【Java】通過原始Servlet寫最基本的Web應用
之前做專案都是一股腦的做SpringMVC的SSH專案,而且還是半路出家的那種。。。感覺好多前後臺互動的東西實現起來很困難,而後才真正懂了什麼叫JSP。。。很尷尬,所以現在重新補JAVA-JSP-Web知識,記錄一下,方便需要的童鞋,也方便自己的理解!
好的,我們正式開始!
基本Servlet用法
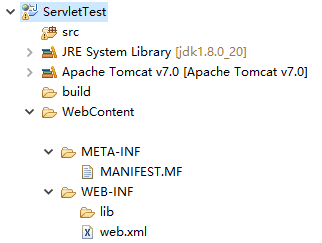
首先我們建立一個Dynamic Web project專案,我這兒就叫ServletTest了,下面是專案結構圖:
好的,我們寫最關鍵的Servlet檔案繼承自HttpServlet,不過在這之前,先建立包,這個很基礎的了。
複寫一下doGet和doPost方法,基礎的咱就寫簡單點兒:
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 獲取頁面HTML標籤寫入流,我習慣用PrintWriter,println感覺用起來舒服點兒~
PrintWriter pw = resp.getWriter();
pw.println("<html><head>");
pw.println("<title>My first servlet project</title>" 然後我們在web.xml裡修改一下配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID"
version="3.0">
<!-- 對應cn.com.dnyy.Servlet01.ServletTest01.java的案例 -->
<servlet>
<servlet-name>ServletTest01</servlet-name>
<servlet-class>cn.com.dnyy.Servlet.ServletTest01</servlet-class><!-- 對應載入的類 -->
</servlet>
<servlet-mapping>
<servlet-name>ServletTest01</servlet-name><!-- 兩個servlet-name一定要統一 -->
<url-pattern>/ServletTest01</url-pattern><!-- 訪問URL -->
</servlet-mapping>
</web-app>好了,開啟伺服器,訪問localhost:8080/ServletTest/ServletTest01就能看到我們寫的HTML了,其中ServletTest是我的專案名哈,注意一下。
獲取引數
既然弄清楚了這麼原始的基本Servlet用法,肯定是不夠的,因此,我們最先想到的就是如何獲取引數了。
返回java檔案,我們新增點兒東西,註釋一下你就能看懂了!
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter pw = resp.getWriter();// 獲取頁面HTML標籤寫入流
pw.println("<html><head>");
pw.println("<title>My first servlet project</title>");
pw.println("</head><body>");
pw.println("<h1>Show my first servlet project success!</h1><br/>");
// 獲取引數並輸出其值
String parameter = null;// 引數值存放陣列
try {
parameter = req.getParameter("parameter");// 獲取的引數名
// 如果引數值不為空,則輸出
if(!parameter.isEmpty() || parameter != "") pw.println("<h4>Now get param[parameter] in url:" + parameter + "</h4>");
} catch (NullPointerException e) {
// 如果沒有引數輸入,則捕獲異常後不輸出
e.printStackTrace();
}
pw.println("</body></html>");
}有註釋就是容易理解哈,現在我們重新整理一下頁面,還是什麼都沒有,一旦加入了引數就不一樣了,加入引數的URL如下:localhost:8080/ServletTest/ServletTest01?parameter=111
加入引數回車訪問一下,就能看到螢幕多輸出了我們要新增的內容了!
簡單介紹其他常用用法
純純的乾貨,程式碼加註釋的乾貨!
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter pw = resp.getWriter();// 獲取頁面HTML標籤寫入流
pw.println("<html><head>");
pw.println("<title>My first servlet project</title>");
pw.println("</head><body>");
pw.println("<h1>Show my first servlet project success!</h1><br/>");
// 上下文根目錄路徑
pw.println("<h2>root:" + req.getContextPath() + "</h2>");
// 真實路徑
pw.println("<h3>real path:" + req.getSession().getServletContext().getRealPath("/") + "</h3>");
// 迴圈輸出URL上的所有引數名
Enumeration<String> enu = req.getParameterNames();
pw.println("<h3>you must input a parameter in url, and now, you put the parameter:</h3>");
while(enu.hasMoreElements()){// 如果還能遍歷
String element = enu.nextElement();// 下一個Element
pw.println("<h4>[" + element + "] and it's value is [" + req.getParameter(element) + "]</h4><br/>");
}
// 獲取並輸出數值
String parameter = null;// 引數值存放陣列
try {
parameter = req.getParameter("parameter");// 獲取的引數名
// 如果引數值不為空,則輸出
if(!parameter.isEmpty() || parameter != "") pw.println("<h4>Now get param[parameter] in url:" + parameter + "</h4>");
} catch (NullPointerException e) {
// 如果沒有引數輸入,則捕獲異常後不輸出
e.printStackTrace();
}
pw.println("</body></html>");
}堪稱極品!要是能夠通過其它頁面跳轉到這個頁面並傳遞引數的形式就更好了!
HTML頁面跳轉到Servlet
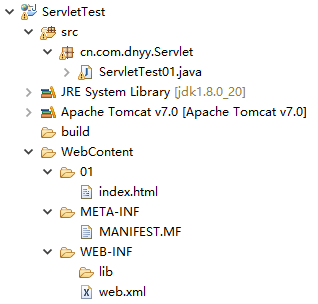
說做就做!趕緊的,我們建立一個html頁面index.html,給大家看看我的目錄結構:
好的,然後我們填充一下這個html內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ServletTest01</title>
</head>
<body>
<h1>You can input this parameter to visit ServletTest01.java</h1>
<!-- 訪問URL為web.xml中設定的servlet,沒有../則是URL加上/01,將會提示找不到頁面,可以設定為post方法 -->
<form action="../ServletTest01" method="get">
parameter:<input name="parameter" type="text" value=""/>(必填!)<br/>
parameter1:<input name="parameter01" type="text" value=""/><br/>
parameter2:<input name="parameter02" type="text" value=""/><br/>
parameter3:<input name="parameter03" type="text" value=""/><br/>
parameter4:<input name="parameter04" type="text" value=""/><br/>
<input type="submit" value="sendTo"/>
</form>
</body>
</html>這下就基本沒問題了,不過為了處理一下編碼問題,在java檔案doGet方法處加上兩行UTF-8。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");// GET請求URIEncoding設定為UTF-8
resp.setContentType("text/html;charset=UTF-8");// POST請求URIEncoding設定為UTF-8
PrintWriter pw = resp.getWriter();// 獲取頁面HTML標籤寫入流
pw.println("<html><head>");
pw.println("<title>My first servlet project</title>");
pw.println("</head><body>");
後面程式碼略...如果訪問頁面後編碼還有問題的話,可以移步自我淺淡編碼的博文《【Java】SpringMVC Post&Get編碼問題》來解決一下,大概就是修改下Tomcat的server.xml就行了的,如果還有什麼不清楚的話,可以在下方留言,我會進我所能給大家解答的!
下面就是我的工程原始碼,移步–>連結