初學 React native | 環境搭建(在模擬器上運行)
我的電腦是windows 所以就以 windows上+Android 配置React native 環境
網上的安裝教程非常多,我總結了一下,出錯原因主要是node java python c++ sdk 環境有問題,或者就是自己沒有科學上網(你懂),網絡有問題,導致了安裝失敗
至於如何安node java python c++ react-native-cli Android sdk 我就不那麽詳細的說了,我主要說下我碰見的問題,想了解具體如何解決,點擊這,還有這
node
node window安裝比較簡單,進入官網下載,安裝點擊next即可,node會自動配置環境變量
要註意的是node版本要4.1以上,公司的電腦是8,我自己的電腦是6都安裝成功了
還有一點是設置淘寶源的問題,相信玩過node的小夥伴肯定是非常清楚
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
python
python的安裝比較簡單,進入官網下載,一定要選擇python2版本,根據自己電腦的是多少位的選擇,x86是32位的 x64是64位的

安裝起來也比較簡單,應註意的是要配置環境變量,如何配置環境變量,飛機票
java
java安裝也比較簡單,進入官網下載
註意安裝路徑的問題,建議不要自己選擇安裝路徑,否則會產生not find tool.jar的錯誤
c++
DEV C++即可
react-native-cli
npm install -g yarn react-native-cli
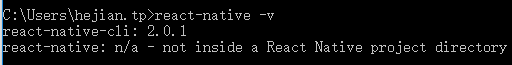
檢測是否安裝成功 react-native -v

sdk
sdk是最容易出問題
安裝sdk 先要安裝Android Studio
Android Studio包含了運行和測試React Native應用所需的Android SDK和模擬器。
Android Studio安裝起來不難,唯一註意的是,不要改安裝時推薦的路徑,改了後要自己的
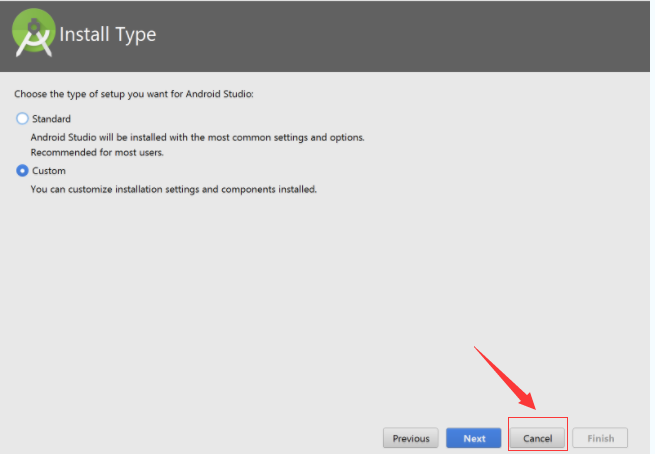
主要是這一步,出現install type 選擇cancel(取消),自己setting

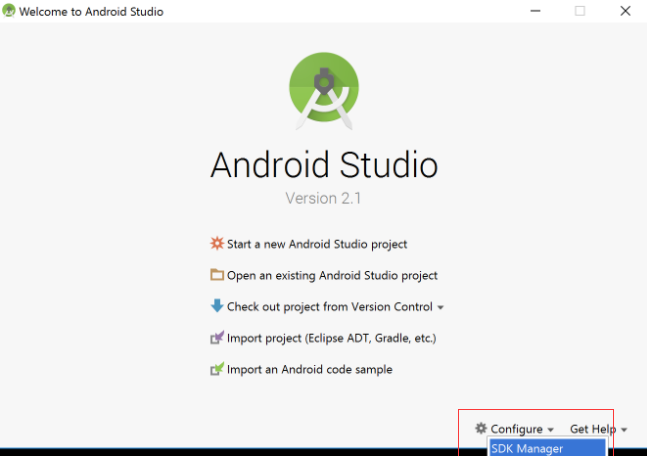
自己Configure

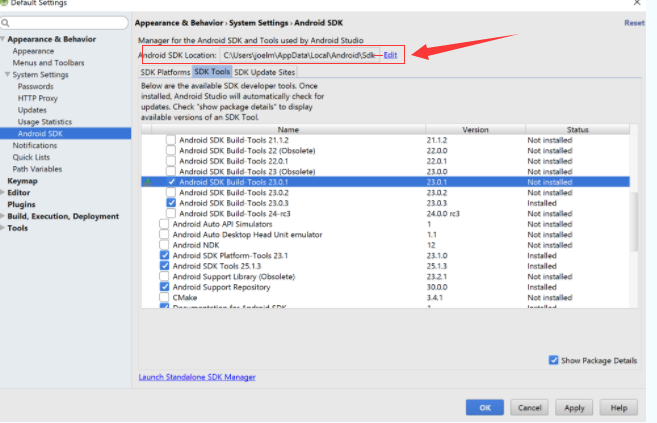
這部分應該說一下:如何沒有選擇Android Studio 默認的路徑,則Configure無法識別你自己的路徑,需要自己的粘貼進去
箭頭所指就是路徑

