破解網頁不可點選的按鈕方法
阿新 • • 發佈:2019-02-10
一個button在網頁裡,實現不可點選比較傳統的方法是disabled=true,假設這個網頁的按鈕有id,那最簡單的方法就是直接重置它的disabled屬性。
使用ie8拿百度的首頁來做例子:
預設狀態下,“百度一下”這個按鈕是可以點選的。然後按一下F12,開啟開發人員工具,找到這個按鈕的html程式碼:
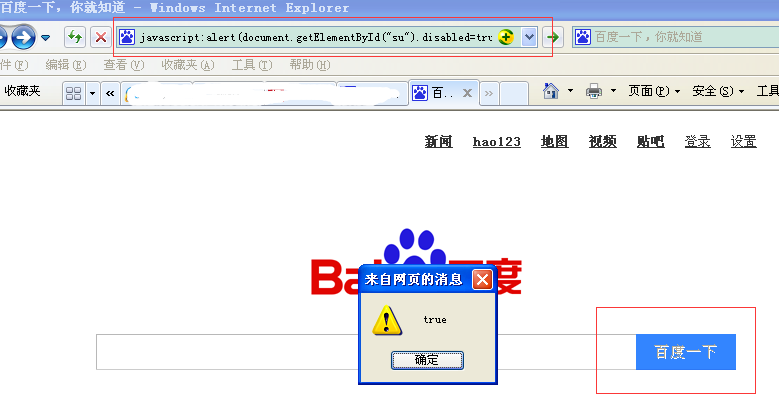
<input class="bg s_btn" id="su" type="submit" jQuery110203326614943776241="69" value="百度一下"/>然後直接把這行程式碼,拷貝到位址列,點選回車,看看效果:javascript:alert(document.getElementById("su").disabled=true)
彈了一個框出來的同時,“百度一下”的按鈕也置為不可點選了!
同理,把一個不可點選的按鈕置為可以點選把true改為false即可。
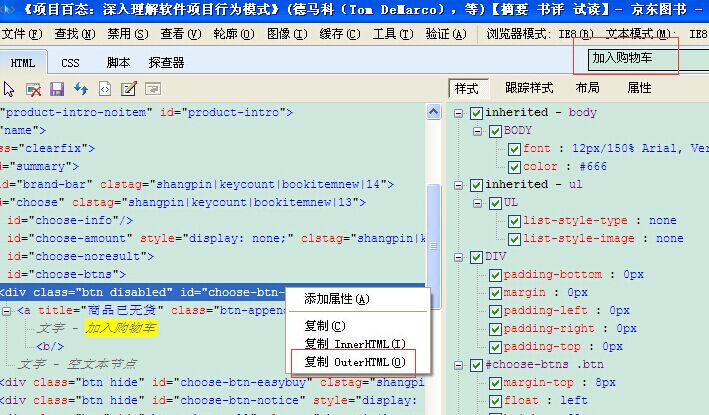
其實,還有一種更簡便的方法,就是F12以後,直接修改原始碼即可。比如下圖(京東的),直接用滑鼠在class="btn disabled"位置點選一下,然後把這個class刪除,再回到頁面,這個按鈕就可以點選了。
因此,我們在實現這種按鈕的時候,必須防止黑客採用這種方法把你的按鈕點選了。比如某種不能賣的商品被買的便損失嚴重。
看看京東是怎麼實現的(http://item.jd.com/10487698.html):
複製是隻複製該行,複製innerhtml是複製包含的元素,複製outerhtml可把這個元素和子元素複製出來:
<DIV id=choose-btn-append class="btn disabled" clstag="shangpin|keycount|bookitemnew|1302"> <A id=InitCartUrl class=btn-append title=商品已無貨 onclick="" href="#none" jQuery1426306193515="92"> 加入購物車<B></B></A> </DIV>
看見它onclick裡為空,這樣就比較安全了。
總結:
也就是說這種方法可以修改頁面裡的任何資料,比如金額是100元,這種資料是放在前端傳到後臺的,我可以修改為1元,然後點選購買。
所以寫程式碼時必須注意,敏感資料不要放在前端,後端對於資料也要有必要的校驗。
出自ouyida3的csdn blog
2015.3.14