探索Android中selector和shape的結合使用
Android中的Selector(背景選擇器)主要是用來改變一個按鈕控制元件的背景,在Android UI設計中經常會遇到,比如我們在點選Button時需要有些效果的變化,這時候就要用到<selector>和<shape>。<selector>和<shape>對美化控制元件有很大的作用。
接下來我要以四個在Android實際開發中可能會用的比較的情況來探索selector和shape的結合使用。
(1)帶圓角,白色背景,彩色邊框的矩形
首先來定義一個帶圓角,白色背景,綠色邊框的矩形,在selector中設定它為單擊時的背景
<?xml version="1.0" encoding="utf-8"?> <!--定義一個帶圓角,白色背景,綠色邊框的矩形--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--圓角--> <corners android:radius="5dp" /> <!--填充顏色--> <solid android:color="@color/white" /> <!--描邊--> <stroke android:width="1dp" android:color="@color/green" /> </shape>
實際開發中我們可以根據需求設定其他的屬性,比如<gradient> 定義使用漸變色填充,<padding> 定義幾何形狀的內邊距,<size>定義幾何形狀的大小等等,在這裡就不一一例舉了。
然後來定義一個帶圓角,白色背景,藍色邊框的矩形,在selector中設定它為不在單擊狀態時的背景
接下來就在selector背景選擇器中設定單擊時與不在單擊狀態下的背景<?xml version="1.0" encoding="utf-8"?> <!--定義一個帶圓角,白色背景,藍色邊框的矩形--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 圓角 --> <corners android:radius="5dp" /> <!--填充顏色--> <solid android:color="@color/white" /> <!-- 描邊 --> <stroke android:width="1dp" android:color="@color/blue" /> </shape>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/shape_border_press" android:state_pressed="true" /> <item android:drawable="@drawable/shape_border_nor" android:state_window_focused="false" /> </selector>
其中android:state_pressed="true"表示在元件被單擊時的背景圖片,
android:state_window_focused="false" 表示預設時情況下的背景圖片,此外還可以設定:
android:state_focused="true"表示在獲得焦點時的背景圖片
android:state_selected="true"表示被選中時的背景圖片
android:state_enabled="true"表示響應時的背景圖片
在實際的開發中,我們可以根據不同的選定狀態來定義不同的現實效果
在點選某一個按鈕的時候相對應的按鈕字型的顏色也應發生對應的變化,這樣的使用者體驗會更好
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--不在單擊狀態下字型的顏色-->
<item android:color="@color/blue" android:state_pressed="false" />
<!--單擊時的顏色-->
<item android:color="@color/green" android:state_pressed="true" />
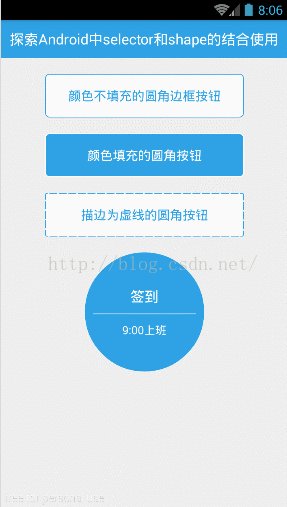
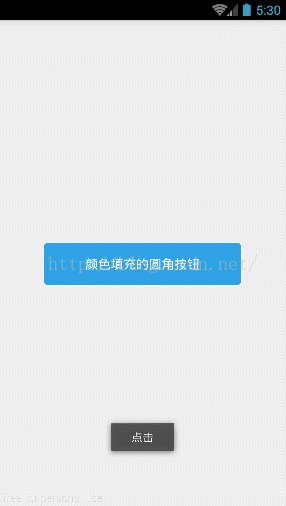
</selector>現在我們來看一下效果
其實如下所示我們可以看到為了設定一個按鈕選中時的背景圖片的變化,我們建立了四個XML檔案,這顯然是沒有必要的,我們可以儘可能少的把這些內容整合到一個XML中,這就要用到我們今天所探索的Android中selector和shape的結合使用
如下就是使用我們的第二種方法來定義當我們點選一個按鈕時按鈕的背景選擇器,是不是簡介了呢?
