vue-cli 快速構建vue應用,實現webpack打包
一、什麼是vue-cli
vue-cli是由vue官方釋出的快速構建vue單頁面的腳手架。參見vue-cli官方網站。http://vuejs-templates.github.io/webpack/
之前需要使用vue的單檔案元件的功能,即將不同的模板分離到不同的.vue字尾的檔案中,這樣做需要使用webpack打包。參見官方說明:https://cn.vuejs.org/v2/guide/single-file-components.html
然後在網上看來許多關於使用webpack打包檔案的教程,如下:
https://github.com/varHarrie/Dawn-Blossoms/issues/7
普遍採用上面這篇文章介紹的方式。這樣需要自己配置很多檔案,操作複雜。後面我發現使用vue-cli可以實現webpack的快速打包。具體操作在後面介紹
二、安裝vue-cli (基於ubuntu操作)
1、安裝node
sudo apt-get install nodejssudo apt-get install npm2. 使用npm安裝vue-cli
npm install --global vue-cli
使用vue -V檢查是否安裝成功。
在安裝vue-cli時,已經自帶安裝webpack。
在這步中,可能比較慢,可以使用淘寶的映象檔案。可參考:http://riny.net/2014/cnpm/
如下設定:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安裝vue-cli
cnpm install -g vue-cli
三、生成專案模板
vue init webpack vuedemowebpack是模板名稱,這裡我們需要使用webpack的打包功能,所以使用webpack,其他更多模板參見:https://github.com/vuejs-templates
vuedemo是專案名稱
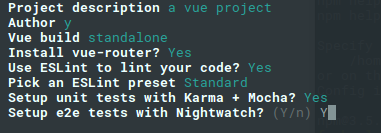
上述命令回車之後,出現如下設定:
Project description :專案描述
Author: 作者
Vue build:打包方式(直接回車就可以)
Install ESL TO lint your code? 是否使用ESL程式碼檢測
Pick an ESLint preset? standard (設定編碼風格採用stardard 參加(
Setup unit tets with Kara + mocha? 是否安裝單元測試,我選擇安裝
