Extjs4 行顏色改變
阿新 • • 發佈:2019-02-10
css 定義
<style type="text/css">
.row-0 .x-grid-cell{
background-color : pink !important;
}
.row-1 .x-grid-cell{
background-color: green !important;
}
.row-2 .x-grid-cell{
background-color: red !important;
}
</style>grid的程式碼
signinPatchGrid = Ext.create('Ext.grid.Panel',{ id:'signinPatchGrid', store:signinpathStore, region:'center', columnLines: true, loadMask: true, height : '60%', selModel: { selType: 'checkboxmodel',mode : 'SIMPLE' }, //選擇框 tbar:[ //判斷是學生角色 <c:if test="${button=='CMD'}"> {text:'新增',iconCls:'create',handler:function(){ formPanel.show(); } },"-", {text:'修改',id:'modify',iconCls:'modify',handler:editForm},"-", {text:'刪除',iconCls:'remove'}, </c:if> {xtype:'tbfill'}, {text:"搜尋",iconCls:"search",handler:function(){ var params = {}; } } ], // 根據某列進行 改變行的顏色 viewConfig:{ //enableTextSelection: 'true', getRowClass:function(record,index,rowParam,store){ var status = record.get('STATUS'); if(status == "0"){ return 'row-0'; }else if(status == "1"){ return 'row-1'; }else{ return 'row-2'; } } }, columns:[ {xtype: 'rownumberer'},//顯示序號 {dataIndex:'UUID',width:100,text:'uuid',hidden:true}, {dataIndex:'STATUS',width:100,text:'狀態',align:'center',renderer:function(v,r,s){ return code2Name(v,status); }}, {dataIndex:'TITLE',width:120,text:'標題'}, {dataIndex:'PATCH_TYPE',width:80,text:'型別',align:'center',renderer:function(v,r,s){ return code2Name(v,patchType); }}, {dataIndex:'PATCH_COURSE',text:'課程uuid',hidden:true}, {dataIndex:'PLANTITLE',width:200,text:'所在課程表',renderer:function(v, metaData, record, rowIndex, columnIndex, store){ var val = v + "</br>" + record.get('TEACHINGWEEK') + " 上課日期:" + record.get('COURSEDATE') + "(" +record.get('WEEK') + ")"; metaData.tdAttr = ' data-qtip="' + val + '"'; // 懸浮提示設定 return v; }}, {dataIndex:'PATCH_REASON',width:160,text:'原因'}, {dataIndex:'PATCH_ACCOUNTID',width:100,text:'申請人uuid',align:'center',hidden:true}, {dataIndex:'CREATOR',width:80,text:'申請人'}, {dataIndex:'PATCH_TIME',width:160,text:'申請時間'}, {dataIndex:'AUDIT_CCOUNTID',width:100,text:'稽核人',renderer:function(v,r,s){ return code2Name(v,teacherArr); }}, {dataIndex:'AUDIT_TIME',width:160,text:'稽核時間'}, {dataIndex:'CREATE_TIME',width:160,text:'建立時間'} ], bbar: [{ xtype: 'pagingtoolbar', store: signinpathStore, displayMsg: '顯示 {0} - {1} 條,共計 {2} 條', emptyMsg: "沒有資料", beforePageText: "當前頁", afterPageText: "共{0}頁", displayInfo: true }] });
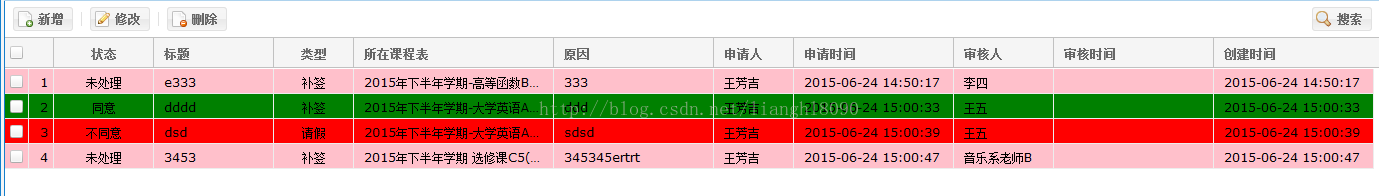
效果圖片: