從零開始前端學習[5]:關於html5預設標籤樣式的介紹以及定義清除
阿新 • • 發佈:2019-02-10
關於html5預設標籤樣式的介紹以及定義清除
- 預設樣式介紹
- 清除預設的樣式
預設樣式介紹
先來看程式碼,看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>標籤的預設樣式</title>
<style type="text/css">
body{
background: deeppink;
}
h1{
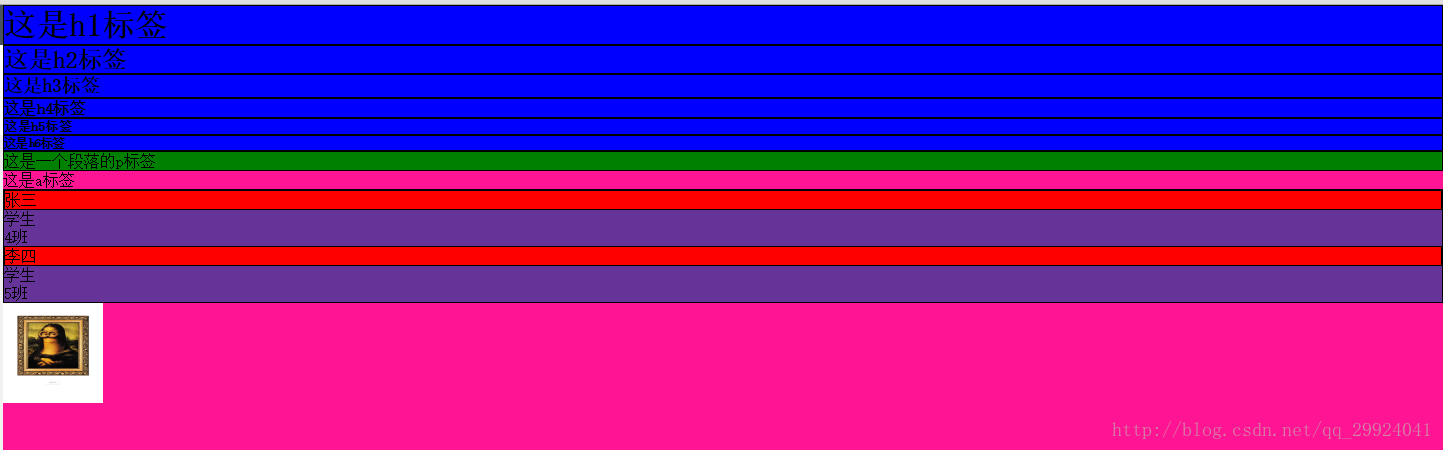
background 顯示效果如下:
上述的預設樣式:
- h1—h6的預設樣式顯示為:其預設距離瀏覽器左側有一段距離,可以看成標題標籤的預設外邊距距離,或者看成body標籤的內邊距的距離
- 段落p標籤也是一樣,距離上下左右等都有一段距離
- a標籤的字型預設是藍色,並且會有一個下劃線
- 定義列表dl dt dd同樣也是這樣一種效果
- 圖片也是預設會有內外邊距
- ul li或者ol li的預設樣式會預設顯示其序號
所以系統提供的標籤中,往往一些標籤是有特殊的預設的樣式,但是這種樣式在使用中,有時候我們並不需要其預設的樣式顯示,所以就需要清除其預設樣式,所以一般情況,我們都會消除去預設樣式
關於消除其預設樣式
<style type="text/css">
body,dl,dt,dd,p,h1,h2,h3,h4,h5,h6{margin:0;}
ul,ol{margin:0;list-style:none;padding:0;}
img{
padding:0;border:0;margin:0;display:block; <!--去掉預設的邊框-->
}
a{text-decoration:none;color:inherit;}
*{margin:0;padding:0;}
</style>使用上述樣式清除後的效果如下所示:
清除瀏覽器預設樣式後,顯示會顯得緊湊很多