箭頭所指下面有三個選項卡
圖片最下面有show Details(點擊)
在SDK platform 默認會勾選幾個,不管默認的,自己再選一個1. Android 下面的Android SDK Platform 23
在SDK tool 默認也會勾選幾個 ,不管默認的,自己選Tools下的2. Android SDK Build-tools (23.0.1)(這個必須版本嚴格匹配23.0.1) 3. Android Support Repository
只需要選這個幾個就可以了 ,點擊ok,會安裝一會,安裝完成需要配置一下環境變量

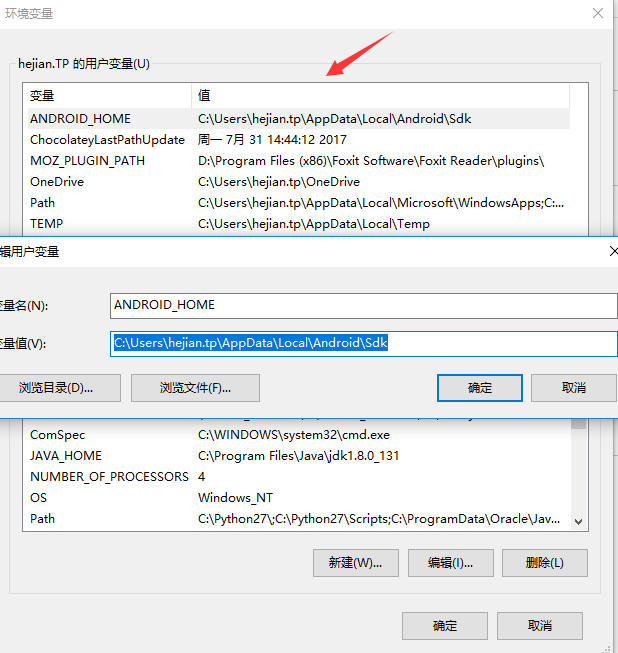
一定是當前用戶(箭頭所指),而不是系統變量 確保ANDROID_HOME環境變量正確地指向了你安裝的Android SDK的路徑。
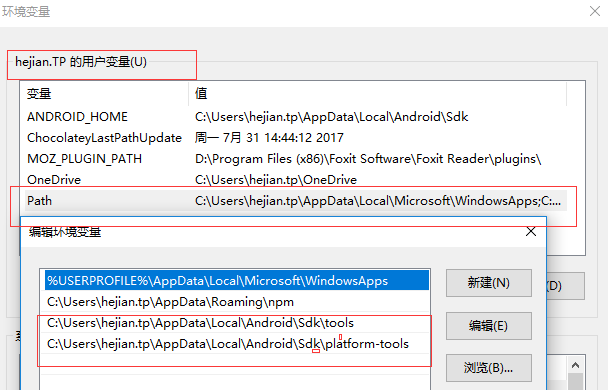
然後還需要在配置一下環境變量的path

sdk所在的路徑加 tools 與 platform-tools
C:\Users\hejian.tp\AppData\Local\Android\Sdk\tools
C:\Users\hejian.tp\AppData\Local\Android\Sdk\platform-tools
所有點擊確定即可。
sdk配置是比較麻煩的,但是也不難,這個也是最容易出問題,耐心點,多碰見幾次錯誤,就好解決了。
模擬器或者真機
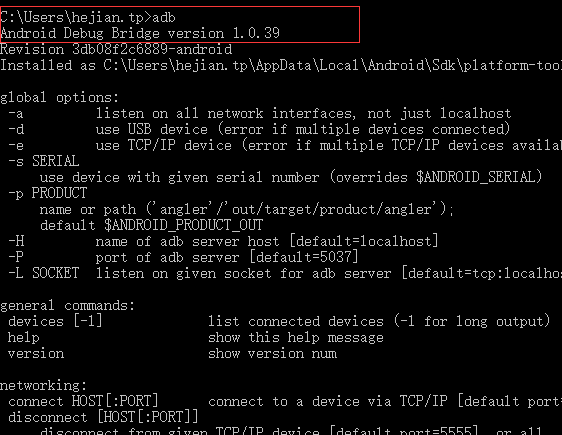
先說真機吧。連接真機的小夥伴在配置成功Android SDK後,在任意命令行中 輸入 adb 看有反應沒
如果有反應,則是下面的反應,沒有就說明sdk環境有問題,檢查上一步驟即可

