Android中selector的使用
阿新 • • 發佈:2019-02-10
引言
selector中文的意思選擇器,在Android中常常用來作元件的背景,這樣做的好處是省去了用程式碼控制實現元件在不同狀態下不同的背景顏色或圖片的變換。使用十分方便。
selector的定義
selector就是狀態列表(StateList), 它分為兩種,一種Color-Selector 和Drawable-Selector。
Color-Selector
color-selector 就是顏色狀態列表,可以跟color一樣使用,顏色會隨著元件的狀態而改變。檔案的位置儲存於
/res/color/filename.xml在Java中使用是:R.color.filename
在XML中使用是:
@[package]color/filename
語法
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:color="hex_color" //顏色值,#RGB,$ARGB,#RRGGBB,#AARRGGBB
android:state_pressed=["true" | "false"]//是否觸控 示例
在/res/color/資料夾下新建test_color_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="#ffff0000"/> <!-- pressed -->
<item android:state_focused="true"
android:color="#ff0000ff"/> <!-- focused -->
<item android:color="#ff000000"/> <!-- default -->
</selector>呼叫:
<Button
android:id="@+id/bt_about"
style="@style/Button_style"
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:textColor="@color/test_color_selector"
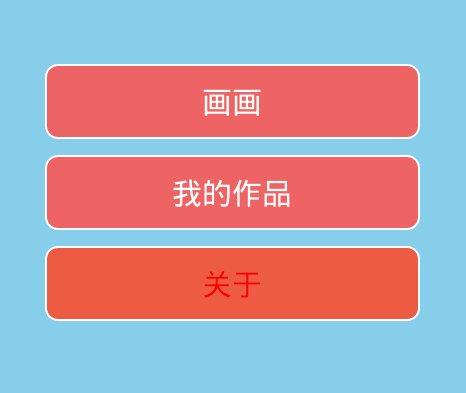
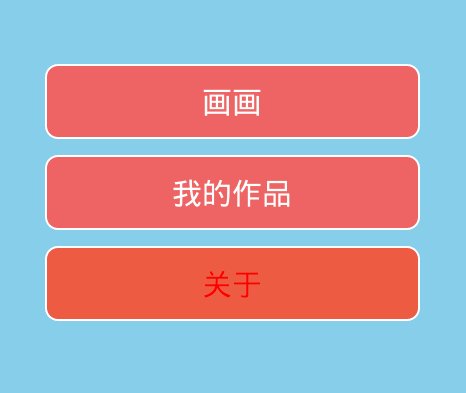
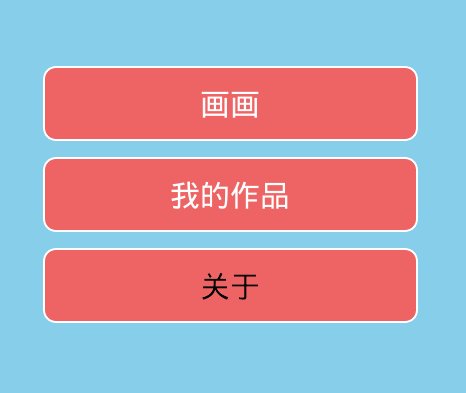
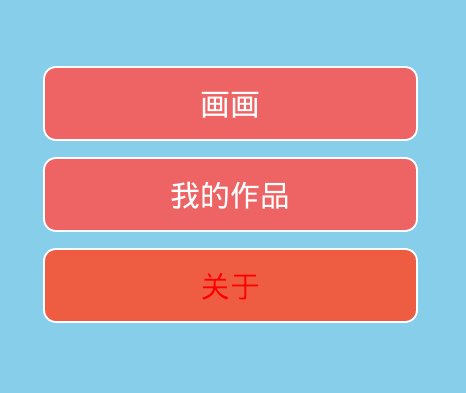
android:text="@string/about" />效果:注意字型顏色的變化
Drawable-Selector
drawable-selector 是背景圖狀態列表,可以跟圖片一樣使用,背景會根據元件的狀態變化而變化。檔案儲存於
/res/drawable/filename.xmlJava中呼叫:R.drawable.filename
XML中呼叫:@[package:]drawable/filename
語法
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]//drawable的大小是否當中狀態變化,true表示是變化,false表示不變換,預設為false
