vue2.0 實現富文字編輯器功能
前端富文字編譯器使用總結:
UEditor:百度前端的開源專案,功能強大,基於 jQuery,但已經沒有再維護,而且限定了後端程式碼,修改起來比較費勁
bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery...
kindEditor:功能強大,程式碼簡潔,需要配置後臺,而且好久沒見更新了
wangEditor:輕量、簡潔、易用,但是升級到 3.x 之後,不便於定製化開發。不過作者很勤奮,廣義上和我是一家人,打個call
quill:本身功能不多,不過可以自行擴充套件,api 也很好懂,如果能看懂英文的話...
summernote
在這裡著重說一下這個 tinymce這個外掛,
優勢有三:
1. GitHub 上星星很多,功能也齊全; 2. 唯一一個從 word 貼上過來還能保持絕大部分格式的編輯器; 3. 不需要找後端人員掃碼改介面,前後端分離;
上程式碼(vue中使用)
1.引入
npm install @tinymce/tinymce-vue -S
2.在 node_modules 中找到 tinymce/skins 目錄,然後將 skins 目錄拷貝到 static 目錄下
// 如果是使用 vue-cli 3.x 構建的 typescript 專案,就放到 public 目錄下,文中所有 static 目錄相關都這樣處理
3.給你們個語言包(https://www.tiny.cloud/download/language-packages/)地址都給了要是還不會那就沒救了
4.然後將這個語言包放到 static 目錄下,為了結構清晰,我包了一層 tinymce 目錄
5.import
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
tinymce-vue 是一個元件,需要在 components 中註冊,然後直接使用
<editor id="tinymce" v-model="tinymceHTML" :init="tinymceInit"></editor>
這裡的 init 是 tinymce 初始化配置項,後面會講到一些關鍵的 api,完整 api 可以參考https://www.tiny.cloud/docs/configure/
編輯器需要一個 skin 才能正常工作,所以要設定一個 skin_url 指向之前複製出來的 skin 檔案
data () { return { tinymceHtml: '請輸入內容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } },
6.同時在 mounted 中也需要初始化一次:
mounted(){ tinymce.init({}) // 特別注意這個空物件的存在,如果這個初始化空物件不存在依舊會報錯 }
完整程式碼如下:
<template> <div class='tinymce'> <h1>tinymce</h1>
<!-- 富文字編輯元件 --> <editor id='tinymce' v-model='tinymceHtml' :init='init'></editor> <div v-html='tinymceHtml'></div> </div> </template> <script> import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue' import 'tinymce/plugins/image' import 'tinymce/plugins/link' import 'tinymce/plugins/code' import 'tinymce/plugins/table' import 'tinymce/plugins/lists' import 'tinymce/plugins/contextmenu' import 'tinymce/plugins/wordcount' import 'tinymce/plugins/colorpicker' import 'tinymce/plugins/textcolor' export default { name: 'tinymce', data () { return { tinymceHtml: '請輸入內容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } }, mounted () { tinymce.init({}) }, components: {Editor} } </script>
其中的帶plugins為擴充套件性操作,如果不需要,可以不引入。
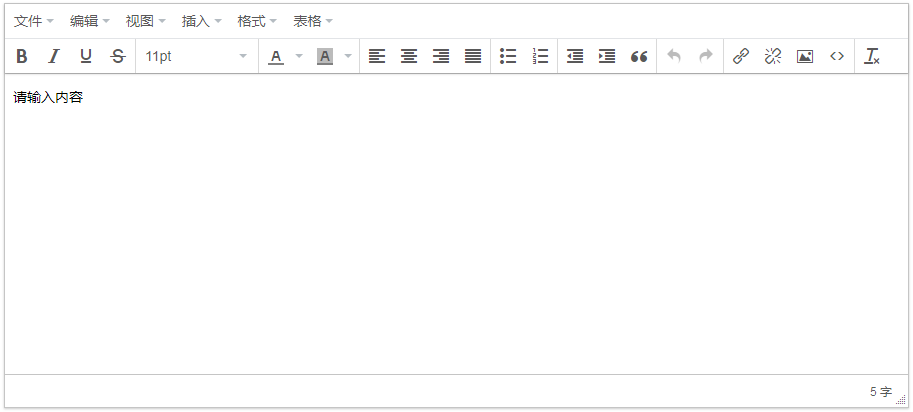
效果如下圖:

結語: 今天分享的就是上述內容了,有問題歡迎留言。
