vue-cli快速構建專案以及引入bootstrap、jq
阿新 • • 發佈:2019-02-10
vue-cli快速構建專案以及引入boostrap、jq各種外掛配置
vue-cli腳手架工具快速構建專案架構:
。。首先默認了有已經安裝了node。。。
npm install -g vue-cli 全域性安裝vue-cli
vue init webpack cnm 生成專案名為cnm的的專案模板,cnm自定義
npm install 到cnm資料夾中開啟git bash或者命令視窗初始化安裝依賴
此時資料夾目錄應該是這樣
然後輸入npm run dev。。不出意外瀏覽器會自動彈出一個歡迎頁面,如果不自動彈出就開啟http://localhost:8080
到這裡就可以在對應的檔案中修改程式碼開發專案了。。。但是如果要引入一些外掛或者框架怎麼辦呢?
引入jq:
輸入 npm install jquery --save-dev 用npm下載jq依賴、
找到build資料夾下的webpack.base.conf.js檔案開啟,修改配置:
1、加入webpack物件:
var webpack=require('webpack');
2、在module.exports裡面加入:
3、在入口檔案main.js中加入plugins: [ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ]
import $ from 'jquery'引入bootstrap:
1、修改webpack.base.conf.js檔案:
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'assets': path.resolve(__dirname, '../src/assets'),
'jquery': "jquery/src/jquery"
}2、在入口檔案main.js中加入:
import './assets/css/bootstrap.min.css' import './assets/js/bootstrap.min'
3、在assets檔案目錄中拷貝bootstrap各種檔案
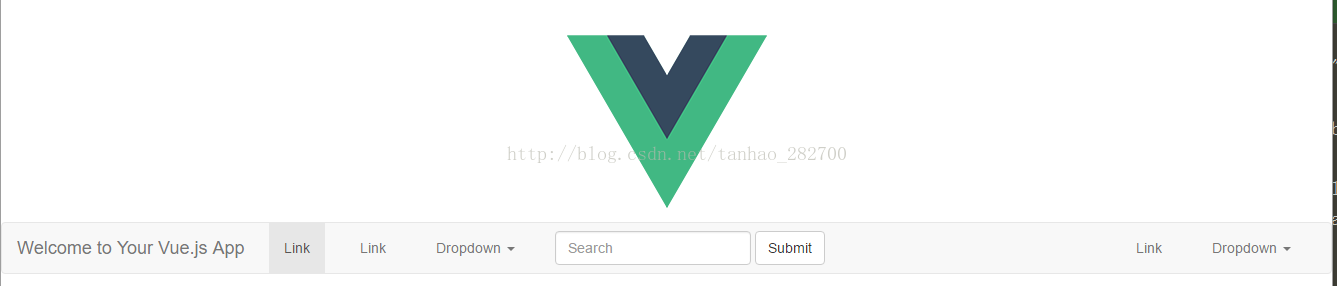
試試bootstrap引入成功沒:
開啟hello.vue檔案
替換元件模板
<template>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">{{ msg }}</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</template>如果引入成功