iview在table中新增圖片
阿新 • • 發佈:2019-02-10
我們知道iview的table封裝的太好,如果只是展示資料簡直不要太簡單,但是比如合併單元格就很麻煩,而我要做的是在table中新增圖片
建議大家先看一下這個:https://www.iviewui.com/components/table#column
我們要用的是render函式,因為我用了很多表格,所以我把表頭的載入封裝了一下,大家也可以試用一下
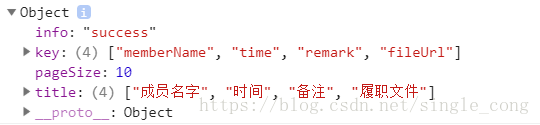
首先是從資料庫中讀出來的表頭title和key陣列(單獨寫一張表)

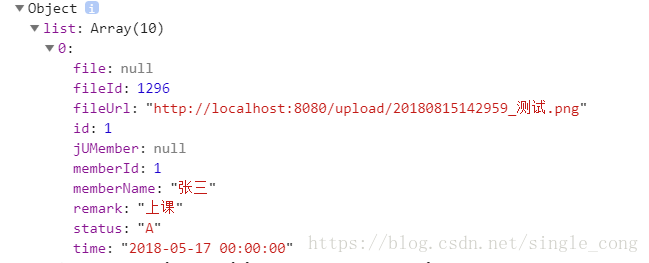
這裡先看一下我呼叫後臺介面收到的資料型別:

是一個List集合,可以看到屬性名和前面得到的key陣列是包含的關係,這樣我們在表頭封裝的時候就能合理控制哪些需要展示,不展示的直接在資料庫中修改狀態值
好了,下面是表頭封裝的函式:
function showCol(title,key){
var col = new Array()
// 欄位名
for(var i=0;i<title.length;i++){
var json
if(key[i]=="fileUrl"){
json = {
title : title[i],
key : key[i],
align: 'center',
render:(h,params)=>{
return 根據傳進來的表頭陣列邏輯判斷哪一列需要利用render函式進行渲染,在這裡一般需要配置一下Tomcat的虛擬目錄,當然也可以使用使用本地檔案目錄。
這樣只要後臺傳過來的檔案路徑沒問題就能展示出來圖片,但是要注意一下圖片的大小。
