【css】background-position陷阱與移動端雪碧圖處理
前言:大家肯定都試過給元素新增背景background,並且用的絕對不少,但是其中的background-position,你真的瞭解嗎?
我們往往要把頁面的中的眾多圖示合併成一張雪碧圖,已減少對伺服器的圖片請求次數。pc端處理雪碧圖是很好處理,但是移動端如果不熟悉background-size跟background-position,處理起來還是有很大麻煩的。
一、例子①
測試圖片:
<body> <style> .box1 { width:200px; height:200px; background:#ccc url(test.png) no-repeat; background-position:20px 20px; margin-bottom:10px; } .box2 { width:200px; height:200px; background:#ccc; position:relative; } .box2 .child { width:100px; height:100px; background:#d01123; position:absolute; top:20px; left:20px; } </style> <div class="box1"> </div> <div class="box2 "> <div class="child"></div> </div> </body>
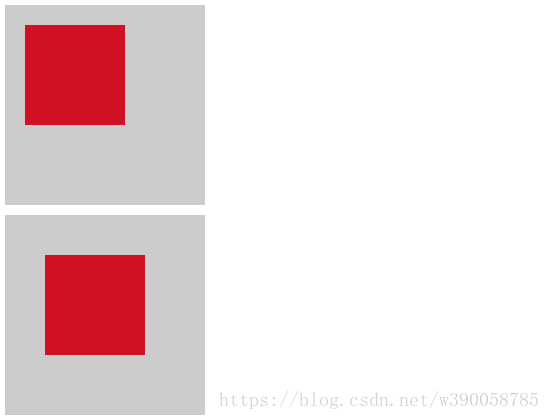
執行結果:

這個毫無問題,第一個是用測試圖片做的背景圖,而第二個是用div進行定位的。.child的top跟left都是20px;
二、例子②
讓背景圖的position為20% 30%
<body> <style> .box1 { width:200px; height:200px; background:#ccc url(test.png) no-repeat; background-position:20% 30%; margin-bottom:10px; } .box2 { width:200px; height:200px; background:#ccc; position:relative; } .box2 .child { width:100px; height:100px; background:#d01123; position:absolute; left:20%; top:30%; } </style> <div class="box1"> </div> <div class="box2 "> <div class="child"></div> </div> </body>
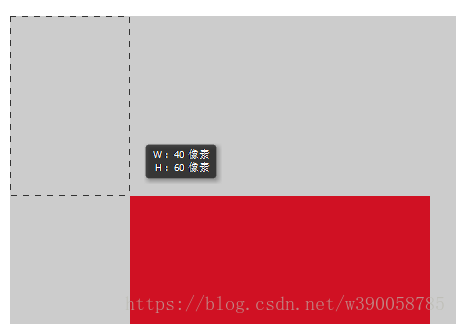
執行結果:
問題出現了。background-position:20% 20%;設定的背景圖片,水平垂直居中了。而box2中的div定位是top:20%; left:20%; 效果上出現了很大差異。
三、問題原因
①上個例子中的box2 下div的postion定位的值為百分比,是根據父級的寬度高度來計算的。
box2的寬度為200px, child的left為20%; 既轉化為200*20%=40px;
box2的高度為200px, child的top為50%; 既轉化為200*30%=60px;
②background-position的百分比計算就大大的不同了,他是用
水平偏移量 = (容器的寬度 - 圖片寬度)*百分比
垂直偏移量 = (容器的高度 - 圖片高度)*百分比
即上面例子中的
水平偏移量 = (200 - 100)*20% = 20px;
垂直偏移量 = (200 - 100)*30% = 30px;
所以在使用百分比的時候要特別小心這問題,特別是處理移動端的雪碧圖的時候。
四、pc端雪碧圖處理
測試圖片:四個長寬為100px的小方塊
測試程式碼:四個長寬為100px,margin-right為10px 的小div塊。
①(background-position:的值為非百分比的時候)
<body>
<style>
div { width:100px; height:100px; float:left; margin-right:10px;
background:url(test.png) no-repeat; }
div:nth-of-type(1) { background-position:0 0; }
div:nth-of-type(2) { background-position:-100px 0; }
div:nth-of-type(3) { background-position:-200px 0; }
div:nth-of-type(4) { background-position:-300px 0; }
</style>
<div></div>
<div></div>
<div></div>
<div></div>
</body>執行結果:
這樣,就通過雪碧圖,給不同的div塊添加了不同的背景啦。而我們要做的是,就是給背景圖新增水平方向的偏移量就可以了。
②(background-position:的值為百分比的時候)
因為div容器為100px,而背景圖的大小為400*100;(即設定百分比的時候只需(100-400)*%)
-100/(100-400) = 33.33%
-200/(100-400) = 66.67%
-300/(100-400) = 100%
