WPF新增圖片並引用
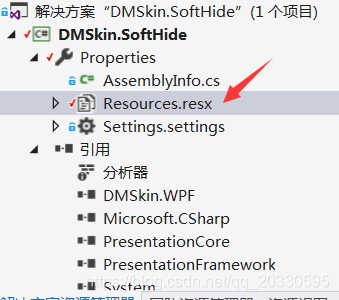
找到Resources.resx

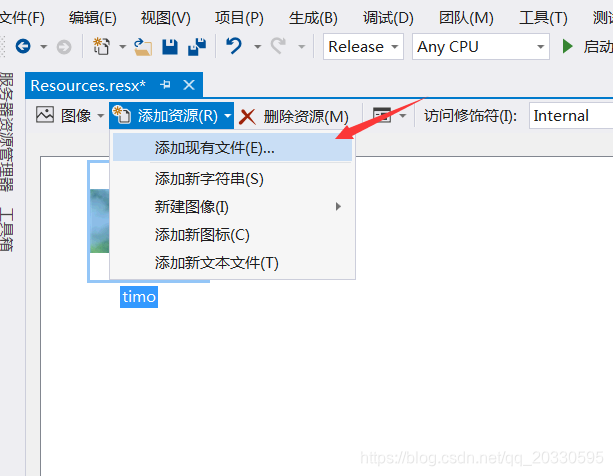
新增現有檔案
其他的如新建影象可以自己畫圖,有點厲害

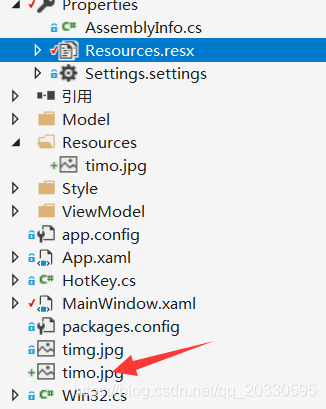
效果:

