chosen.jquery.js 搜尋框只能從頭匹配的解決思路+方法
阿新 • • 發佈:2019-02-10
心急者請直接看下方 總結 ,由於本問題未能找到直接答案,所以只能通過修改原始碼解決。故將修改原始碼思路貼出來供大家參考,在遇到其他改原始碼問題時應如何思考。
chosen.jquery.js(地址:http://harvesthq.github.io/chosen)是一款非常優秀的表單select框美化外掛。它提供了一些非常實用的功能。但是在實用中卻又有一些問題。
搜尋從頭匹配問題
首先,我們初始化一個chosen例項:
html:
<select data-placeholder="選擇省份..." class="chosen-select" style="width:350px;" js:
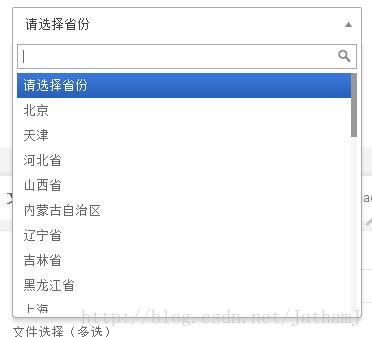
<script type="text/javascript" 初始化完成後效果如圖:
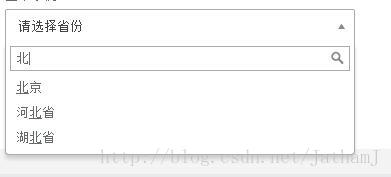
在輸入框填入關鍵詞搜尋:
可以發現關鍵詞只能從頭匹配,因此只搜尋出 北京,河北省卻未被搜尋出。
解決
可以想到上述問題應該是正則匹配的問題,只需找到搜尋時的匹配正則並修改,便可以達到我們想要的目的。
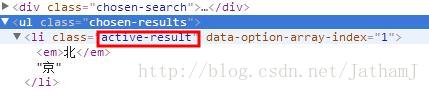
通過審查元素可以看到:
外掛例項化時有外掛內建class:active-result.
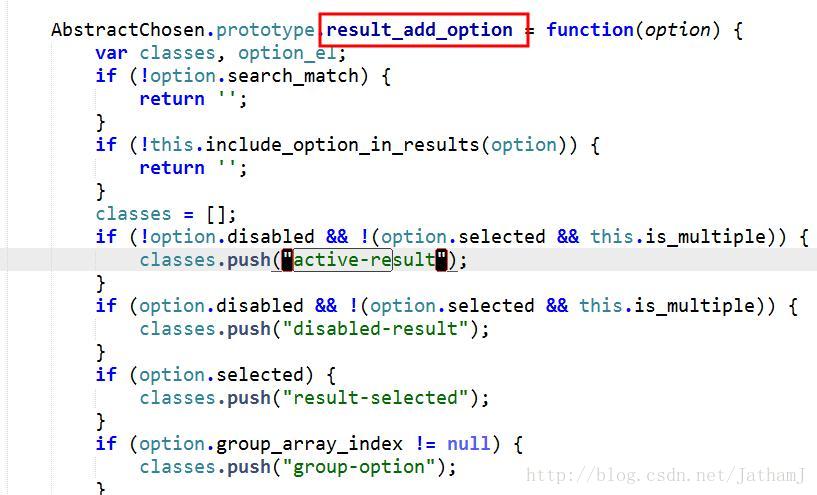
所以,開啟chosen.jquery.js原始碼,查詢 active-result.
可以發現這個方法,result_add_option,顯然是將資料填入新生成的外掛select彈出框中的方法。
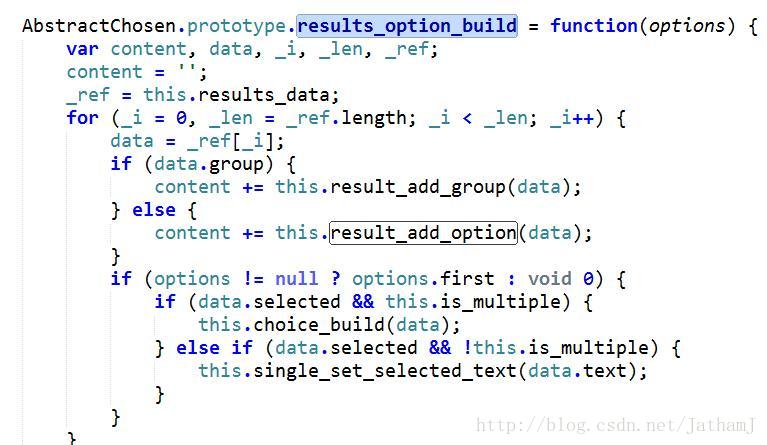
繼續搜尋 result_add_option,看看哪裡呼叫了這個方法發現:
明顯是生成option物件的方法。
繼續搜尋,看看在哪裡呼叫:
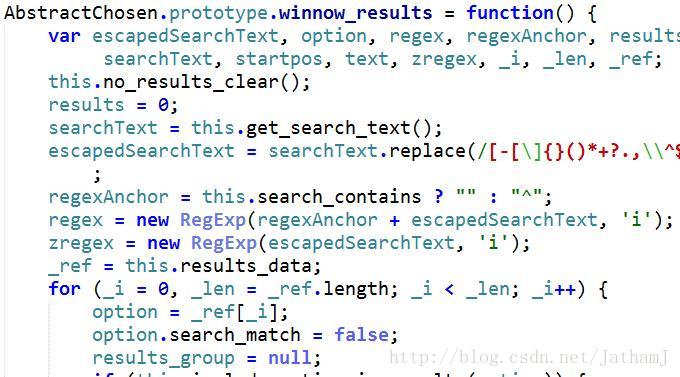
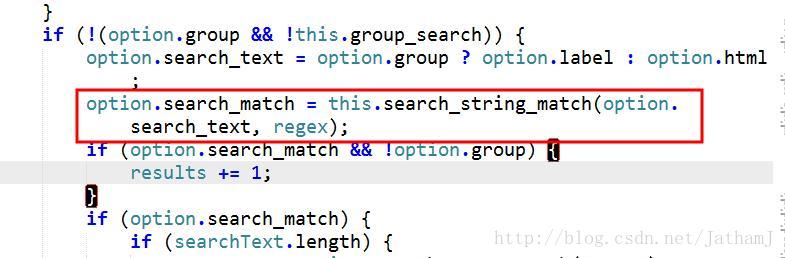
發現這個方法。在本方法內,可以發現
這便是搜尋匹配語句。
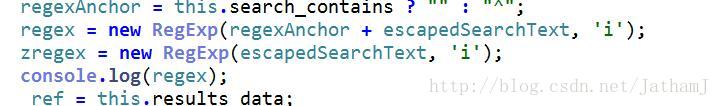
console.log(regex);
發現它是從頭匹配的正則:
發現原始碼中挨著regex便定義了正則zregex:
而zregex 便是我們需要的正則。故將外掛原始碼340行 regex 替換成 zregex即可達到目的。
總結
故將外掛原始碼340行 regex 替換成 zregex。或搜尋regex定位到如下一行:
將regex 替換成 zregex。 效果:

TO