React-native listview換行
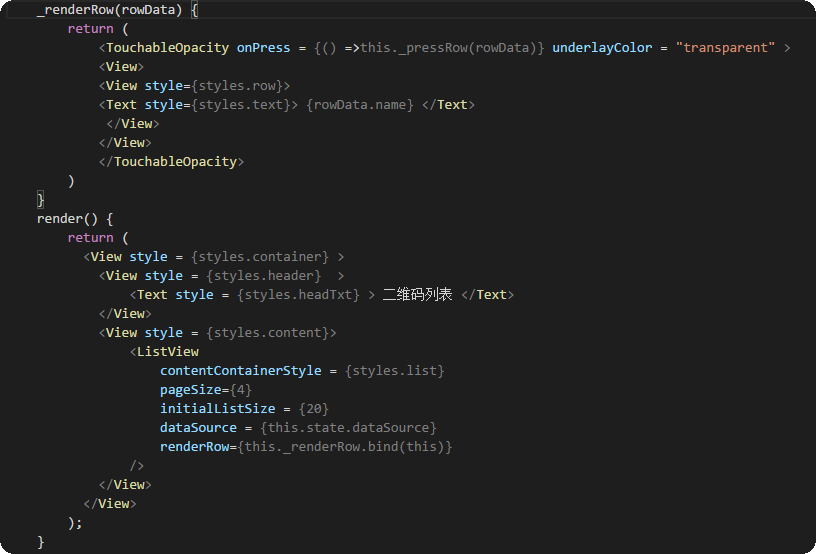
先看看ListView的程式碼,其佈局style為list:

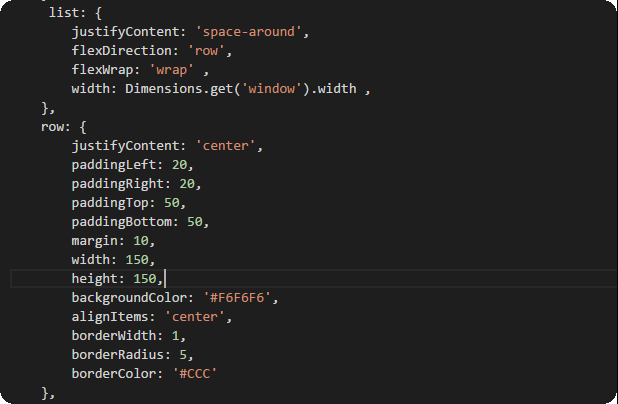
佈局list才是關鍵:

在list中設定整個ListView的 的寬度為螢幕的寬度(通過Dimendions.get方法來獲取),ListView的 contentContainerStyle 裡設定的是Item的顯示方式,通過flexDirection來設定Item以列(row)的方式渲染出來,然後設定其width屬性為跟螢幕一樣寬,這樣渲染時,每次超過螢幕就會換行
相關推薦
React-native listview換行
先看看ListView的程式碼,其佈局style為list: 佈局list才是關鍵: 在list中設定整個ListView的 的寬度為螢幕的寬度(通過Dimendions.get方法來獲取)
react-native android 運行命令
ble 一次 debug模式 adl modules release assembler all g模式 debug模式運行 sudo react-native run-android release模式運行 sudo react-native run-android --
react-native-cli運行項目及打包apk失敗的解決過程
一段時間 inline sem 命令 gradle nsf 錯誤提示 路徑 div 剛開始學習react native,第一步自然是搭建好開發環境,node及jdk本身就有,Python2、Android studio以及Android sdk的安裝倒是沒什麽大問題,按照官
React Native ListView警告:in next release empty section headers ...
