Easyui如何實現combotree,輸入文字及時篩選功能
阿新 • • 發佈:2019-02-10
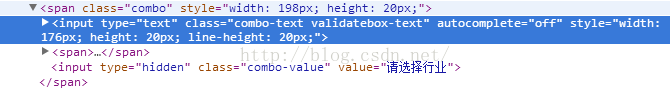
easyui提供的ComboTree元件沒有查詢功能,如果結點多的話很不好找,想要的功能是在ComboTree中輸入文字就顯示出相應關鍵字的結點,有點像自動補全。本來的路是用ComboTreer的onChange事件來做,在值改變的時候把值取出來時進行樹查詢,在把搜尋出來的結點顯示出來,但是測試發現只有點樹結點的時候才觸法onChange事件,沒辦法百度了一個也沒找到什麼有用的資料。我就想怎樣才能得到ComboTree文字框中的值改變事件,於是查看了一下ComboTree元素:
發現實際輸入的input是easyui自動生成的,class樣式為combo-text;是這個輸入框我們就監聽它的值改變事件程式碼如下:
$('#bankSn').combotree({ url : 'logicChannelController.do?queryBank', checkbox : false, multiple : true, editable:true, panelHeight : 250, onLoadSuccess : function(node, data) { var t = $(this); if (data) { $(data).each(function(index, d) { if (this.state == 'closed') { t.tree('expandAll'); } }); } } }); $(".combo-text").bind("input propertychange", function() { $('#bankSn').combotree('tree').tree("search",$(this).val()); if($(this).val()=="" || null==$(this).val()){ $('#bankSn').combotree('tree').tree("expandAll"); } });
把上面的程式碼加入頁面就可以實現樹查找了,上面樹查詢用了一個網上找的樹查詢擴充套件程式碼如下:
(function($) { $.extend($.fn.tree.methods, { search: function(jqTree, searchText) { // easyui tree的tree物件。可以通過tree.methodName(jqTree)方式呼叫easyui tree的方法 var tree = this; // 獲取所有的樹節點 var nodeList = getAllNodes(jqTree, tree); // 如果沒有搜尋條件,則展示所有樹節點 searchText = $.trim(searchText); if (searchText == "") { for (var i=0; i<nodeList.length; i++){ $(".tree-node-targeted", nodeList[i].target).removeClass("tree-node-targeted"); $(nodeList[i].target).show(); } // 展開已選擇的節點(如果之前選擇了) var selectedNode = tree.getSelected(jqTree); if (selectedNode) { tree.expandTo(jqTree, selectedNode.target); } return; } // 搜尋匹配的節點並高亮顯示 var matchedNodeList = []; if (nodeList && nodeList.length>0) { var node = null; for (var i=0; i<nodeList.length; i++){ node = nodeList[i]; if (isMatch(searchText, node.text)) { matchedNodeList.push(node); } } // 隱藏所有節點 for (var i=0; i<nodeList.length; i++){ $(".tree-node-targeted", nodeList[i].target).removeClass("tree-node-targeted"); $(nodeList[i].target).hide(); } // 摺疊所有節點 tree.collapseAll(jqTree); // 展示所有匹配的節點以及父節點 for (var i=0; i<matchedNodeList.length; i++){ showMatchedNode(jqTree, tree, matchedNodeList[i]); } } }, showChildren: function(jqTree, node) { // easyui tree的tree物件。可以通過tree.methodName(jqTree)方式呼叫easyui tree的方法 var tree = this; // 展示子節點 if (!tree.isLeaf(jqTree, node.target)) { var children = tree.getChildren(jqTree, node.target); if (children && children.length>0) { for (var i=0; i<nodeList.length; i++){ if ($(children[i].target).is(":hidden")) { $(children[i].target).show(); } } } } }, scrollTo:function(jqTree, param) { // easyui tree的tree物件。可以通過tree.methodName(jqTree)方式呼叫easyui tree的方法 var tree = this; // 如果node為空,則獲取當前選中的node var targetNode = param && param.targetNode ? param.targetNode : tree.getSelected(jqTree); if (targetNode != null) { // 判斷節點是否在可視區域 var root = tree.getRoot(jqTree); var $targetNode = $(targetNode.target); var container = param && param.treeContainer ? param.treeContainer : jqTree.parent(); var containerH = container.height(); var nodeOffsetHeight = $targetNode.offset().top - container.offset().top; if (nodeOffsetHeight > (containerH - 30)) { var scrollHeight = container.scrollTop() + nodeOffsetHeight - containerH + 30; container.scrollTop(scrollHeight); } } } }); function showMatchedNode(jqTree, tree, node) { // 展示所有父節點 $(node.target).show(); $(".tree-title", node.target).addClass("tree-node-targeted"); var pNode = node; while ((pNode = tree.getParent(jqTree, pNode.target))) { $(pNode.target).show(); } // 展開到該節點 tree.expandTo(jqTree, node.target); // 如果是非葉子節點,需摺疊該節點的所有子節點 if (!tree.isLeaf(jqTree, node.target)) { tree.collapse(jqTree, node.target); } } function isMatch(searchText, targetText) { return $.trim(targetText)!="" && targetText.indexOf(searchText)!=-1; } function getAllNodes(jqTree, tree) { var allNodeList = jqTree.data("allNodeList"); if (!allNodeList) { var roots = tree.getRoots(jqTree); allNodeList = getChildNodeList(jqTree, tree, roots); jqTree.data("allNodeList", allNodeList); } return allNodeList; } function getChildNodeList(jqTree, tree, nodes) { var childNodeList = []; if (nodes && nodes.length>0) { var node = null; for (var i=0; i<nodes.length; i++){ node = nodes[i]; childNodeList.push(node); if (!tree.isLeaf(jqTree, node.target)) { var children = tree.getChildren(jqTree, node.target); childNodeList = childNodeList.concat(getChildNodeList(jqTree, tree, children)); } } } return childNodeList; } })(jQuery);