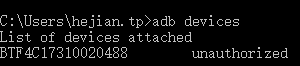
繼續輸入 adb devices
出現下面的字符就說明正確

測試安裝
到任意盤裏面 d:
react-native init AwesomeProject
cd AwesomeProject
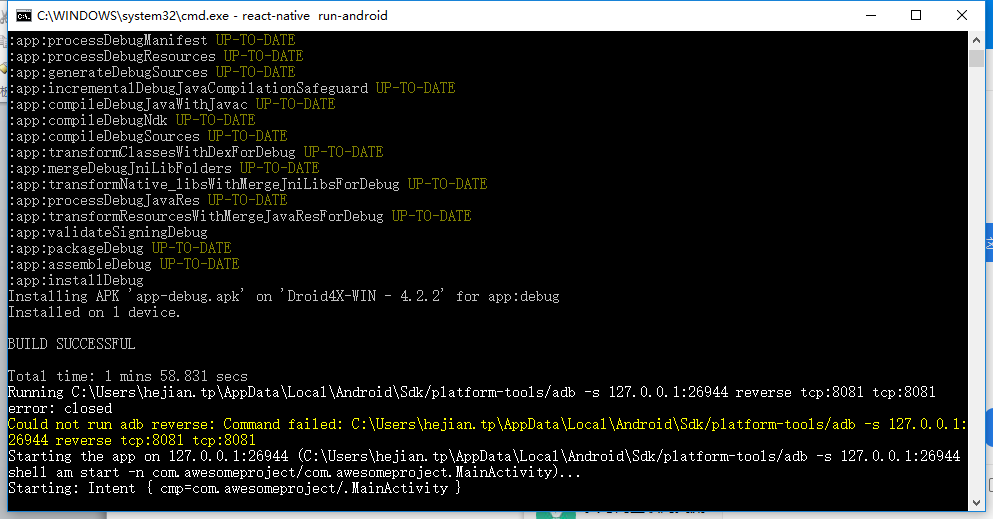
react-native run-android
run-android會跑很長時間,跑完
出現這個說明就安裝成功了

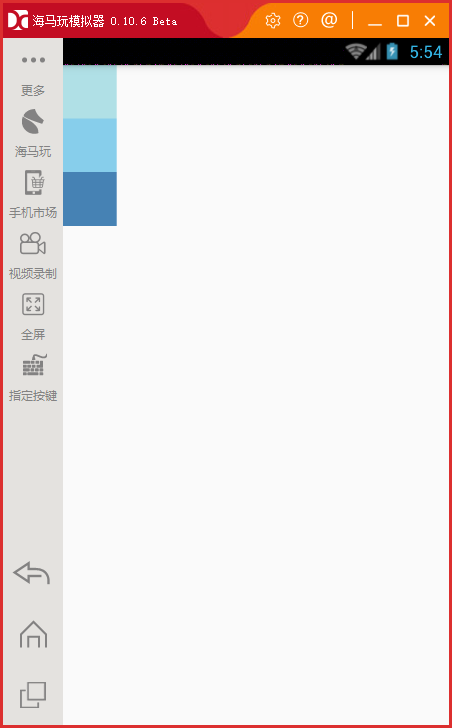
模擬器的安裝,推薦安裝海馬玩模擬器
安裝直接安裝即可,安裝成功後,執行下列命令
連接安卓設備
adb connect 127.0.0.1:26944
在react項目文件夾中
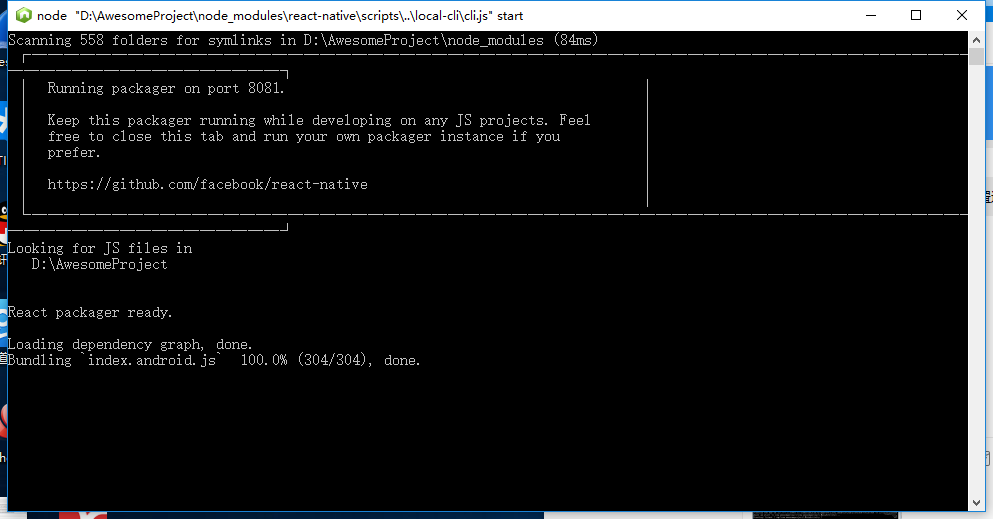
react-native start
出現以下界面表示安裝成功了


成功界面

好了,這就是這次安裝的介紹了。
常見問題可點擊這裏
官網教程
初學 React native | 環境搭建(在模擬器上運行)
