RecyclerView 實現瀑布流效果
阿新 • • 發佈:2019-02-10
上次用RecyclerView實現了ListView的效果,這次用RecyclerView實現一個瀑布流的效果~
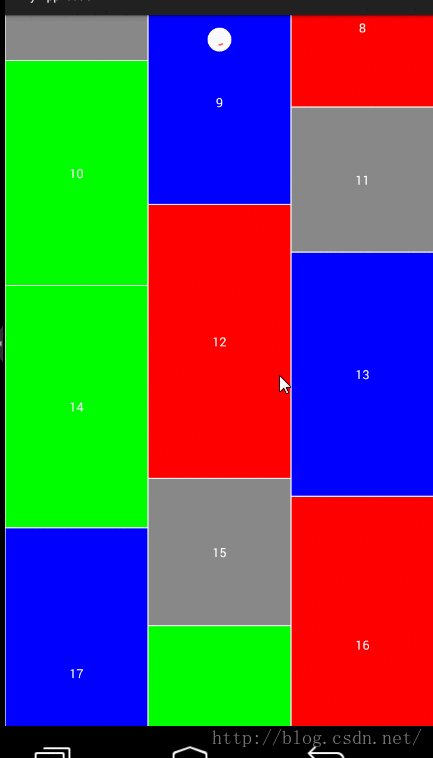
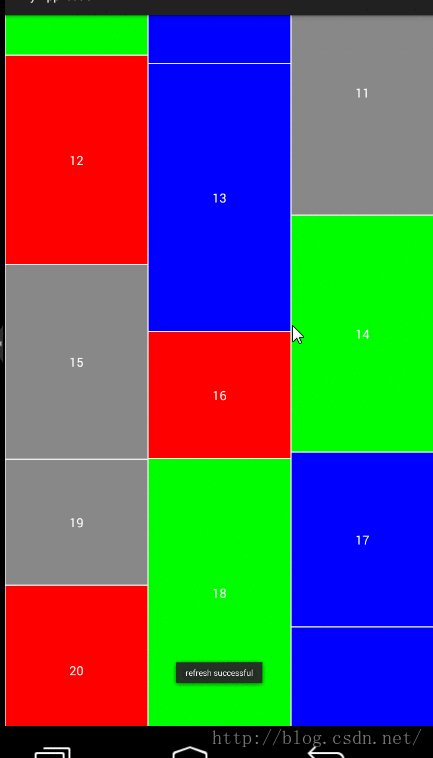
先上效果圖:
是不是感覺不錯啊~ 其實很簡單~ 只要換一個佈局管理器就行了
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));第一個引數:是幾列 ~我這裡寫的是3就是圖上的效果~ 第二個引數就是水平垂直了~不
下面直接上程式碼吧:
Activity:
public class RecyclerViewActivity extends BaseActivity { private RecyclerView mRecyclerView; private List<FunctionEntity> mEntities = new ArrayList<FunctionEntity>(); private MyAdapter myAdapter; private int[] colors = new int[]{Color.RED, Color.BLUE, Color.GREEN, Color.GRAY}; private SwipeRefreshLayout mSwipeRefreshLayout; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.recyclerview_layout); initview(); getData(); setAdapter(); } public void setAdapter() { //流式佈局 mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL)); myAdapter = new MyAdapter(this, mEntities); mRecyclerView.setAdapter(myAdapter); } @Override public void getData() { for (int i = 0; i <= 100; i++) { FunctionEntity FunctionEntity = new FunctionEntity(); int itemHeight = 200 + (int) (Math.random() * 300);//隨機高度 FunctionEntity.setItemHeight(itemHeight); FunctionEntity.setName("" + i); switch (i % 4) {//隨機顏色 case 0: FunctionEntity.setColor(colors[0]); break; case 1: FunctionEntity.setColor(colors[1]); break; case 2: FunctionEntity.setColor(colors[2]); break; case 3: FunctionEntity.setColor(colors[3]); break; } mEntities.add(FunctionEntity); } } public void initview() { mRecyclerView = (RecyclerView) findViewById(R.id.recy_view); //下拉重新整理控制元件 mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swiperefresh_view); mSwipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light); mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { mSwipeRefreshLayout.postDelayed(new Runnable() { @Override public void run() { mEntities.clear(); getData(); myAdapter.notifyDataSetChanged(); Toast.makeText(RecyclerViewActivity.this, "refresh successful", Toast.LENGTH_SHORT).show(); mSwipeRefreshLayout.setRefreshing(false); } }, 2000); } }); } }
我這裡加了一個下拉重新整理控制元件SwipeRefreshLayout, 這個可以很好的支援 RecyclerView , 我在for迴圈裡面加了一個隨機高度的,就為了達到高度不一致的效果
下面上Adapter程式碼:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> { private Context mContext; private List<FunctionEntity> mList; public MyAdapter(Context mContext, List<FunctionEntity> mList) { super(); this.mContext = mContext; this.mList = mList; } @Override public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) { MyViewHolder MyViewHolder = new MyViewHolder(LayoutInflater.from(mContext).inflate(R.layout.recyclerview_item, viewGroup, false)); return MyViewHolder; } @Override public void onBindViewHolder(MyViewHolder myViewHolder, int i) { FunctionEntity FunctionEntity = mList.get(i); RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams) myViewHolder.itemView.getLayoutParams(); layoutParams.height = FunctionEntity.getItemHeight(); myViewHolder.itemView.setLayoutParams(layoutParams); myViewHolder.itemView.setBackgroundColor(FunctionEntity.getColor()); myViewHolder.mTv_Text.setText(FunctionEntity.getName()); } @Override public int getItemCount() { return mList.size(); } public class MyViewHolder extends RecyclerView.ViewHolder { private TextView mTv_Text; public MyViewHolder(View itemView) { super(itemView); mTv_Text = (TextView) itemView.findViewById(R.id.tv_name); } } }
就幾個方法~ 這種方式我們不再關心View的複用之類的了~ 只需要處理我們自己的Viwholder
佈局:
Acitivty:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/swiperefresh_view" android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.RecyclerView android:id="@+id/recy_view" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </android.support.v4.widget.SwipeRefreshLayout>
Adapter item佈局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="@android:color/white"
android:textSize="21sp" />
</RelativeLayout>