github—如何在README.md檔案中新增圖片
1、在github上的倉庫建立一個存放圖片的資料夾,資料夾名字隨意。如:img-folder
2、將需要在READNE.md中顯示的圖片,push到img-folder資料夾中。
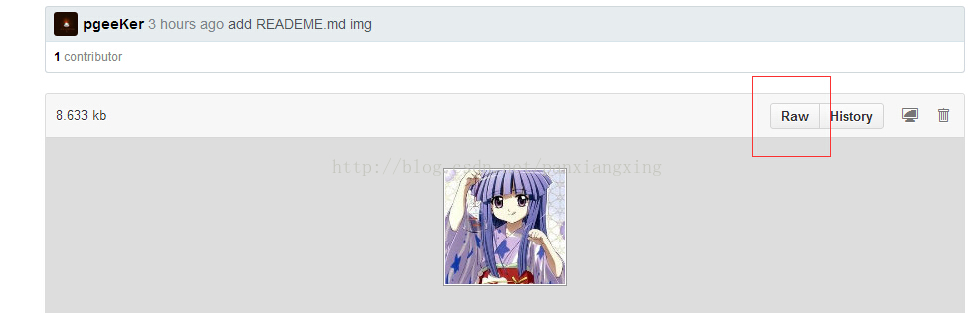
3、然後開啟github官網,進入倉庫的img-folder資料夾中,開啟圖片
點選紅框所示的按鈕,copy地址。
4、在README.md中填入:

儲存即可。
注:![Image text]這個標識不可缺少,不然就顯示文字了。
Image text:指的是如果圖片不存在了,要顯示的文字說明。
相關推薦
android studio和github進行關聯和如何向README.md檔案中新增圖片說明
今天試了一下,在github裡面提交了簡單的工程檔案。挺好用的。 github越來越多的開發者參與,以後會經常參與其中。廢話不多說,幹活來啦! 如何使AS和github關聯 現在android開發基本都是使用android studio.在AS中,可以
github—如何在README.md檔案中新增圖片
1、在github上的倉庫建立一個存放圖片的資料夾,資料夾名字隨意。如:img-folder2、將需要在READNE.md中顯示的圖片,push到img-folder資料夾中。3、然後開啟github官
在github專案中的README.md檔案中新增圖片介紹
摘要:很多時候我們在上傳專案到github上的時候需要配圖介紹專案,所以在這裡介紹如何在上傳。 1. 將需要的圖片或者動圖上傳到專案所在的倉庫中。 要自己設定的:yourname, yo
關於如何在github的README.md檔案內新增圖片的教程
注:本人幾次直接在網頁上修改README.md檔案均應用失敗,後來把檔案clone到本地修改完成後,再push到github就成功了,大家如果也遇到這種問題不妨可以試一下我的方法 在文字區域插入:
如何使用.md檔案和如何上傳圖片到github並在README.MD檔案中顯示
.md檔案是markdown的縮寫,Markdown 是一種輕量級標記語言,它允許人們使用易讀易寫的純文字格式編寫文件,然後轉換成格式豐富的HTML頁面。現在來說說如何編寫.md檔案 #語法解說 1.標題 1.1(用#號的數量來顯示大小)如:
如何向Github README.md中新增圖片
1.先把圖片上傳到你的專案中;然後在github網站上按路徑開啟圖片,如下開啟的圖片連結: 2.複製圖片的地址 然後在README.md寫上:  注意 上面的感嘆號和中括號和小括號之間不能有空格(都是英文狀態下的)
在github中的README.md中新增圖片
想要為GitHub中上傳的專案新增圖片,需要在README.md中加入如下程式碼:  要自己設定
github中 如何在README.md中新增圖片
相信很多人剛開始接觸github時都會遇到這個問題:如何在README.md中顯示圖片?我剛開始遇到這個問題時,以為截了一張圖,直接在README.md中Ctrl+V就可以了,按了半天發現也沒貼上上去,於是就專門去查了一下,原來README.md中是不能直接放圖片的,能顯示圖
GitHub上README.md檔案的圖片大小尺寸
1. GitHub的readme檔案的圖片也是可以用HTML的格式來寫,同時可以修改大小,如圖: 直接用img標籤,md檔案可以識別 2. 圖片前與文字要用“回車”隔開,不然文字和圖片會在一行展示 效果:
GitHub中README.md檔案的編輯和使用
最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。 README檔案字尾名為md。md是markdown的縮寫,markdown是一種編輯部落格的語言。用慣了視覺化的部落格編輯器(比如CSDN部落格,囧),這種程式設計
github中README.md檔案寫法解析
本文解決了往github的readme檔案中換行、插圖、加url連結的問題,寫的相當詳細。 自從開始玩GitHub以來,就越來越感覺它有愛。最近對它的README.md檔案頗為感興趣。便寫下這貼,幫助更多的還不會編寫README檔案的同學們。 README檔案字尾名為md。md是markdown的縮寫
github readme中新增圖片說明或者gif
我們經常看到在github上別人分享的專案,會自帶一些說明readme,裡面可能是圖片說明又或者是gif直觀展示,那麼具體怎麼新增呢? 很簡單:在readme的最後新增 ,類似格式為: 比如我的專案目錄是這樣的: 因為我是gif ,那麼我就可以寫成這樣: 圖片的
GitHub編輯README.md檔案
一,標題; 格式:# 標題 #個數越少,標題級別越高; 二,程式碼塊; 格式: ```所用語言 程式碼 ``` 例: 效果: 三,連結; 格式:[標題](目標連結 "懸停顯示")
Github上的README.md檔案—Markdown語言介紹
之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這個檔案有過什麼瞭解。但是在看到別人寫的專案的README.md裡面竟然有圖片、連結什麼的,就感到很好奇,這效果是什麼加上去的
README.md檔案 github Markdown語言詳解 md檔案用法和說明
本人使用.md文件完全為了記錄日常的編譯和工作中遇到的問題,需要用到的功能大概就是常用的語法,強調,引用,程式碼,連結等。對於圖片的插入需求不高,因此本文主要介紹一些語法特點,最後涉及一點可能用到的其
【Github】為專案編寫Readme.MD檔案
轉載自:http://www.coderli.com/write-readme-for-your-project/ ,侵刪。 瞭解一個專案,恐怕首先都是通過其Readme檔案瞭解資訊。如果你以為Readme檔案都是隨便寫寫的那你就錯了。github,oschina gi
原來Github上的README.md檔案這麼有意思——Markdown語言詳解
轉自 http://blog.csdn.net/zhaokaiqiang1992/article/details/41349819 之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對
轉載-【原來Github上的README.md檔案這麼有意思——Markdown語言詳解】
之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這個檔案有過什麼瞭解。但是在看到別人寫的專案的README.md裡面竟然有圖片、連結什麼的,就感到很好奇,這效果是什麼加上去的?於是便
轉 原來Github上的README.md檔案這麼有意思——Markdown語言詳解
轉自 http://blog.csdn.NET/zhaokaiqiang1992/article/details/41349819 之前一直在使用github,也在上面分享了不少的專案和Demo,每次建立新專案的時候,使用的都是預設的README.md檔案,也不曾對這
GitHub ReadME.md
直接 png 強調 空格 示例 www aid ref 字體 GitHub ReadME.md GitHub ReadME.md Grammar 最近提交GitHub時發現有些人的ReadME.md寫的非常漂亮,很好奇他們是怎麽做到的,於是就搜了一下,原來ReadME.