顯示display元素常見屬性整理
阿新 • • 發佈:2019-02-10
常用的display屬性值:
inherit規定應該從父類元素繼承display屬性的
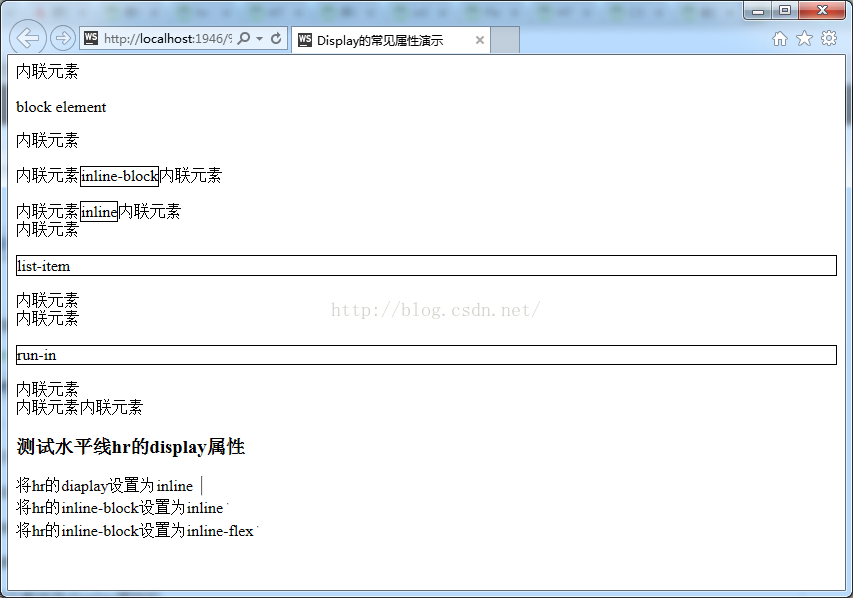
內聯元素
內聯元素
內聯元素
內聯元素
內聯元素內聯元素
none此元素不會被顯示並且不佔用空間;
block此元素顯示為塊級元素,此元素前後會帶有換行符;
inline預設,此元素會被顯示為內聯元素,元素前後沒有換行符;
inline-block行內塊元素,前後無換行符;inherit規定應該從父類元素繼承display屬性的
內聯元素block element
內聯元素內聯元素
inline-block
內聯元素內聯元素
inline
內聯元素內聯元素
list-item
內聯元素內聯元素
run-in
內聯元素內聯元素內聯元素
測試水平線hr的display屬性
在IE瀏覽器裡的IE11中的預覽效果圖
注:
隱藏一個元素可以通過把display屬性設定為"none",或把visibility屬性設定為"hidden"。
但是請注意,這兩種方法會產生不同的結果。
visibility:hidden可以隱藏某個元素,但隱藏的元素仍需佔用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none可以隱藏某個元素,且隱藏的元素不會佔用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本佔用的空間也會從頁面佈局中消失。
另一種表達!
display 屬性設定或返回元素的顯示型別。
HTML 中的元素大多是"內聯"或"塊"元素:一個內聯元素,在其左側和右側都是浮動內容。一個塊元素填滿整個行,並沒有什麼可顯示在其左側或右側。
display 屬性還允許作者顯示或隱藏一個元素。與 visibility 屬性類似。然而,如果您設定 display:none,將隱藏整個元素,如果您設定 visibility:hidden,元素的內容將不可見,但元素保持原來的位置和大小。