Android中RecyclerView實現瀑布流圖片顯示
阿新 • • 發佈:2019-01-05
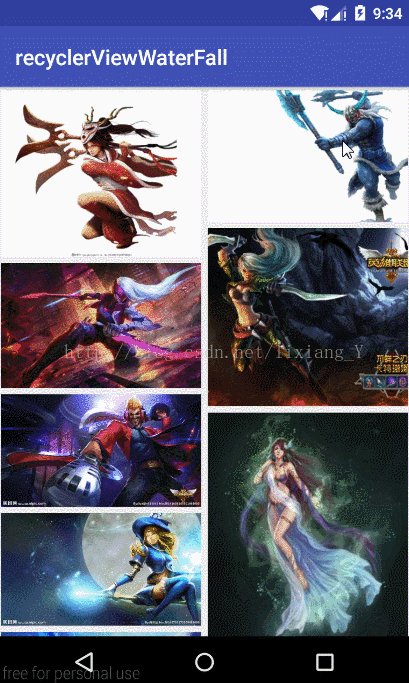
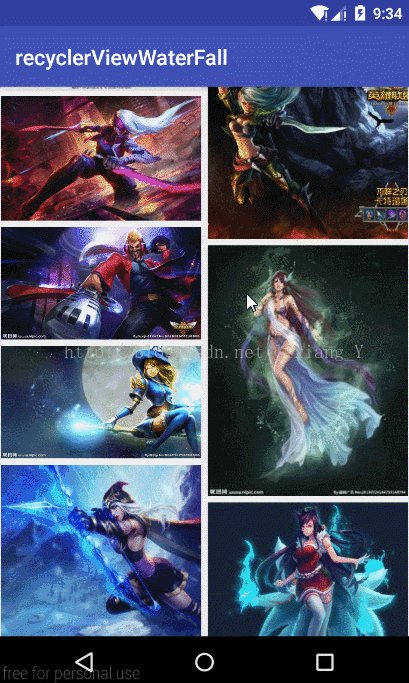
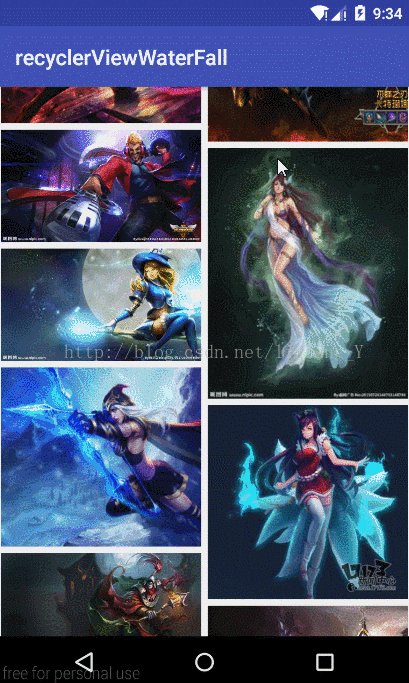
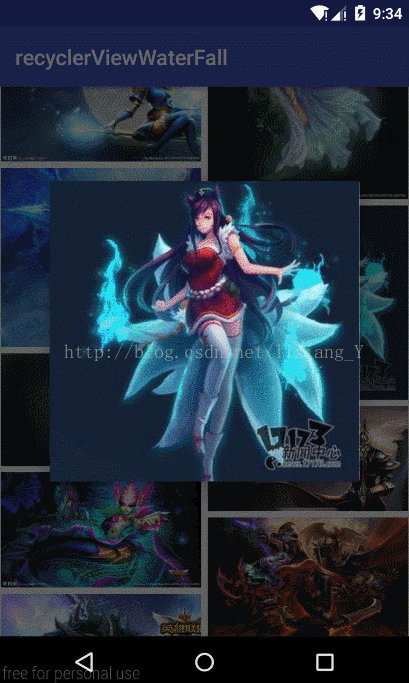
效果圖:
具體程式碼如下:(註釋很詳細,基本每句都要註釋)
MainActivity.java
package com.zhiyuan3g.recyclerviewwaterfall; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import android.view.View; import com.zhiyuan3g.recyclerviewwaterfall.adapter.RecyclerViewAdapter; public class MainActivity extends AppCompatActivity implements RecyclerViewAdapter.onRecyclerViewItemClickListener { //定義一個圖片陣列 private int[] image = {R.drawable.akali, R.drawable.alafu, R.drawable.buxiang, R.drawable.buxiang2, R.drawable.delaiwen, R.drawable.fengnv, R.drawable.guanghui, R.drawable.hanbing, R.drawable.huli, R.drawable.jiakesi, R.drawable.jiansheng, R.drawable.jiaoji, R.drawable.jihe, R.drawable.kasading, R.drawable.manwang, R.drawable.pansen, R.drawable.rizi, R.drawable.tailong, R.drawable.vn, R.drawable.xiaopao}; private RecyclerView recyclerview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { recyclerview = (RecyclerView) findViewById(R.id.recyclerview); //新建一個RecyclerView的介面卡,並傳入資料 RecyclerViewAdapter recyclerViewAdapter = new RecyclerViewAdapter(this, image); //將介面卡設定給recyclerview控制元件 recyclerview.setAdapter(recyclerViewAdapter); //新建一個StaggeredGridLayoutManager佈局管理器,設定引數:1.顯示的列數 2.顯示佈局的方向(水平或垂直) StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL); //將佈局管理器設定給recyclerveiw控制元件 recyclerview.setLayoutManager(staggeredGridLayoutManager); //給介面卡新增我們暴露的監聽方法 recyclerViewAdapter.setOnRecyclerViewItemClickListener(this); } //實現我們的監聽接口裡的方法,在這裡獲得資料,對資料進行操作 @Override public void onItemClick(View view, int img) { //建立一個intent,指明跳轉目標類 Intent intent = new Intent(this, ImageDetail.class); //拿到資料傳給intent intent.putExtra("image", img); //啟動Activity startActivity(intent); } }
RecyclerViewAdapter.java
package com.zhiyuan3g.recyclerviewwaterfall.adapter; import android.content.Context; import android.support.v7.widget.RecyclerView; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import com.zhiyuan3g.recyclerviewwaterfall.R; //讓我們的介面卡繼承自RecyclerView.Adapter<>,並指定泛型為我們介面卡的類名.ViewHolder, // ViewHolder繼承自RecyclerView.ViewHolder,並實現每個繼承要實現的方法 public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> implements View.OnClickListener { private Context context; private int[] image; //宣告一個這個介面的變數 private onRecyclerViewItemClickListener mOnRecyclerViewItemClickListener=null; //建構函式,主要用於接受資料,方便我們在介面卡中對資料操作 public RecyclerViewAdapter(Context context, int[] image) { this.context = context; this.image = image; } //建立ViewHolder,我們需要在這個方法中給新建一個view物件,再初始化一個ViewHolder物件,將view物件傳入 //然後返回一個ViewHolder物件 @Override public RecyclerViewAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { //建立一個view物件(通過佈局填充器將佈局檔案轉化為view物件) View view = View.inflate(context, R.layout.waterfall_item, null); //初始化一個ViewHolder物件,傳入view物件 ViewHolder viewHolder = new ViewHolder(view); view.setOnClickListener(this); //將ViewHolder物件返回出去 return viewHolder; } //繫結ViewHolder,我們需要在這個方法中給控制元件設定資料 @Override public void onBindViewHolder(RecyclerViewAdapter.ViewHolder holder, int position) { //給ImageView控制元件設定資料 holder.mImageView.setImageResource(image[position]); //給每個itemview新增一個Tag,傳遞資料 holder.itemView.setTag(image[position]); } //獲取item的條目總數 @Override public int getItemCount() { //直接返回圖片陣列的長度即可 return image.length; } //將點選事件轉移給外面的呼叫者 @Override public void onClick(View v) { if (mOnRecyclerViewItemClickListener != null) { //通過v.getTag()接受資料 mOnRecyclerViewItemClickListener.onItemClick(v, (Integer) v.getTag()); } } //我們自定義的ViewHolder類,繼承自RecyclerView.ViewHolder public class ViewHolder extends RecyclerView.ViewHolder { private final ImageView mImageView; public ViewHolder(View itemView) { super(itemView); //通過傳過來的view物件,我們來例項化控制元件 mImageView = (ImageView) itemView.findViewById(R.id.show_img); } } //自定義一個監聽的介面,裡面包含itemclick的監聽方法,主要用於拿資料,方便外部呼叫拿資料 public interface onRecyclerViewItemClickListener{ void onItemClick(View view,int img); } //定義一個設定Listener的方法(),作用是暴露給外面的呼叫者,方便呼叫 public void setOnRecyclerViewItemClickListener(onRecyclerViewItemClickListener onRecyclerViewItemClickListener) { mOnRecyclerViewItemClickListener = onRecyclerViewItemClickListener; } }
ImageDetail.java
package com.zhiyuan3g.recyclerviewwaterfall; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.widget.ImageView; public class ImageDetail extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.imagedetail); Intent intent = getIntent(); int image = intent.getIntExtra("image", R.mipmap.ic_launcher); ImageView imag = (ImageView) findViewById(R.id.details_img); imag.setImageResource(image); } }
mian_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhiyuan3g.recyclerviewwaterfall.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>waterfall_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="3dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--android:adjustViewBounds="true":設定View控制元件的寬高比等於圖片的寬高比(圖片不失真)對圖片進行等比例放縮。
android:scaleType="centerCrop":設定控制元件的中心與圖片的中心一致,對圖片進行等比例放縮,直到填充滿view控制元件。
一般這兩個屬性搭配使用-->
<ImageView
android:id="@+id/show_img"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
imagedetail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/details_img"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>