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--第一種方法-->
<!--<item android:drawable="@drawable/shape_border_press" android:state_pressed="true" />-->
<!--<item android:drawable="@drawable/shape_border_nor" android:state_window_focused="false"/>-->
<!--第二種方法-->
<!--預設情況下是一個帶圓角,白色背景,藍色邊框的矩形-->
<item android:state_window_focused="false">
<shape android:shape="rectangle">
<!-- 圓角 -->
<corners android:radius="5dp" />
<!--填充顏色為白色-->
<solid android:color="@color/white" />
<!-- 描邊 -->
<stroke android:width="1dp" android:color="@color/blue" />
</shape>
</item>
<!--單擊時是一個帶圓角,白色背景,綠色邊框的矩形-->
<item android:state_pressed="true">
<shape android:shape="rectangle">
<!--圓角-->
<corners android:radius="5dp" />
<!--填充顏色為白色-->
<solid android:color="@color/white" />
<!--描邊-->
<stroke android:width="1dp" android:color="@color/green" />
</shape>
</item>
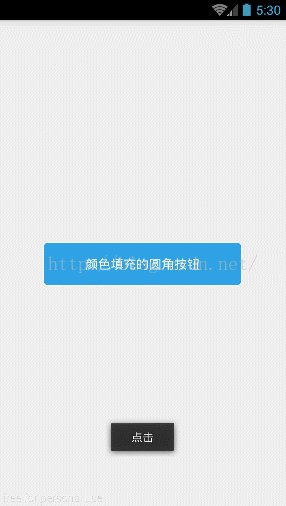
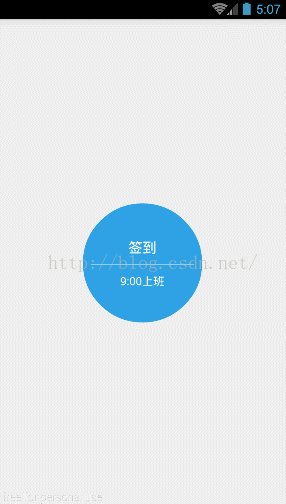
</selector>(2)帶圓角,藍色背景,白色邊框的矩形
span style="font-size:18px;"><strong></strong></span><pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--預設情況下是一個帶圓角,藍色背景,白色邊框的矩形-->
<!--第二種方法-->
<item android:state_window_focused="false">
<shape android:shape="rectangle">
<!--圓角-->
<corners android:radius="5dp" />
<!--填充顏色-->
<solid android:color="@color/blue" />
<!--描邊-->
<stroke android:width="1dp" android:color="@color/white" />
</shape>
</item>
<!--單擊時是一個帶圓角,綠色背景,白色邊框的矩形-->
<item android:state_pressed="true">
<shape android:shape="rectangle">
<!--圓角-->
<corners android:radius="5dp" />
<!--填充顏色-->
<solid android:color="@color/green" />
<!--描邊-->
<stroke android:width="1dp" android:color="@color/white" />
</shape>
</item>
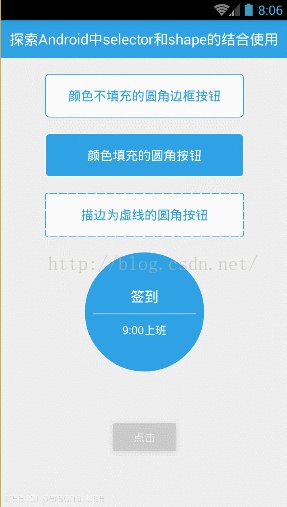
</selector>效果圖如下:
