Android——仿微信公眾號文章頁面載入進度條
阿新 • • 發佈:2019-02-10
前言:
微信公眾號文章詳情頁面載入的時候,WebView會在頭部顯示一個進度條,這樣做的好處就是使用者可以一邊載入網頁內容的同時也可瀏覽網頁內容,不需要等完全載入完之後才全部顯示出來。如何實現呢? 其實很簡單,自定義一個WebView就可以實現了。
詳細實現步驟如下 :
1,自定義一個ProgressWebView 繼續 Webview
@SuppressWarnings("deprecation")
public class ProgressWebView extends WebView {
private ProgressBar progressbar;
public 2 ,設定R.drawable.btn_progress_webview 進度條的顏色值:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 設定背景色(黑色) -->
<item android:id="@android:id/background">
<shape>
<!-- 進度條的四個稜角大小 0 為都是直角 隨著值的增大角越圓滑 -->
<corners android:radius="0dip" />
<gradient
android:endColor="#c0c0c0"
android:startColor="#c0c0c0" />
</shape>
</item>
<!-- 設定進度條顏色(綠色) -->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="0dip" />
<gradient
android:endColor="#a13864"
android:startColor="#a13864" />
</shape>
</clip>
</item>
</layer-list>3,在佈局檔案是如何使用呢?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.summer.progresswebview.MainActivity" >
<com.summer.progresswebview.ProgressWebView
android:id="@+id/progresswebview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</RelativeLayout>
4, 在Activity中是如何使用 和顯示網頁內容的 :
public class MainActivity extends Activity {
private ProgressWebView progresswebview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
progresswebview = (ProgressWebView) findViewById(R.id.progresswebview);
progresswebview.getSettings()
.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
progresswebview.getSettings().setJavaScriptEnabled(true);
progresswebview.getSettings().setSupportZoom(true);
progresswebview.getSettings().setLoadWithOverviewMode(true);
progresswebview.getSettings().setUseWideViewPort(true);
progresswebview.setVerticalScrollBarEnabled(false);
progresswebview.setHorizontalScrollBarEnabled(false);// 水平不顯示
progresswebview.getSettings().setBuiltInZoomControls(true); // 支援頁面放大縮小按鈕
progresswebview.setWebViewClient(client);
progresswebview.loadUrl("https://www.baidu.com/"); // 載入百度首頁網址
}
private WebViewClient client = new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
progresswebview.getSettings().setLoadsImagesAutomatically(true);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//呼叫撥號程式
if (url.startsWith("mailto:") || url.startsWith("geo:") ||url.startsWith("tel:")) {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
}else
view.loadUrl(url);
return true;
}
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
}
};
}
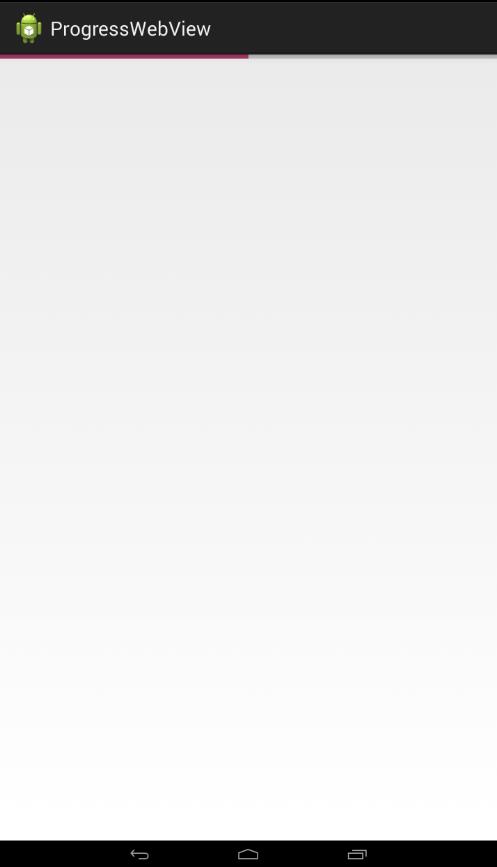
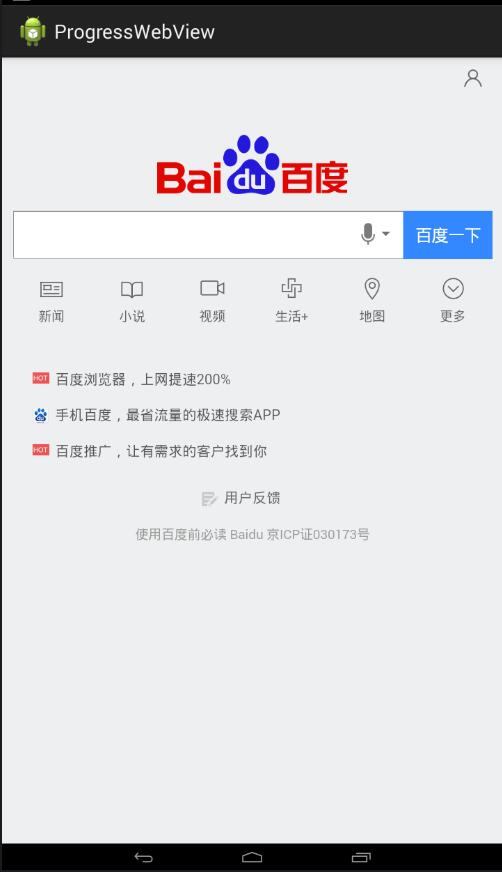
通過這幾個步驟,就是實現跟微信公眾號文章詳情頁顯示的進度條一致了。
效果圖: