HTML5基本網頁結構以及標籤的改變
一、HTML5嶄新的頁面佈局:
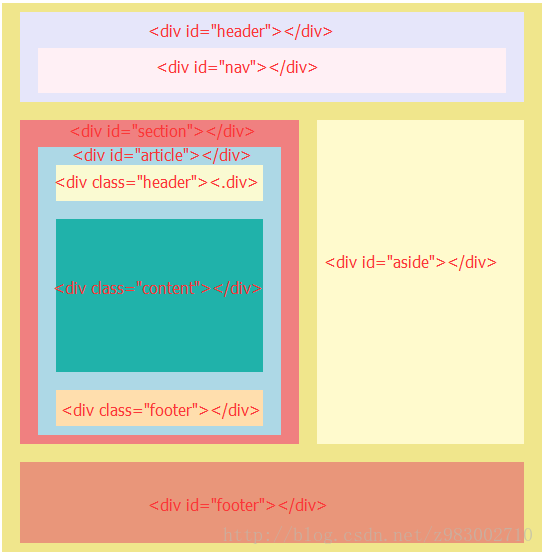
1.傳統的HTML頁面佈局:
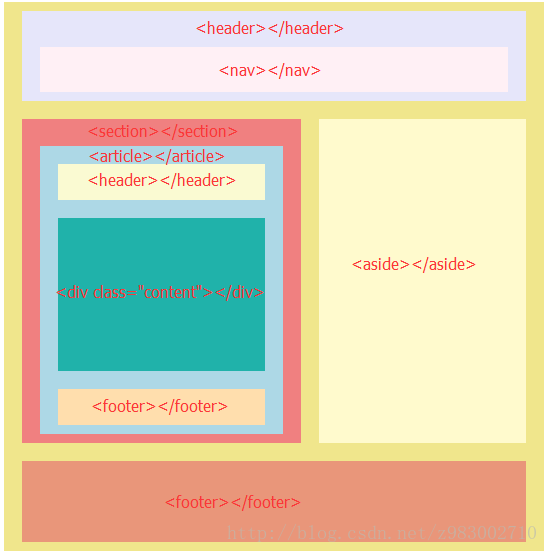
2.HTML5佈局:
3.HTML5佈局使用的標籤:
(1)header元素:header元素表示頁面總的一個內容區塊或者整個頁面的標題;
(2)nav元素:nav元素表示頁面中的導航連結部分;
(3)article元素:article元素表示頁面中的一塊與上下文不相關的獨立內容;
(4)section元素:section表示頁面中的一塊內容區塊,比如章節的頁首、頁尾等,也可以和hn(h1、h2...)等一起使用,標示出文件的結構;
(5)aside元素:aside元素表示article元素內容之外的,和內容相關的輔助資訊;
(6)footer元素:footer元素表示頁面或者頁面中的一塊區域的頁尾;
二、HTML5中新增的主體結構元素:article元素、section元素、aside元素、nav元素、time元素、pubdate元素
1.article元素:article元素表示頁面中的一塊與上下文不相關的獨立內容;
2.section元素:section表示頁面中的一塊內容區塊,比如章節的頁首、頁尾等,也可以和hn(h1、h2...)等一起使用,標示出文件的結構;
3.aside元素:aside元素表示article元素內容之外的,和內容相關的輔助資訊;
4.nav元素:nav元素表示頁面中的導航連結部分;
5.time元素:time元素表示24小時中的某個時間或者日期,表示時間時允許帶時差,其可以定義的格式如下:
6.pubdate元素:pubdate元素可以用在article元素中的time元素上面表示當前文章的釋出時間;<time datetime="2017-7-20">2017年7月20日</time> <time datetime="2017-7-20">7月20日</time> <time datetime="2017-7-20">今天的時間</time> <time datetime="2017-7-20T22:00">2017年7月20日晚上10點</time> <time datetime="2017-7-20T22:00Z">UTC標準時間2017年7月20日晚上10點</time> <time datetime="2017-7-20T22:00+8:00">中國時間2017年7月20日晚上10點</time>
三、HTML5中新增的非主體結構元素:header元素、hgroup元素、footer元素、address元素
1.header元素:header元素是一種具有引導和導航作用的結構元素,通常用來放置整個頁面或者頁面內的一個內容塊的標題,但也可以包含其他的內容,比如在header裡面放置logo圖片、搜尋表單等。注意:一個頁面內並沒有限制header的出現次數,也就是說我們可以在同一個頁面內,不同的內容區塊分別加上一個header元素。在HTML5中,一個header元素至少可以包含一個heading元素(h1-h6),也可以包括hgroup元素,還可以包含其他的元素,在W3C標準中,我們還可以把nav包含進去。
2.hgroup元素:hgroup元素是將標題和他的子標題進行分組的元素。hgroup元素一般會把h1-h6的元素進行分組,比如在一個內容區塊的標題和他的子標題算是一組。通常情況下,文章只有一個主標題時,不需要hgroup元素的。
3.footer元素:footer元素可以作為他的上層父級內容域或是一個根區塊的註腳。footer元素一般情況下包括與它相關的區塊的註腳資訊,比如作者、版權資訊等。注意:footer元素和header元素一樣,並沒有限制他的個數。並且footer元素可以為article元素或者section元素新增footer元素。
4.address元素用來在頁面中呈現聯絡資訊,包括文件的作者、郵箱、地址、電話資訊等。address元素還用來展示和文章中的相關聯絡人的所有聯絡資訊。
四、HTML5新增元素:figure元素與figcaption元素、details元素和summary元素、mark元素、progress元素、meter元素
1.figure元素與figcaption元素:
(1)figure元素是一種元素的組合,帶有可選標題。figure元素用來表示頁面上一塊獨立的內容,如果將他從網頁上刪除不會網頁造成影響。
(2)figcaption元素表示figure元素的標題,它屬於figure元素,figcaption元素必須書寫在figure元素內部,可以寫在figure元素內的其他從屬元素前面或者後面。一個figure元素最多隻允許放置一個figcaption元素。
2.details元素和summary元素:
(1)details元素是一種用於標識該元素內部的子元素可以被展開、收縮顯示的元素。details元素具有一個布林型別的open屬性,當該值為true時,該元素內部的子元素應該被展開顯示,當該屬性值為false時,其內部的子元素應該被收縮起來不展示。該屬性的預設值為false,當頁面開啟時其內部的子元素應該處於收縮狀態。
(2)summary元素從屬於details元素,用滑鼠點選summary元素中的內容文字時,details元素中的其他所有從屬元素將會被展開或者收縮。如果details元素內沒有summary元素,瀏覽器會提供預設的文字以供點選,例如“details”。注意:目前只有谷歌的chrome瀏覽器支援!
