Android RecyclerView 打造帶懸浮效果的聯絡人
阿新 • • 發佈:2019-02-09
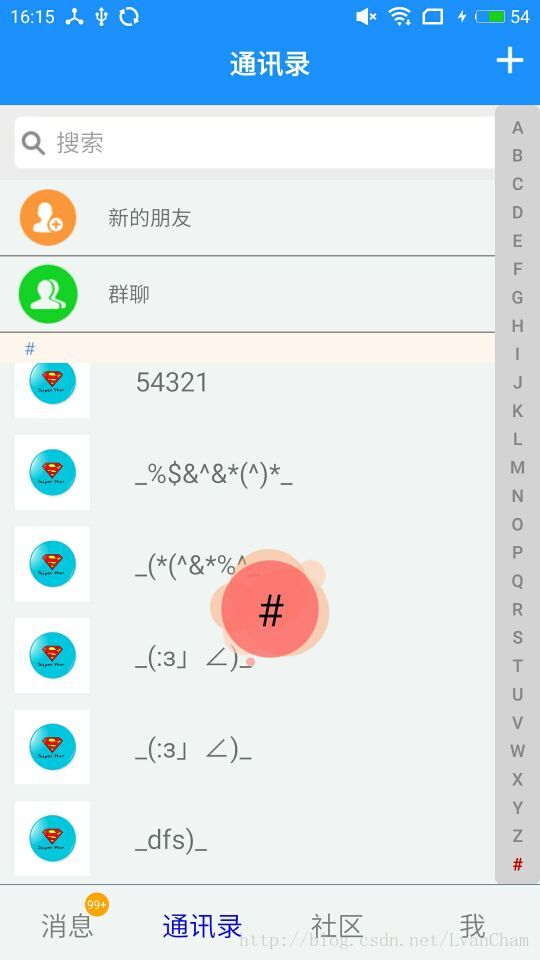
專案要求,聯絡人頁面,怎樣才能好看一點呢? 又不要用ListView,又要帶懸浮的標。來吧,說一下聯絡人的點
首先有個SideBarView 就是側邊字母欄,這個東西呢 關於自定義view ,我
兩種不同風格的SideBarView Tisp;
先貼程式碼吧
第一種
public class SildeBar extends View { public static final String TAG = "SlideBar"; // 觸控事件 private OnTouchingLetterChangedListener onTouchingLetterChangedListener這裡面放置了幾張圖。; // 26個字母 public static String[] b = { "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "#" }; private int choose = -1;// 選中 private Paint paint = new Paint(); private TextView mTextDialog; private float singleHeight; public static int dialogColor[] = { R.drawable.dialog_color_blue, R.drawable.dialog_color_green, R.drawable.dialog_color_orange, R.drawable.dialog_color_purple, R.drawable.dialog_color_red };; public void setTextView(TextView mTextDialog) { this.mTextDialog = mTextDialog; } publicSildeBar(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public SildeBar(Context context, AttributeSet attrs) { super(context, attrs); } public SildeBar(Context context) { super(context); } /** * 重寫這個方法 */ protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 獲取焦點改變背景顏色. int height = getHeight();// 獲取對應高度 int width = getWidth(); // 獲取對應寬度 // 獲取每一個字母的高度 singleHeight = (height * 1f) / b.length; singleHeight = (height * 1f - singleHeight/2) / b.length; for (int i = 0; i < b.length; i++) { // paint.setColor(Color.rgb(23, 122, 216)); paint.setColor(Color.GRAY); paint.setTypeface(Typeface.DEFAULT_BOLD); paint.setAntiAlias(true); paint.setTextSize(35); // 選中的狀態 if (i == choose) { paint.setColor(Color.parseColor("#c60000")); paint.setFakeBoldText(true); } // x座標等於中間-字串寬度的一半. float xPos = width / 2 - paint.measureText(b[i]) / 2; float yPos = singleHeight * i + singleHeight; canvas.drawText(b[i], xPos, yPos, paint); paint.reset();// 重置畫筆 } } @RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN) @Override public boolean dispatchTouchEvent(MotionEvent event) { final int action = event.getAction(); final float y = event.getY();// 點選y座標 final int oldChoose = choose; final OnTouchingLetterChangedListener listener = onTouchingLetterChangedListener; final int c = (int) (y / getHeight() * b.length);// 點選y座標所佔總高度的比例*b陣列的長度就等於點選b中的個數. switch (action) { case MotionEvent.ACTION_UP: setBackgroundDrawable(new ColorDrawable(0x00808080)); choose = -1;// invalidate(); if (mTextDialog != null) { mTextDialog.setVisibility(View.INVISIBLE); } break; // 除開鬆開事件的任何觸控事件 default: setBackgroundResource(R.drawable.bg_slide_bar); if (oldChoose != c) { if (c >= 0 && c < b.length) { if (listener != null) { listener.onTouchingLetterChanged(b[c]); } if (mTextDialog != null) { mTextDialog.setText(b[c]); mTextDialog.setVisibility(View.VISIBLE); // 動態改變文字dialog的位置 // int right = mTextDialog.getLeft(); // mTextDialog.setX(right / 2 * 3); // if(c>24){ // mTextDialog.setY(singleHeight * 24); // }else{ // mTextDialog.setY(singleHeight * c); // } mTextDialog.setBackground(getContext().getResources().getDrawable(dialogColor[c / 6])); } choose = c; invalidate(); } } break; } return true; } /** * 向外公開的方法 * * @param onTouchingLetterChangedListener */ public void setOnTouchingLetterChangedListener(OnTouchingLetterChangedListener onTouchingLetterChangedListener) { this.onTouchingLetterChangedListener = onTouchingLetterChangedListener; } /** * 介面 * * @author coder * */ public interface OnTouchingLetterChangedListener { public void onTouchingLetterChanged(String s); } }
第二種 就是開源專案
QuickSideBarView 這個 去百度搜一下 挺好用的
public abstract class RcvAdapter<VH extends RecyclerView.ViewHolder> extends RecyclerView.Adapter<VH>{ private ArrayList<ContactListInfo> item = new ArrayList<ContactListInfo>(); public RcvAdapter(){ setHasStableIds(true); } public void add(ContactListInfo object){ item.add(object); notifyDataSetChanged(); } //新增 索引 列表 public void add(int index ,ContactListInfo object){ item.add(index,object); } //新增成哥列表的資料進去 public void addAll(Collection<? extends ContactListInfo> collection){ if(collection!=null){ item.addAll(collection); notifyDataSetChanged(); } } public void addAll(ContactListInfo... items){ addAll(Arrays.asList(items)); } public void clear() { item.clear(); notifyDataSetChanged(); } public void remove(String object) { item.remove(object); notifyDataSetChanged(); } public ContactListInfo getItem(int position){ return item.get(position); } @Override public long getItemId(int position) { return getItem(position).hashCode(); } @Override public int getItemCount() { return item.size(); } public abstract long getHeaderId(int position); public abstract RecyclerView.ViewHolder onCreateHeaderViewHolder(ViewGroup parent); public abstract void onBindHeaderViewHolder(RecyclerView.ViewHolder holder, int position); }他的adapter 寫成了一個 抽象類,方便我們繼承

