使用JavaFX建立一個登入介面
本文介紹如何使用javaFX構建一個開始登入頁面。此處用的例子是oracle官網的Creating a Form in JavaFX,原文出處:http://docs.oracle.com/javase/8/javafx/get-started-tutorial/form.htm這裡將展示如何使用佈局,如何新增控制元件到面板中,如何建立input事件。
首先在eclipse中建立一個工程,選擇javaFX工程,建立成功後eclipse會自動給你新增一些東西,我這裡是src下一個application包,裡面有一個Main的類,以及該包下還有一個css檔案,不用管它,也可以刪除這個css檔案。現在開啟Main的java檔案,該類已經幫我們繼承好了Application類,並且自動生成了main方法,和重寫了start方法,我們只需要將start方法中的內容刪去即可編寫我們自己的應用。
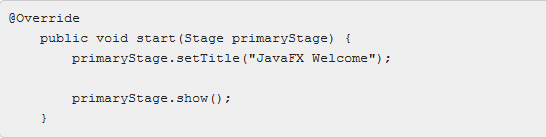
首先,我們在start方法加上如下內容:
我們知道Stage是javaFX的所有容器的父類,其就相當於swing中的JFrame類。圖中的兩句程式碼很簡單,設定窗體的標題和讓窗體顯示。
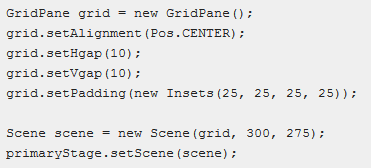
下面在窗體中新增一個面板,這裡選用GridPane,這是一種網格佈局方式,該佈局可以讓我們方便在行和列中控制其中的控制元件,我們可以把控制元件放在網格上任何一個單元格中,還能輕鬆的設定每個單元格與單元格之間的間距。將如下程式碼放在primaryStage.show()方法之前:
圖中,程式碼的意思很簡單
第一行:建立一個GridPane面板,並給其命名為grid。
第二行:改變grid的預設位置,預設情況下,grid的位置是在其父容器的左上方,此處父容器是Scene,現在將grid移至Scene的中間。
第三行和第四行:是用來設定該網格每行和每列之間的水平間距和垂直間距的。
第五行:設定了環繞在該網格面板上的填充距離,這裡網格預設被設為在場景容器中居中,這裡的填充距離是表示網格邊緣距離裡面內容的距離。傳入的是一個Insets物件,該insets物件的引數是:上,左,下,右。
第七行:表示為該舞臺建立一個場景,上面的網格就是被安置在這個場景中的,該場景的大小為300和275個畫素,oracle官網推薦,在建立場景的時候,好的做法是給該場景設定大小,如果不設定大小則會預設自動更具場景中的內容調整場景的大小,此外該場景的大小也直接決定於外圍舞臺的大小。
最後將場景加入舞臺中。
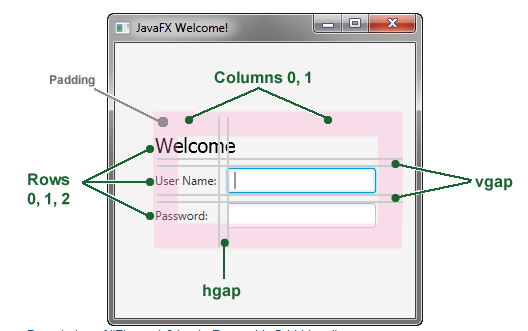
關於grid的一些設定可以參考下圖內容:
現在,給場景新增一些文字,標籤,和輸入框,這些控制元件將會被加入到網格佈局中去。將下面的程式碼新增到scene物件前面,程式碼如下:
<span style="font-size:14px;">Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1);
Label userName = new Label("User Name:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("Password:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);</span>現在新增一個Button和Text至上面的程式碼後面,該text的作用是讓點選按鈕的時候顯示內容用的
<span style="font-size:14px;">Button btn = new Button("Sign in");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);</span>之後加入Text作為文字提示作用:
<span style="font-size:14px;">final Text actiontarget = new Text();
grid.add(actiontarget, 1, 6);</span>為按鈕新增一個action事件,當點選按鈕後,上面的actiontarget中會出現一串文字資訊:
<span style="font-size:14px;">btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent e) {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("Sign in button pressed");
}
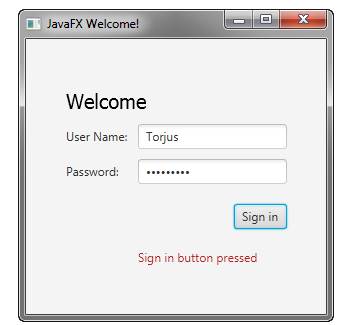
});</span>至此一個簡單的登入表單介面已經完全寫完,現在執行你的程式,並點選按鈕,你將看到如下效果:
怎麼樣是不是很簡單呢?雖然該文章絕大部分都是翻譯的官網資料,但是編寫這篇文章的過程中我也更深刻的瞭解到了一些東西,後面的文章將會介紹如何使用javaFX中的css檔案(就是之前被我們delete的檔案)給該表單新增樣式,以及如何將使用FXML來實現該登入介面的編寫。