基於SSH三大框架的員工管理系統——總結
阿新 • • 發佈:2019-02-09
基於SSH三大框架的員工管理系統
摘要
本系統為本人學習SSH三大框架時所做的整合例項,系統角色包括普通使用者和管理員兩種,首頁有管理員登入入口連結。系統功能主要包括管理員對使用者的基本增、刪、改、查和分頁顯示使用者資訊等。
系統環境
- 本系統使用eclipse+mysql+jdk1.8+tomcat8進行開發
- 框架使用struts2+hibernate3+spring3
頁面展示
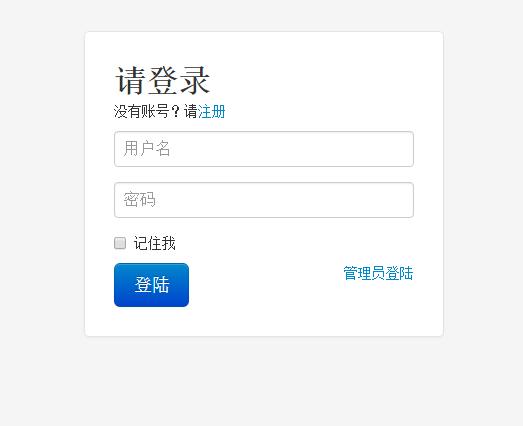
- 首頁一開始沒考慮螢幕解析度和比例問題以及瀏覽器的相容問題,後該用bootstrap簡單模板,達到相容舊版IE瀏覽器效果,並且為響應式佈局,螢幕可任意縮放。
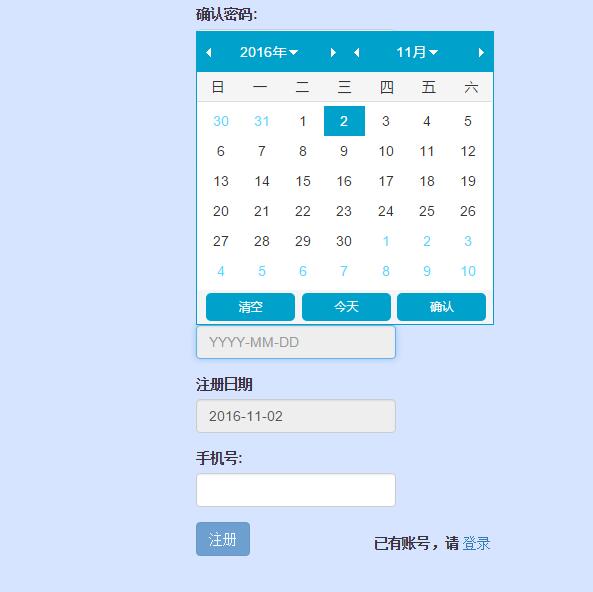
- 註冊頁面採用angularJS前端框架實現客戶端表單驗證
- 註冊成功提示(後臺為新註冊使用者分配三個隨機邀請碼用於邀請其他使用者註冊本系統)
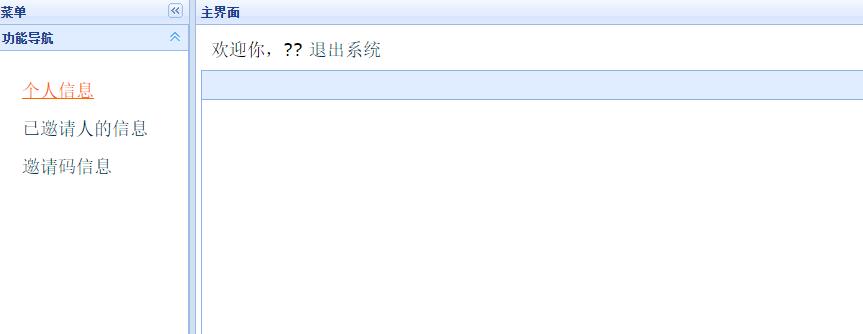
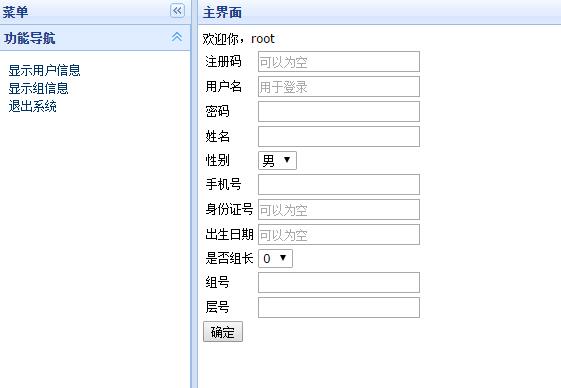
- 個人主頁使用easyui框架
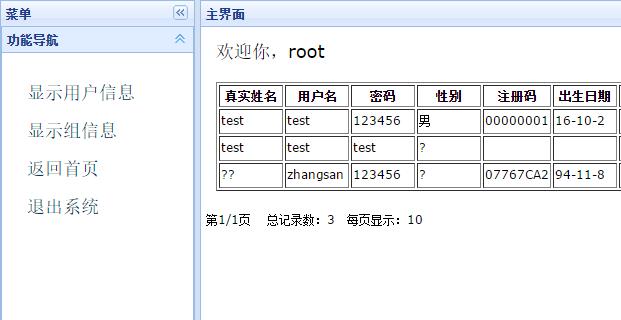
- 管理員首頁(可分頁顯示使用者)
- 新增使用者
核心程式碼解析
1、隨機邀請碼生成
使用UUID並將其切片,取前八位作為驗證碼(本演算法尚不成熟,在大量使用後可能出現重複)
public static String[] codeMaker() {
String[] code = new String[3];
for (int i=0; i<3; i++) {
code[i] = UUID.randomUUID().toString().substring(0 2、登入驗證
- action層
public String login() {
User existUser = userService.login(user);
if (existUser == null) {
this.addActionError("使用者名稱或密碼錯誤");
return INPUT;
} else {
ActionContext.getContext().getSession().put("currUser" - service層
拿到從表單提交併封裝到實體的user物件,將其作為引數傳遞給資料庫,呼叫dao層函式,核對相應使用者名稱和密碼是否存在並一致
@Override
/**
* 業務層登陸的方法
*/
public User login(User user) {
User existUser = userDao.findByUsernameAndPassword(user);
return existUser;
}- dao層
使用hibernate模板方法查詢相應物件,若查到則返回物件,用於action層作處理
@SuppressWarnings("unchecked")
@Override
/**
* dao中根據使用者名稱和密碼查詢使用者的方法
*/
public User findByUsernameAndPassword(User user) {
String hql = "from User where username = ? and password = ?";
List<User> list = this.getHibernateTemplate().find(hql, user.getUsername(), user.getPassword());
if (list.size() > 0) {
return list.get(0);
}
return null;
}- view層
<body>
<div id="cc" class="easyui-layout" fit=true style="width:100%;height:100%;">
<div region="west" split="true" title="選單" style="width:200px;">
<div id="aa" class="easyui-accordion" fit=true>
<div title="功能導航" selected="true" style="overflow:auto;padding:10px;">
<div class="tab" style="border: 1px;">
<a href="user_info">個人資訊</a>
</div>
<div class="tab" style="border: 1px;">
<a href="user_invite">已邀請人的資訊</a>
</div>
<div class="tab" style="border: 1px;">
<a href="user_code">邀請碼資訊</a>
</div>
</div>
</div>
</div>
<div region="center" title="主介面" style="padding:5px;">
<div id="welcome" class="tab">
<span>歡迎你,${currUser.name }</span>
<span>
<a href="${ctx }/index.jsp">退出系統</a>
</span>
</div>
<div id="tt" class="easyui-tabs" fit=true style="width:500px;height:250px;"></div>
</div>
</div>
</body>3、分頁顯示
- action層