<body>
<style>
div { width:100px; height:100px; float:left; margin-right:10px;
background:url(test.png) no-repeat; }
div:nth-of-type(1) { background-position:0 0; }
div:nth-of-type(2) { background-position:33.33% 0; }
div:nth-of-type(3) { background-position:66.67% 0; }
div:nth-of-type(4) { background-position:100% 0; }
</style>
<div></div>
<div></div>
<div></div>
<div></div>
</body>執行結果:
這樣就可以實現一樣的效果了。
五、移動端雪碧圖處理
測試圖片:(四個長寬為48px的小圖示)
處理過移動端的雪碧圖的都知道,因為容器的寬度高度是自適應的或者是響應式的。如果不設定background-size:圖片會出現溢位的情況。
例如:
background-size:該怎麼去設定呢?
如例子中的測試圖片。因為測試圖片的長寬為192*48,那我們直接用rem設定background-size:就好了。
background-size:1.92rem auto; 圖片高度讓他根據寬度自適應就好了。
因為容器的寬度為48px; 也可以直接用百分比給寬度設值。background-size:400% auto;
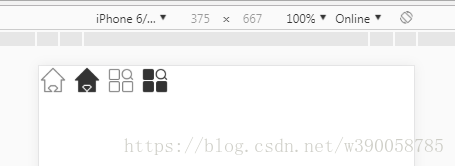
①(background-position:的值為非百分比的時候)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<title>移動端處理雪碧圖</title>
<style>
html { font-size:100px; }
body { margin:0; }
.content { width:100%; max-width:640px; min-width:320px; margin:0 auto; overflow:hidden; }
.content div { width:.48rem; height:.48rem; float:left; margin-right:.1rem;
background:url(test2.png) no-repeat; background-size:1.92rem auto; }
.content div:nth-of-type(1) { background-position:0 0; }
.content div:nth-of-type(2) { background-position:-.48rem 0; } /*這裡要用rem去設定偏移值*/
.content div:nth-of-type(3) { background-position:-.96rem 0; }
.content div:nth-of-type(4) { background-position:-1.44rem 0; }
</style>
</head>
<body>
<div class="content">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<script>
//100是html的原始字型大小
//640是原始設計果圖大小
selfAuto(100,640)();
window.onresize = selfAuto(100,640);
function selfAuto(fontSize,oriWidth){
var oHtml = document.querySelector('html');
return function(){
var fixedFontSize = fontSize;
var htmlWidth= oHtml.offsetWidth;
if(htmlWidth>oriWidth){ htmlWidth = oriWidth;}
if(htmlWidth<320){ htmlWidth = 320;}
fixedFontSize = fixedFontSize*(htmlWidth/oriWidth);
oHtml.style.fontSize = fixedFontSize +'px';
}
}
</script>
</body>
</html>
這樣就可以實現,背景圖也跟著容器自適應了。這裡的偏移值也要用rem去設定。
②(background-position:的值為百分比的時候)
因為div容器為48px,而背景圖的大小為192*48;(即設定百分比的時候只需(48-192)*%)
-48/(48-192)= 33.33%
-92/(48-192) = 66.67%
-144/(48-192)= 100%
.content div:nth-of-type(1) { background-position:0 0; }
.content div:nth-of-type(2) { background-position:33.33% 0; }
.content div:nth-of-type(3) { background-position:66.67% 0; }
.content div:nth-of-type(4) { background-position:100% 0; }