android:dither=["true" | "false"]//當點陣圖與螢幕的畫素配置不一樣時(例如,一個ARGB為8888的點陣圖與RGB為555的螢幕)會自行遞色(dither)。設定為false時不可遞色。預設true
android:variablePadding=["true" | "false"] >//內邊距是否變化,預設false
<item
android:drawable="@[package:]drawable/drawable_resource"//圖片資源
android:state_pressed=["true" | "false"]//是否觸控
android:state_focused=["true" | "false"]//是否獲取到焦點
android:state_hovered=["true" | "false"]//游標是否經過
android:state_selected=["true" | "false"]//是否選中
android:state_checkable=["true" | "false"]//是否可勾選
android:state_checked=["true" | "false"]//是否勾選
android:state_enabled=["true" | "false"]//是否可用
android:state_activated=["true" | "false"]//是否啟用
android:state_window_focused=["true" | "false"] />//所在視窗是否獲取焦點
</selector>示例
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/button_bg_press" />
<item android:state_focused="true" android:drawable="@drawable/button_bg_press" />
<item android:state_pressed="true" android:drawable="@drawable/button_bg_press" />
<item android:drawable="@drawable/button_bg_normol" />
</selector>呼叫:
<Button
android:id="@+id/bt_about"
style="@style/Button_style"
android:background="@drawable/button_selector"
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:textColor="@color/test_color_selector"
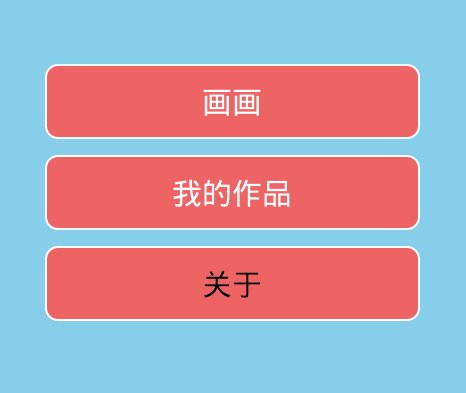
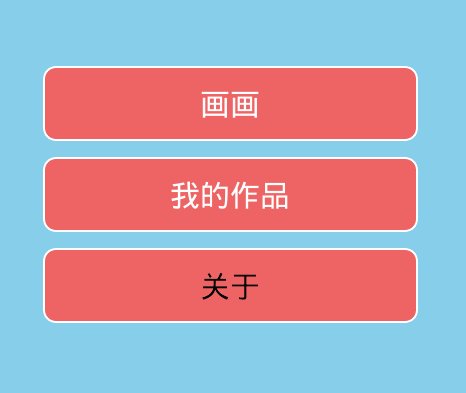
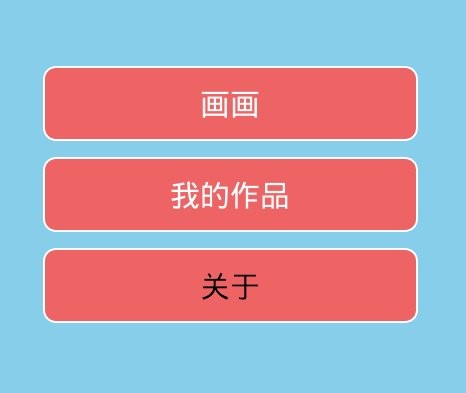
android:text="@string/about" />效果:注意button背景變化
總結
selector是一種很好的方式,實現View狀態變化後背景與顏色變化的,可以省去很多邏輯程式碼,掌握了之後既可以省去很多Java程式碼,還能寫一些漂亮的UI。