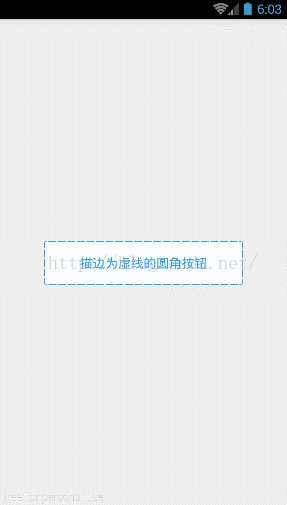
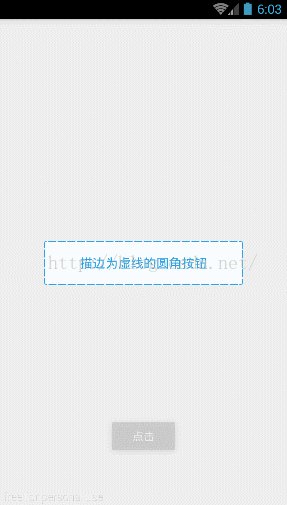
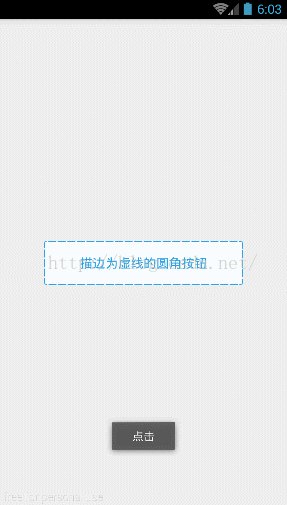
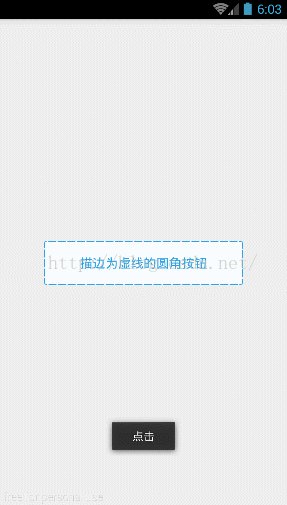
(3)帶圓角,白色背景,藍色虛線邊框的矩形
<?xml version="1.0" encoding="utf-8"?>
<!--背景選擇器-->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--預設情況下是一個帶圓角,白色背景,藍色虛線邊框的矩形-->
<item android:state_window_focused="false">
<shape android:shape="rectangle">
<!--填充顏色為白色-->
<solid android:color="@color/white" />
<!--描邊,設定描邊為虛線,其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離-->
<stroke android:width="1dp" android:color="@color/blue" android:dashGap="2dp" android:dashWidth="10dp" />
<!-- 圓角 -->
<corners android:radius="2dp" />
</shape>
</item>
<!--單擊時候是一個帶圓角,白色背景,綠色虛線邊框的矩形-->
<item android:state_pressed="true">
<shape android:shape="rectangle">
<!--填充顏色-->
<solid android:color="@color/white" />
<!--描邊-->
<stroke android:width="1dp" android:color="@color/green" android:dashGap="2dp" android:dashWidth="10dp" />
<!-- 圓角 -->
<corners android:radius="2dp" />
</shape>
</item>
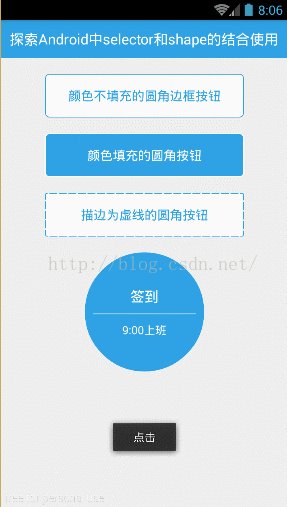
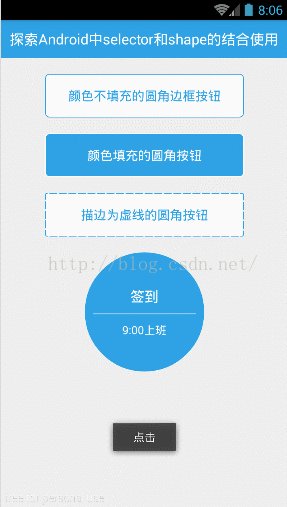
</selector>效果如下:
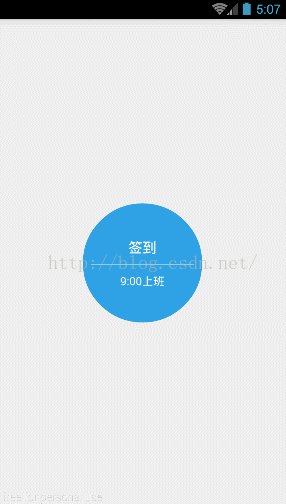
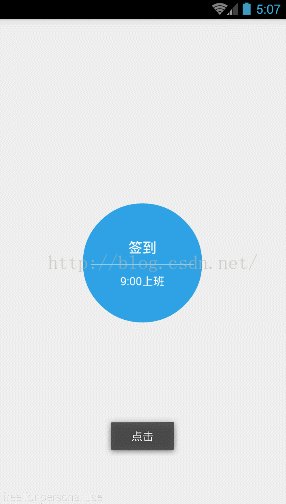
(4)藍色背景的圖形
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--預設情況下是一個藍色背景的圓形-->
<item android:state_window_focused="false">
<shape android:shape="oval">
<!--填充個顏色-->
<solid android:color="@color/blue" />
</shape>
</item>
<!--單擊時是一個綠色背景的圓形-->
<item android:state_pressed="true">
<!--填充顏色-->
<shape android:shape="oval">
<solid android:color="@color/green" />
</shape>
</item>
</selector>
要補充一點就是ShapeDrawable資源是用來定義一個基本的幾何圖形的,ShapeDrawable的XML檔案的根元素屬性可以設定成android:shape=["rectangle"|"oval"|"line"|"ring"],值定義哪種型別的幾何圖形,分別表示矩形、圓形、線條和環形