升級React Native到最新版本出現了一個Warning: Warning:In next release empty section headers will be rendered. In this release you can use 'enableEmptySections
React Native ListView 長按刪除
專案中React Native ListView的長按刪除功能分享(基於ES5): /** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React
React Native 指定文字行數,超出行數顯示更多
純屬於工具類,簡單的說一下原理, 1、在不給text設定numberOfLines的時候計算出text的高度。 2、給text一個特定的numberOfLines,然後再次計算高度。 3、比較兩次獲取的高度,如果第二次獲取的高度<最大高度,說明需要換
react native ListView中資料變了,但是ListView不重新整理的解決方法
適用條件 ListView的資料型別是陣列物件,物件的某些個屬性需要用到介面的響應中,例如,{text: 'row', selected: true} 點選時selected = !select
React Native ListView載入不全
首先看了下DataSource ,資料沒有問題,但是隻能滑動一下才能載入完全。 官方的解決辦法還沒找到,用了一個別的辦法先解決需求,之後再做研究。 初始化ListView <ListView &nb
[React-native]第一行程式碼Helloworld及整合已有專案的方案
一、參考官方文件點選開啟連結寫了第一個文件hello world 程式碼如下: 初始化一個專案HelloWorld,進入Helloworld資料夾,執行命令: react-native init HelloWorld 得到資料夾中檔案: 修改index.android.
React-Native:(多行文字)ios端將鍵盤迴車改為確定鍵
ios端<TextInput>設定為多行文字而調出鍵盤時,可能無法收回鍵盤(鍵盤上只有回車,沒有確定) 要解決這個問題需要設定兩個屬性 (安卓端鍵盤大多有收起鍵盤的按鈕,不存在這個問題)
React Native ListView中圖片載入優化處理(三)
在手機應用中,圖片列表的滾動操作是非常常見的,而且這個功能一般使用者的期望都比較高,需要很不錯的使用者體驗。在上一篇文章中(點選進入),我們主要分享瞭如何實現React Native中的圖片快取,在本文中我將會給大家帶來在圖片列表滾動過程中如何進行優化Li
React Native ListView的Item設定點選事件時null is not an object
先貼下程式碼: <ListView contentContainerStyle = {styles.list}
[RN] React Native 常用命令行
package ack html ins module ati span mod 指定 [RN] React Native 常用命令行 1、查看當前版本 react-native --version 或 react-native -v 2、創建指定版本的Rea
關於Webstorm運行react-native中的Android項目出錯的解決辦法
tor per ive studio 解決 出錯 nat sdk 關於 復制使用androidstudio創建的項目中的local.properties文件至android目錄下 或者直接在android目錄下創建local.properties文件 ndk.dir=D\:
React-Native在gitHub下載的Demo不能運行問題!!!
2.4 ida 項目路徑 正常 use native clas log 設置 1、目前找到的最可行的運行React-Native Demo的解決方案 請參考:http://blog.csdn.net/shubinniu/article/details/52873250
Mac運行React Native安卓項目報錯解決
height png oid 百度一下 ati 解決 blank tin 介紹 傳送門參考: 下面的這個鏈接很詳細了,一步一步就好.... https://github.com/NARUTOyuyang/React-Native 然而在運行react-native run-
react-native服務啟動,運行項目到安卓模擬器
時間 輸入 nat bundle cmd 模擬器 項目 等待 模擬 1、在CMD中進入要啟動的項目下,輸入react-native start,等待啟動成功。成功之後再瀏覽器中訪問http://localhost:8081/index.android.bundle?plat
初學 React native | 環境搭建(在模擬器上運行)
net -- 自己的 too 下載 width height glob img 我的電腦是windows 所以就以 windows上+Android 配置React native 環境 網上的安裝教程非常多,我總結了一下,出錯原因主要是node java python c
React Native運行安卓報錯解決記錄
aqi link class not found found androi req 報錯解決 .net 1>Error:Configuration with name ‘default’ not found. 解決鏈接: http://blog.csdn.net/u0
如何運行開源的React Native項目?
san txt != das appcompat configure alt eth config 如何運行開源的RN項目? 1.下載 2.解壓 3.配置本地sdk位置 sdk.dir = D\:\\Android\\SDK 4.調整gradle版本 apply