3.mark元素:mark元素表示頁面中需要突出或者高亮顯示的,對於當前使用者具有參考作用的一段文字。通常在引用原文時使用mark元素,目的是引起讀者的注意。mark元素是對原文內容有補充作用的一個元素,他應該用在一段原文作者不認為重要的,但是現在為了與原文作者不相關的其他目的而需要突出顯示或者高亮顯示的文字上面。mark元素最主要的目的就是吸引當前使用者的注意。mark元素除了高亮顯示之外,還有一個作用就是在引用原文時,為了某種特殊的目的而把作者沒有表示出來的內容重點表示出來。
4.progress元素:progress元素代表一個任務的完成進度,這個進度可以是不確定的,表示進度z正在進行,但不清楚這個還有多少工作量沒有完成,也可以用0到某個最大的數字(比如100)之間的s數字來表示準確的進度情況(比如百分比)該元素具有兩個表示當前任務完成情況的屬性,value屬性表示已經完成了多少工作量,max屬性表示總共有多少工作量。工作量的單位是隨意的,不指定的。在設定屬性的時候,value屬性和max屬性只能指定為有效的浮點數,value屬性必須大於0且小於或等於max屬性,max屬性必須大於0.
5.meter元素:meter元素表示規定範圍內的數量值,其有6個屬性:
(1)value屬性:在元素中特地的表示出來的實際值,該屬性值預設為0,可以為該屬性制定一個浮點小數值;
(2)min屬性:指定規定範圍時允許實用的最小值,預設0,在設定該屬性時所設定的值不能小於0;
(3)max屬性:指定規定的範圍時允許使用的最大值,如果設定時該屬性值小於min的值,那麼把min屬性的值視為最大值。max屬性的預設值1;
(4)low屬性:規定範圍的下限值,必須小於或者等於high的值;
(5)high屬性:規定範圍的上限值。如果該屬性值小於low屬性的值,那麼把low屬性的值視為high屬性的值,同樣如果該屬性的值大於max的值,那麼把max屬性的值視為high的值;
(6)optimum屬性:最佳值屬性值必須在min屬性值與max屬性值之間,可以大於high屬性值。
五、HTML5廢除的元素:
1.能使用CSS代替的元素:basefont、big、center、font、s、strike、tt、u;
2.不在使用frame框架:對於frameset元素、frame元素與noframe元素,由於frame框架對頁面可用性存在負面影響,在HTML5中已經不支援frame框架,只支援iframe框架,同時廢除以上三個元素;
3.對於部分瀏覽器支援的元素:對於applet、bgsound、blink、marquee元素,特別是bgsound元素以及marquee元素只能被IE瀏覽器支援,所以在HTML5中被廢除。而applet元素可以由embed元素或者object元素替代,bgsound元素由audio元素代替,marquee可以使用JavaScript來代替;
4.其他被廢除的元素:
(1)廢除rb元素,使用ruby元素代替;
(2)廢除acronym元素,使用abbr元素代替;
(3)廢除dir元素,使用ul元素代替;
(4)廢除inindex元素,使用form與input元素相結合的方式代替;
(5)廢除listing元素,使用pre元素代替;
(6)廢除xmp元素,使用code元素代替;
(7)廢除nextid元素,使用GUIDS代替;
(8)廢除plaintext元素,使用"text/plian"MIME型別代替;
六、ol序列表新增start屬性和reversed屬性:
1.可以通過start屬性來定義標號的開始值,注意:start屬性值只有number;
<ol start="1">
<li>header</li>
<li>nav</li>
<li>section</li>
<li>article</li>
<li>aside</li>
<li>footer</li>
</ol><ol start="7">
<li>header</li>
<li>nav</li>
<li>section</li>
<li>article</li>
<li>aside</li>
<li>footer</li>
</ol>
2.可以通過reversed屬性來進行反向編號;
<ol start="7" reversed="reversed">
<li>header</li>
<li>nav</li>
<li>section</li>
<li>article</li>
<li>aside</li>
<li>footer</li>
</ol>七、重新定義含義的dl元素:
1.dl元素在HTML4中是一個專門用來定義術語的列表;
2.dl元素在HTML5中進行了重定義,即每一項包含一條或者多條帶名字的dt元素用來表示術語,dt元素後面緊跟一個或者多個dd元素用來表示定義。重定義後的dl列表包含多個帶名字的列表項。