public String findAll() {
PageBean<User> pageBean = adminService.findAll(currPage);
List<User> list = pageBean.getList();
ActionContext.getContext().getValueStack().push(pageBean);
ActionContext.getContext().getSession().put("users", list);
return "findAll";
}- 實體層
private int currPage; //當前頁
private int pageSize; //每頁顯示記錄數
private int totalCount; //總記錄
private int totalPage; //總頁數
private List<T> list; //封裝實體- 業務層
// 分頁查詢所有使用者
@Override
public PageBean<User> findAll(int currPage) {
PageBean<User> pageBean = new PageBean<User>();
// 封裝pageBean
pageBean.setCurrPage(currPage); // 當前頁數
int pageSize = 10;
pageBean.setPageSize(pageSize); // 每頁記錄數
int totalCount = adminDao.findCount();
pageBean.setTotalCount(totalCount); // 總記錄數
double tc = totalCount; // 總頁數
Double num = Math.ceil(tc / pageSize);
pageBean.setTotalPage(num.intValue());
int begin = (currPage - 1) * pageSize; // 每頁開始的記錄索引
List<User> list = adminDao.findByPage(begin,pageSize); // list用來封裝使用者集合
pageBean.setList(list);
return pageBean;
}- dao層
@SuppressWarnings("unchecked")
@Override
public List<User> findAll() {
String hql = "select * from User where uid != 1";
List<User> list = this.getHibernateTemplate().find(hql);
if (list.size() > 0) {
return list;
}
return null;
}
@SuppressWarnings("unchecked")
@Override
public int findCount() {
String hql = "select count(*) from User";
List<Long> list = this.getHibernateTemplate().find(hql);
if(list.size() > 0) {
return list.get(0).intValue();
}
return 0;
}
/**
* 分頁函式
*/
@SuppressWarnings("unchecked")
@Override
public List<User> findByPage(int begin, int pageSize) {
DetachedCriteria criteria = DetachedCriteria.forClass(User.class);
List<User> list = this.getHibernateTemplate().findByCriteria(criteria, begin, pageSize);
return list;
}- view層
<div id="page" align="left" class="font">
<table border="0" cellspacing="0" cellpadding="0" width="500px">
<tr>
<td align="left">
<span>第<s:property value="currPage" />/<s:property value="totalPage" />頁</span>
<span>
總記錄數:<s:property value="totalCount" />
每頁顯示:<s:property value="pageSize" />
</span>
<span>
<s:if test="currPage != 1">
<a href="${ctx }/admin_findAll?currPage=1">[首頁]</a>
<a href="${ctx }/admin_findAll?currPage=<s:property value="currPage-1"/>">[上一頁]</a>
</s:if>
<s:if test="currPage != totalPage">
<a href="${ctx }/admin_findAll?currPage=<s:property value="currPage+1"/>">[下一頁]</a>
<a href="${ctx }/admin_findAll?currPage=<s:property value="totalPage"/>">[尾頁]</a>
</s:if>
</span>
</td>
</tr>
</table>
</div>