reactNative中View元件的簡單使用(六)
阿新 • • 發佈:2019-02-09
在ReactNative裡有一個類似於div的元件,那就是view元件,支援多層巢狀,支援flexbox佈局
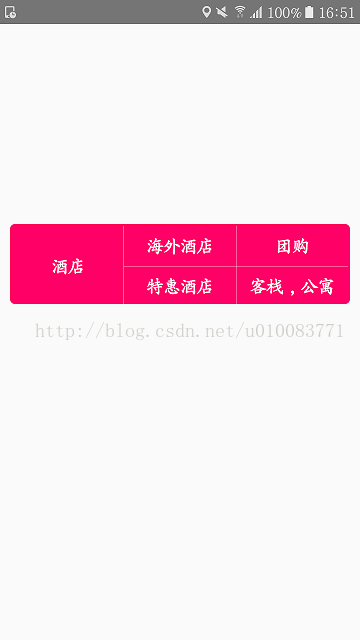
實現效果如圖:
1.載入view元件
2.建立元件
3.新增樣式表
4.註冊入口
5.外層佈局
6.flex水平三欄佈局
7.上下兩欄佈局
8.完善效果
import React, { Component } from 'react';
import {//元件API
AppRegistry,
StyleSheet,
PixelRatio,
Text,
View
} from 'react-native';
export default class FirstRN extends Component {//建立元件
render() {
return (
<View style={styles.flex}>
<View style={styles.container}>
<View style={[styles.item,styles.center]}>
<Text style={styles.font}>酒店</Text>
</View>
<View style={[styles.item,styles.lineLeftRight]}>
<View style={[styles.flex,styles.center,styles.linecenter]}>
<Text style={styles.font}>海外酒店</Text>
</View>
<View style={[styles.flex,styles.center]}>
<Text style={styles.font}>特惠酒店</Text>
</View>
</View>
<View style={styles.item}>
<View style={[styles.flex,styles.center,styles.linecenter]}>
<Text style={styles.font}>團購</Text>
</View>
<View style={[styles.flex,styles.center]}>
<Text style={styles.font}>客棧,公寓</Text>
</View>
</View>
</View>
</View>
);
}
}
//樣式表
const styles = StyleSheet.create({
container: {
//backgroundColor: '#F5FCFF',
marginTop:200,
marginLeft:10,
marginRight:10,
height:84,
flexDirection:"row",
borderRadius:5,
padding:2,
backgroundColor:'#ff0067'
},
font:{
color:"#fff",
fontSize:16,
fontWeight:"bold"
},
lineLeftRight:{
borderLeftWidth:1/PixelRatio.get(),
borderRightWidth:1/PixelRatio.get(),
borderColor:'#fff'
},
linecenter:{//匯入PixelRatio元件API