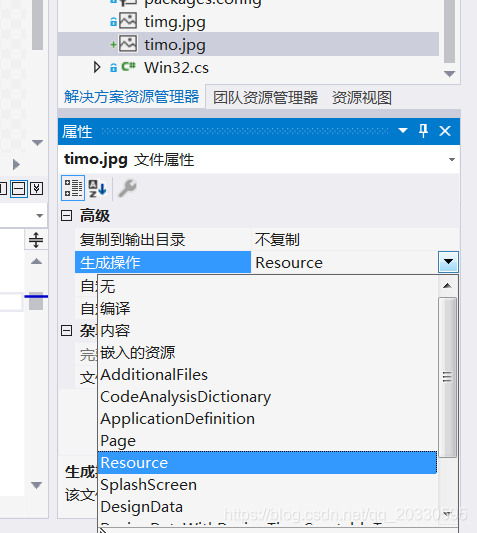
生成操作
選擇Resource->重新生成解決方案

設定
<Grid.Background>
<ImageBrush
ImageSource="timg.jpg"
Opacity="0.4"
Stretch="UniformToFill" />
</Grid.Background>
總結:
做為Android開發者看到Resources.resx心裡真的有點小激動,畢竟這是APK檔案解壓後出現在最底部的那個檔案,同樣是用來對映資原始檔的。只不穀歌爸爸封裝的太好了,我們根本發現不到他的存在。
相關推薦
WPF新增圖片並引用
找到Resources.resx 新增現有檔案 其他的如新建影象可以自己畫圖,有點厲害 效果: 生成操作 選擇Resource->重新生成解決方案 設定 <Grid.Background> <ImageBrush Image
在textView中新增圖片並設定圖片大小
在TextView中新增圖片並設定圖片大小,按照如下方法即可: Drawable drawable = ContextCompat.getDrawable(getApplicationContext(), R.drawable.icon_arrow_mine); &nb
github新增圖片並展示在README.md 的方法
首先,在你需要新增圖片的專案下,點選專案的wiki標籤,切換到github的wiki頁面: 克隆wiki倉庫,克隆完成後,出現了isetanspecial.wiki目錄, $ git clone https://github.com/Amyido
如何使用VS Code在.Net Core 2.0中新增專案並引用本地包
廢話後面再說,先將操作步驟貼出來。第一步,開啟VS Code,使用快捷鍵“Ctrl + `”開啟終端,或者在選單欄的“檢視”選單中找到“整合終端”並點選。在開啟的終端視窗中輸入一下命令定位到儲存程式的目錄,並新建資料夾“LocalNupkgRefExample”,資料夾名稱自
wpf 獲取image控件的圖片並保存
directory mod encode creat mode col 對話 map ron XMAL代碼如下: <Image Name="ImageToSave" Source="Images/pic_bg.png" Grid.RowSpan="3" Grid.Co
C#(winform)為button新增背景圖片,並去掉各種邊框
1.既然是新增背景圖片 所以這裡應該使用 Button.BackgroudImage = "" ;來設定圖片 而不應該使用 Button.Image = "";&n
用stroyboard同時新增TabBarController和NavigationController並給TabBarItem新增圖片
給app同時加上Tab Bar和Navigation Controller的方法 用storyboard的操作給程式加上Tab Bar 和 Navigation Controller的方法都是很容易找到的,但是同時用storyboard完成這兩者的較少,故總結
向QWidget中新增圖片,並使圖片隨窗體大小縮放
向QWidget中新增圖片有多種方式,其中一種方法如下: // 部分核心程式碼片段 在Qt 5.7中編譯通過 QWidget * widget = new QWidget; widget->setAtuoFillBackground(true); Q
C#操作Word總結(二)——設定文件格式並新增文字內容、超連結、新增圖片
設定文件格式並新增內容 #region 設定文件格式並新增文字內容、超連結 /// <summary> /// 設定文件格式並新增內容 /// </summary> /// <param name="filePath">檔名&
如何在VS 2012安裝並在工具箱裡新增dotnetbar的引用
1、首先得上網下載安裝: DotNetBar_Patcher_11201.exe DotNetBarSetupTrial_11201.msi 2、開啟 vs2012 的工具箱,在工具箱內右擊,選擇“新增選項卡”,然後再輸入
WPF呼叫圖片路徑,或資源圖片(WPF編譯器、執行期 引用資源)
http://www.cnblogs.com/sntetwt/p/5402098.html 一、載入本專案的圖片 WPF引入了統一資源標識Uri(Unified Resource Identifier)來標識和訪問資源。 其中較為常見的情況是用Uri載入影象。
Activiti工作流實現檢視流程圖圖片並在當前流程上新增紅圈
為什麼要用Activiti工作流以及Acitiviti工作流的基礎用法就不多說了,廢話不多說,直接上程式碼(呼叫該方法,頁面使用img標籤即可)package com.supermap.zzsubcorp.iPark.assetsMetaDataEngine.activiti
MVC中根據後臺絕對路徑讀取圖片並顯示在IMG中
copy ret execute ble 操作文件 初學者 實體類 cin jpeg 數據庫存取圖片並在MVC3中顯示在View中 根據路徑讀取圖片: 1 byte[] img = System.IO.File.ReadAllBytes(@"d:\x
Android調用相機實現拍照並裁剪圖片,調用手機中的相冊圖片並裁剪圖片
!= findview create 圖片剪裁 顯示 parent 學會 true mfile 在 Android應用中,非常多時候我們須要實現上傳圖片,或者直接調用手機上的拍照功能拍照處理然後直接顯示並上傳功能,以下將講述調用相機拍照處理圖片然後顯示和調用手機相冊中的
基於VUE選擇上傳圖片並在頁面顯示(圖片可刪除)
.ajax sta http data .cn 數據 file prim 生成 demo例子: 依賴文件 : http://files.cnblogs.com/files/zhengweijie/jquery.form.rar HTML文本內容:
PHP.25-TP框架商城應用實例-後臺1-添加商品功能、鉤子函數、在線編輯器、過濾XSS、上傳圖片並生成縮略圖
引用傳遞 none move 名稱 textarea 如果 library time fields 添加商品功能 1、創建商品控制器【C】 /www.test.com/shop/Admin/Controller/GoodsController.class.php
獲取bing圖片並自動設置為電腦桌面背景(使用 URLDownloadToFile API函數)
href 一次 top tel tmp load 1.0 ace 國際 眾所周知,bing搜索網站首頁每日會更新一張圖片,張張漂亮(額,也有一些不合我口味的),特別適合用來做電腦壁紙。 我們想要將bing網站背景圖片設置為電腦桌面背景的通常做法是: 上網,搜索b
3種上傳圖片並實現預覽的方法
load app chunks isp 賦值 response with span attr 在常見的用戶註冊頁面,需要用戶在本地選擇一張圖片作為頭像,並同時預覽。 常見的思路有兩種:一是將圖片上傳至服務器的臨時文件夾中,並返回該圖片的url,然後渲染在html頁面;另一種
(轉)第03節:在Canvas上插入圖片並設置旋轉屬性
doctype script border wid bsp viewport 設置 css樣式 png 我們已經學會了在Canvas上畫簡單的圖形,這節我們就在Canvas上加一張圖片。用到fabric.Image對象把圖片添加到Canvas上。 HTML文件:為了效果更好
Python+selenium之截圖圖片並保存截取的圖片
只需要 odi 通過 位置 .py alt ims oca 創建 本文轉載:http://blog.csdn.net/u011541946/article/details/70141488 http://www.cnblogs.com/timsheng/archive/20
