui-hide" id="test" lay-filter="demo"></' + 'table>' + '<script type="text/html" id="barDemo">' + ' <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">檢視</' + 'a>' + ' <a class="layui-btn layui-btn-xs" lay-event="edit">編輯</' + 'a>' + ' <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</' + 'a>' + '</' + 'script>'; layui.use(['laypage', 'table'], function () { var laypage = layui.laypage, //分頁 table = layui.table; //表格 //執行一個 table 例項 table.render({ elem: '#' + (t.id || 'test'), id: t.indexName || ID, height: t.heigt || 'full-30', url: t.url, //資料介面 page: t.page, //開啟分頁 cols: [ t.cols ] }); table.on('tool(demo)', function (obj) { //注:tool是工具條事件名,test是table原始容器的屬性 lay-filter="對應的值" var data = obj.data, //獲得當前行資料 layEvent = obj.event; //獲得 lay-event 對應的值 if (layEvent === 'detail') { if (read != null) read(obj); } else if (layEvent === 'del') { layer.confirm('真的刪除行麼', function (index) { obj.del(obj); //刪除對應行(tr)的DOM結構 layer.close(index); //向服務端傳送刪除指令 if (deltes != null) deltes(obj); }); } else if (layEvent === 'edit') { editor(obj); } }); }); }
呼叫頁面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title></title> <link rel="stylesheet" href="../../../Publics/others/layui/css/layui.css" media="all"> <script type="text/javascript" src="../../../FunctionJs.js"></script> <style> body { margin: 10px; } .demo-carousel { height: 200px; line-height: 200px; text-align: center; } </style> </head> <body> <script src="../../../Publics/others/layui/layui.js"></script> <script src="../../../LayuiFunction.js"></script> <script> var addButton = '<button class=\"layui-btn layui-btn-xs\" onclick=\'openDetial(\"新增編輯\", [\"600px\", \"550px\"], \"./editor.html\", \"ApplicationSave\", null)\'>新增</button>'; var tableObj = { id: 'test', indexName: 'ID', heigt: 'full-30', url: 'Account?action=GetTableJson', page: false, cols: [ { field: 'ID', title: 'ID' }, { field: 'Names', title: '名稱', width: 180 }, { field: 'TypeName', title: '消費型別' }, { field: 'PRICE', title: '價格' }, { field: 'ISOUT', title: '賬目型別' }, { field: 'Dates', title: '日期' }, { field: 'Remark', title: '備註', width: 180 }, { fixed: 'right', title: addButton, width: 180, align: 'center', toolbar: '#barDemo' } ] }; createTable(tableObj, function (obj) { layer.alert('編輯行:<br>' + JSON.stringify(obj.data)); openDetial("賬單編輯", ['600px', '550px'], "./editor.html", "ApplicationSave", null); }, function (obj) { layer.alert('刪除行:<br>' + JSON.stringify(obj.data)); }, function(obj) { layer.alert('檢視行:<br>' + JSON.stringify(obj.data)); } ); </script> </body> </html>