Setup e2e tests with Nightwatc? 是否安裝e2e測試 ,我選擇安裝
進入建立的工程下面:
cd vuedemo (這裡的vuedemo是之前輸入的專案名)
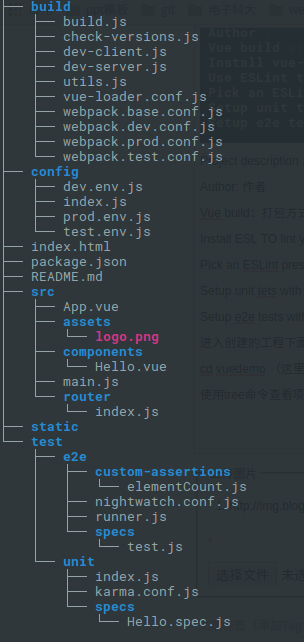
使用tree命令檢視專案目錄結構如下:(如果沒有tree命令,使用 sudo apt install tree安裝)
安裝依賴的庫:
npm install npm run dev同時瀏覽器出現如下介面:
如果沒有出現 的話,可能你的8080埠被佔用了,可以在config/index.js中將dev中的port改為其他值試試
四、webpack打包
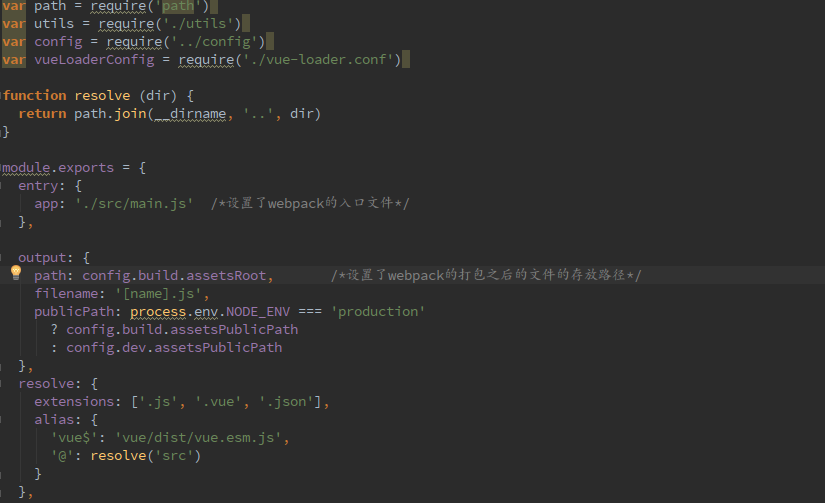
這裡需要的知識涉及webpack,可以參考https://github.com/varHarrie/Dawn-Blossoms/issues/7對比上面我們提到的關於webpack的教程,我們需要關注下專案檔案加下的build/webpack.base.conf.js檔案
在這裡,我們需要關注的只有註釋的兩個引數。至於config.build.assetsRoot的具體值是在哪裡設定的呢?第三行:
var config = require('../config')
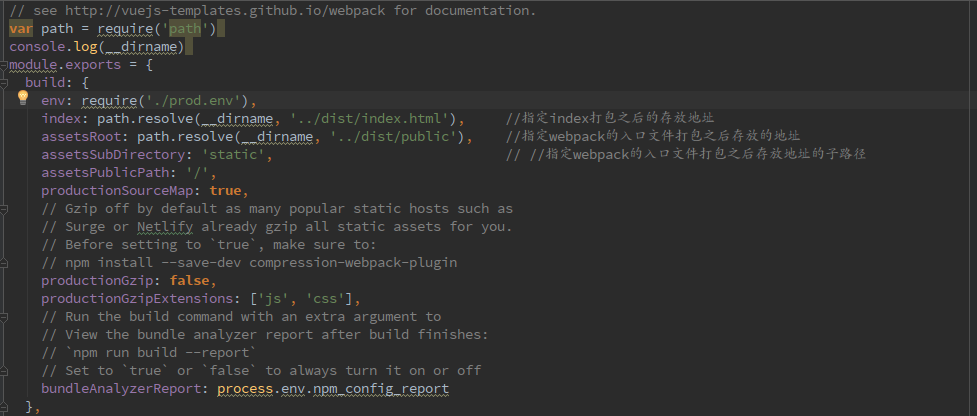
表明了config這個變數的引入檔案加在哪裡。在專案資料夾下的config/index中定義了build.assetsRoot的值
其中:__dirname是當前檔案所在專案的資料夾的絕對路徑
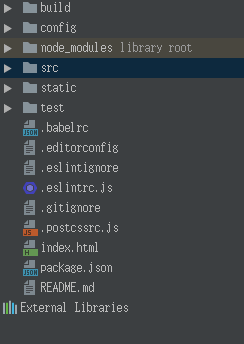
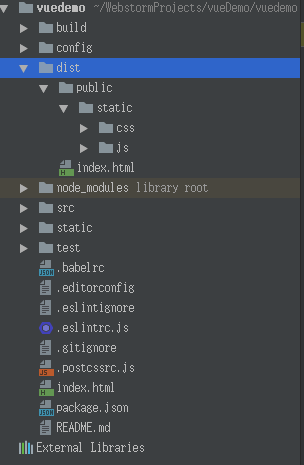
這時,我們檢視檔案目錄如下:

此時已經自動生成了dist資料夾,在這個資料夾下有index.html檔案和public資料夾,public資料夾下存放的就是webpack打包之後的檔案。
五、總結:
總的來說,只需要一下幾個步驟就可以快速使用vue-cli搭建使用webpack的vue單頁面專案:1、sudo apt-get install nodejs
2、sudo apt-get install npm
3、npm install -g vue-cli
4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid