網頁佈局之---固定佈局、流動佈局、彈性佈局
當設計的網站會面向眾多使用者時,設計師必須考慮訪客之間的下列潛在差異:
- 螢幕解析度
- 用的哪款瀏覽器
- 瀏覽視窗是否最大化
- 是否啟用佔位置的瀏覽器的額外元件(如歷史、書籤、Google工具欄等等)
- 乃至作業系統和硬體情況
由於並無標準規定網頁大小,網頁設計師工作時就需要解決不計其數的問題。
1. 固定佈局和流動佈局的差異
儘管大部分設計師和開發者都對固定和流動網頁佈局有基本的瞭解,我們還是簡單明確一下概念。
固定網頁佈局
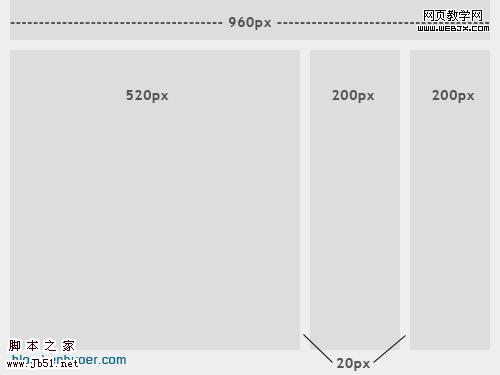
固定網頁佈局指網站內容被一個固定寬度的容器包裹,容器內的區塊都有固定的百分比或者畫素寬度值。最重要的一點——容器是不能移動的。不管螢幕解析度如何變化,訪客看到的都是固定寬度的內容。

上圖顯示了固定寬度網頁佈局大體上的實現方式。內部元件被分別設定為固定的520、200、200畫素寬。960畫素寬度已經成了現代網頁設計的一項標準,因為大多數使用者的螢幕解析度都在1024×768及以上。
流動網頁佈局
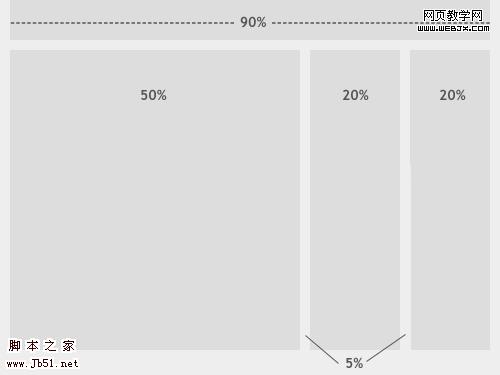
流動網頁佈局,也稱為流體網頁佈局,其實現方法則是大多陣列件(包括主容器)都設成百分比寬度,並且根據使用者的螢幕解析度自適應。

上圖展示了一個流動網頁佈局。儘管大多數設計師會給流動佈局內某些特定元素(如外邊距和內留白)以固定寬度,整個佈局大體上還是使用百分比寬度,並根據使用者不同而自動調整實際寬度。
2. 固定佈局的網頁設計
很多設計師都更喜歡固定佈局,因為他們覺得固定的比較保險:設計師看到什麼,使用者看到的就是什麼
利
- 固定寬度佈局的設計更簡便,更容易自定義。
- 任意瀏覽器下的顯示寬度都一樣,對於影象、表單、視訊等寬度固定的內容,潛在的衝突更少。
- 不用設定min-width(最小寬度)和max-width(最大寬度),這兩個屬性並不被所有瀏覽器支援。
- 即使網頁被設計成相容最小螢幕解析度800×600的大小,在大解析度顯示器下,內容仍然足夠易讀。
弊
- 固定寬度的佈局可能會給高解析度螢幕使用者帶來巨大的頁面空白,從而破壞“神聖比例”、“三分割法則”、整體平衡,乃至其他設計原則。
- 小螢幕上可能會出現水平滾動條,影響使用者體驗。
- 無縫材質拼圖,紋樣和其他連續影象需要針對大解析度做出優化。
- 總體來說,固定寬度的可用性更低。
固定佈局的設計例項
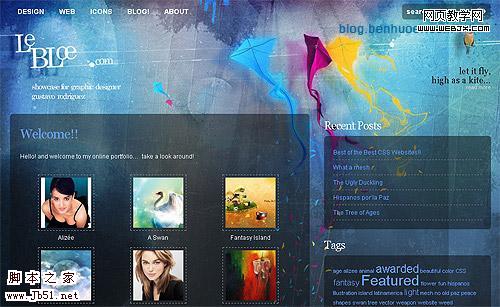
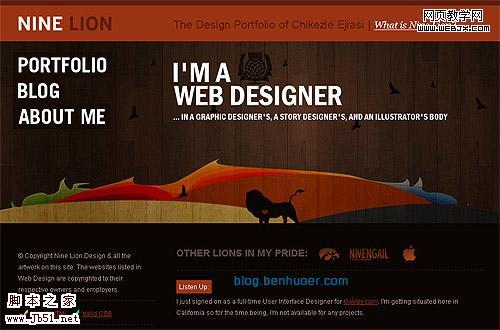
下列五個網頁的設計師都充分利用了固定佈局網頁的特徵。這些網站無不融合了大量設計元素,利用固定佈局創建出完美的場景。在固定寬度的助益下,設計師方能更好地控制站點內容周邊額外的設計元素,從而更為精準地調節內容和導航的寬度。





請特別注意設計師們是如何針對寬螢幕設計連續影象的(不妨把你的螢幕解析度調高一點試試)。
3. 規避固定佈局的壞處
如果你已經決定要用固定佈局,下面這些小技巧你可就不得不知。它們幫你弱化固定佈局的壞影響,助你做出成功的設計。
譯註:下面這段有湊字數賺稿費之嫌,點此跳過這段。
先看下統計資料
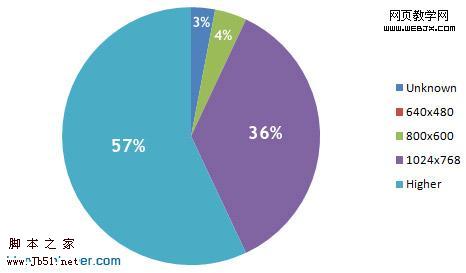
現在大部分設計師都是假定大部分網際網路使用者都使用的1024×768或更高的解析度。 W3Schools公佈的一份投票結果顯示,事實並非如此(請注意W3Schools的資料並不能完全相信,後面會有詳細解釋):

如您所見, 640×480 甚至不夠格在這張表上出現。W3Schools的資料表明這個解析度似乎已經完全被使用者拋棄了。而事實上,確實還有使用者在使用這個解析度,只不過使用者數量太少,設計師完全把他們忽略掉,去做一些更合適、對較高解析度有更佳可用性的設計。
即使對於使用這種解析度的使用者來說,他們也可能只是在一些方便攜帶的小型電腦商使用,並不是他們平常使用的主要螢幕解析度。
不過,這裡的統計資料可能也沒有大家期待的那麼準確。因為W3Schools的訪客基本上都是一個特定群體(設計師和網頁開發者),結果會和普通公眾有點偏差。不過,其他調查也都大同小異。根據一些獨立公司在2009年的調查顯示,800×600的解析度使用者比例在10%以下。(譯註:根據笨活兒的網站統計資料,這個數值在2%以下)
下面這張有趣的表格來自SohTanaka.com,他們研究了一些大型網站對螢幕解析度的相容情況:

調查中涉及到的所有網站,最終都完成了華麗大變身。即使是最大的網際網路公司,也都確定他們的主要受眾是擁有較大螢幕解析度的使用者。
關於螢幕解析度的其他研究,您還可以參考下面的資源:
- W3Counter
- TheCounter.com Global Stats
- OneStat.com
960px 還是 760px?
綜上所述,大多數設計師都是要麼選擇960,要麼選擇760作為總的畫素寬度。前者更適合1024×768以及更高解析度的螢幕,還能有一點留白。後者則是800×600解析度下的最佳顯示寬度,設定成這一寬度能夠照顧到那10%,而較大螢幕上看起來也還不賴。
總是將佈局整體居中對齊
如果要使用固定寬度設計,務必保證主容器居中對齊,以保持平衡(一般利用margin: 0 auto;就可以了)。不然,遇上寬屏使用者,你的內容就會被擠到某個角落,很不好看。
4. 流動頁面佈局
設計師有很多理由不使用流動佈局,不過大家很多時候也看不到流動佈局的好。下面列出有運用流動佈局時的打算時需要考慮的利與弊:
利
- 流動網頁佈局擁有更強的親和力,因為它能根據客戶端的情況自適應。
- 在不同瀏覽器和螢幕解析度下的額外空白量都差不多,更符合視覺吸引力要求。
- 如果設計得當,流動佈局能避免在小螢幕上的水平滾動條。
弊
- 設計師對客戶端的顯示效果更難以控制,由於他們使用特定大小的螢幕,也更不容易發現潛在問題。
- 圖片、視訊以及其他擁有固定寬度的內容不得不被設定上不同寬度,以配合不同的螢幕解析度。
- 對於特別大的顯示屏,內容不夠多的話就會造成過量空白,破壞美感。
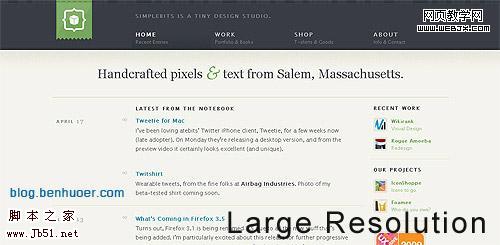
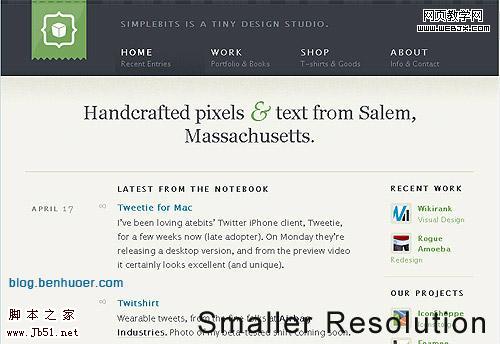
流動佈局的例項
下面兩例都使用了百分比寬度來適應不同螢幕解析度。第一個例子通過調整內容區塊的寬度來適應,第二個例子則調整空白區域大小。




5. 設計適用的流動網頁佈局
儘管流動佈局會帶來某些問題,但這些問題其實能通過一點小把戲解決。
採用簡單設計
應用到流動網頁佈局的圖案和複雜技巧越少,其建立和維護也就越容易。同時也能更方便地適應不同螢幕解析度。有了更加精煉的程式碼和設計,就能更好得避免、發現和解決相容問題。
以Smashing Magazine為例,他們就採用了流動佈局。設計非常簡單,只有頂部的黑色+橘色導航條是延伸開的,各內容區域的寬度會根據情況有一定的改變。利用CSS相容了所有可能的情形,杜絕了側邊欄和內部內容發生錯位。
最小寬度(min-width)和最大寬度(max-width)
這兩個CSS屬性,min-width 和 max-width,可以用來為過大或過小螢幕的使用者指定一個固定寬度。螢幕過小的時候,內容區塊固定成指定寬度,螢幕下方也出現一個水平滾動條;螢幕過大的時候,內容也固定到最大寬度,以免延展得太開,影響文字的可讀性。更多細節請參考:
- W3School上關於CSS最大寬度屬性的頁面,
- W3School 上關於CSS最小寬度屬性的頁面。
不幸的是,大多數版本的IE瀏覽器都不支援這兩個屬性值。這一問題可以通過IE特有的expression來解決:Maximum and Minimum Height and Width in Internet Explorer(另:中文參考)。
6. 彈性設計
其實設計網頁佈局時還有第三種選擇。部分設計師更喜歡採用糅合了兩種主要佈局型別特點的所謂“彈性佈局(elastic layout)”。其要點就在於使用單位em來定義元素寬度。下面的引言介紹了何謂em,而它又是如何發揮作用的:
“電腦螢幕上的‘畫素’是一個不可縮放的點,而em則是相對於字型大小的單位寬度。它隨著字型大小的變化而變化,反應使用者對字型大小的設定。”
- Patrick Griffiths, A List Apart
儘管彈性設計貌似會帶來很多好處,它仍然像前兩種佈局一樣有利有弊。
利
- 如果合理運用,這種佈局設計能帶來非常友好的使用者介面。目標效果是所有東西都能根據使用者的偏好增大或縮小尺寸。
- 彈性佈局更適合面對流動和固定佈局難以抉擇的設計師,因為二者的優點彈性佈局都有。
弊
- 儘管第一條“利”說得沒錯,彈性佈局還是為可用性埋下了很多地雷。得需要十分的聰明才智和不斷測試才能讓佈局適合所有使用者。
- 這種佈局比前述兩種要難實現得多,可能那一小點的可用性並不值得你花這麼多功夫。
- 由於這種佈局的特殊性,有些彈性佈局設計可能需要額外的樣式表,並針對IE6做些特別的調整
彈性佈局的例項
彈性佈局的流動佈局表面上看起來十分相似,因為大部分時候大家都把它們混淆了。其根本區別在於,彈性佈局的長寬單位是em,而流動佈局使用百分比,並且彈性佈局的尺寸主要根據字型大小而變化。這類設計根據使用者瀏覽器中的字型大小來做出自適應。




7. 哪一種佈局更適合你?
選擇何種佈局應該由網站的性質決定。權衡上述利弊,根據你的網站需求找到合適的解決方案
以作品集網站為例,這種網站可能固定寬度佈局最為適用。這樣你就能做出更有設計感的東西。你不僅能更好地控制設計中的單個元素,作品的影象展示也變得更易處理。對很多設計師來說(包括那些非作品集站點的設計師),固定佈局就是一個既容易相處,又能給人安全感的好朋友。
而那些要追求100%的相容性的設計師最好就考慮一下花點時間在流動佈局上。最大的挑戰不在於寬屏上的可能出現的過多留白,而是那一小撮小螢幕上的顯示效果。對於有大量使用者的網站來說,百分比很小的使用者群,絕對數目也相當可觀。就算不考慮這點,大網站也應該有簡潔幹練的設計感,而這可以利用流動佈局高效率地實現。
還是做不了決定?別擔心,還有彈性或部分彈性的佈局設計可供選擇。如果運用得當,彈性佈局能完全整合兩大主要佈局的優點。聰明的設計師懂得如何利用彈性設計的原則,在字型和容器大小上使用em單位,然後混合運用百分比和畫素寬度來設定其他佈局元素。
其他設計師怎麼說
Heidi Cool 在帖子 Fixed vs. Liquid vs. Elastic Layout 上的回覆
這位設計師的發言針對與他人合作運用佈局的情況,而這些人可能對網頁設計瞭解得並不多:
“我反覆思考過這一問題。在case.edu上我們最終採用了固定佈局,因為:
- 流動佈局更復雜,我們為那些有不同技能的使用者提供了模板化的設計,而他們的工作非常容易破壞流動佈局(模板只是一些普通的HTML檔案,並不是Dreamweaver模板)。
- 我們不想看到網站維護者們做出太寬的頁面——那種文字行很長,非常難以閱讀的頁面。
- 我們想限制那些總是想填滿所有空白的人所面對的空白量。如果他們用的是大螢幕顯示器,就很容易把頁面填滿,而忽略了在小螢幕上其顯示效果是多麼糟糕。
大家都看得出來,最主要的問題還是集中在我們的網站是由擁有不同技能水平的人所維護、構建、增刪內容這一事實上。如果是我一個人做網站,寫程式碼的時候我可能就會更多地根據目標、內容等等來做決定。”
madr 在 Where Have All the Flexible Designs Gone? 上的回覆
他提出了固定寬度佈局的另外兩個優點:
“barner和廣告通常都是用影象和Flash來實現的,這些內容讓彈性或靈活的佈局更難製作。我曾在newspaper world工作過一年半,廣告給區塊真的特別難伺候。文章配圖也是,如果用上彈性佈局,閱讀區就可能變得過大,相對頂部圖片而言。
除了Safari 3及以下(Safari 4馬上就要來了[笨活兒:已經來了…])、Firefox 2及以下、IE6及以下(馬上就要被淘汰了…)的所有瀏覽器都支援了按照頁面整張縮放,而不是隻縮放字型。這種情況讓設計靈活的彈性佈局顯得更無實用性,大部分使用者甚至都注意不到你的一片好心。”
jphilapy 在 Where Have All the Flexible Designs Gone? 上的回覆
流動佈局的兩個值得支援的地方:
“流動佈局的網站可以適應很多解析度。這樣你就不用去調查討論使用者的螢幕大小。況且,螢幕解析度的統計資料始終是個謎;幾乎沒人在全屏模式執行瀏覽器,然後還有很多工具欄、邊欄、小工具之類的東西,造成了不計取數的螢幕狀況。
行動電話(就說iPhone吧),遊戲機等也漸漸成為網頁瀏覽器家族的一大成員。總之,這類裝置的螢幕解析度都很小,能夠從靈活的網頁佈局設計中獲益。
Calrion 在 About Fluid- and Fixed-Width Layouts 上的回覆
明確說明了運用彈性佈局的情況:
“我覺得‘彈性’佈局是最佳選擇。某種程度上是流動的,但又有固定寬度來保證文字行不會變的過長。
我是Windows使用者,一般情況下都最大化視窗。
之所以要最大化,是因為這樣我能更好的關注我正在使用的應用程式。要知道我桌面上總是有很多東西。另外,最大化我的瀏覽器(Firefox)能給介面元素提供最多空間,尤其是書籤工具欄和標籤卡區域。
說到可用性,流動佈局對有經驗的使用者可能最好用了。因為他們會主動控制瀏覽視窗尺寸。對於經驗較少的使用者,彈性佈局可能最好用,因為它能自發的阻止自己變得過分寬大。
Georg 在 About Fluid- and Fixed-Width Layouts 的回覆
為什麼混合運用三種佈局能獲得最佳結果:
“我更喜歡主區域流動,側邊欄固定,(也可以)再加一點彈性部分。我也總是為文字區設定600畫素的最大寬度。
使用min/max來設定整個頁面,寬度保持在600至1200畫素之間,並且居中對齊。
在600到2400寬度的螢幕上全面測試,其他寬度就等使用者自己解決吧。文字行從不會太寬(600就是最大寬度了),頁面也不會在擠壓下過早錯位。
我收穫的大部分反饋是,使用者幾乎沒注意到有什麼東西讓他們困惑。網頁很易讀。說明我的做法是一項有用的妥協。
你的站在我這兒看起來不錯,所以我覺得它是有用的妥協。我年邁的雙眼覺得文字實在太小了,那我就在1280寬屏上的Opera裡把頁面放大至120%。始終不會有問題。”
