構建登入頁面:css提取(不打包到js中)
阿新 • • 發佈:2019-02-09
npm install extract-text-webpack-plugin --save-dev1.新建一個css,./src/css/user.css:
h2{color: blue}./src/login.js:
require('./css/user.css');2.如果就這樣打包,最後css肯定會打包到js指令碼。所以,就需要上面介紹的外掛了。
修改webpack配置檔案,加入:
var extractTextPlugin = require('extract-text-webpack-plugin'); module:{
loaders:[
// {test:/\.css$/,loader:'style-loader!css-loader' plugins:[
// css抽取
new extractTextPlugin("[name].css"),
]webpack.config.js全部程式碼:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
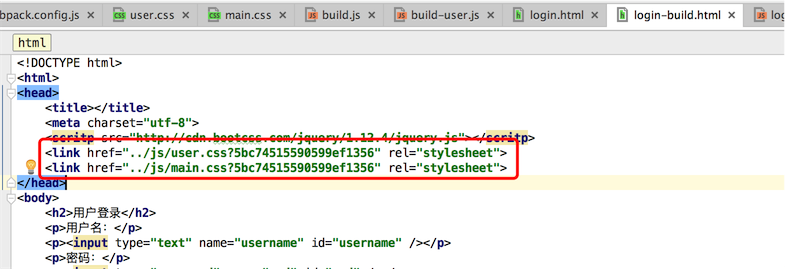
var extractTextPlugin = require 3.最後執行webpack命令後


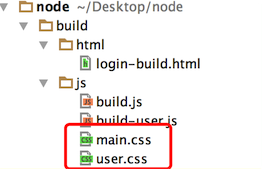
這樣css就單獨抽離出來了
