3種上傳圖片並實現預覽的方法
阿新 • • 發佈:2017-07-14
load app chunks isp 賦值 response with span attr 


在常見的用戶註冊頁面,需要用戶在本地選擇一張圖片作為頭像,並同時預覽。
常見的思路有兩種:一是將圖片上傳至服務器的臨時文件夾中,並返回該圖片的url,然後渲染在html頁面;另一種思路是,直接在本地內存中預覽圖片,用戶確認提交後再上傳至服務器保存。
這兩種方法各有利弊,方法一很明顯,浪費流量和服務器資源;方法二則加重了瀏覽器的負擔,並且對瀏覽器的兼容性要求更高(在某些低版本中的IE瀏覽器不支持)。
以下是實現上述思路的方法:
1. 模板文件

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <test.htmlmeta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="margin-left: 30px; margin-top: 30px"> 9 <form action=""> 10 {% csrf_token %} 11 <h3>用戶註冊</h3> 12 <p>用戶名:<input type="text"name="userName"></p> 13 <p>密碼:<input type="password" name="password"></p> 14 <p>郵箱:<input type="text" name="email"></p> 15 <input id="avatar" type="text" value="/static/images/sample.png" name="avatar" style="width: 400px"> {# 實際應用中要將該input標簽隱藏,display:none; #}16 <p><input type="submit" value="註冊"></p> 17 </form> 18 <div style="position: absolute; top: 85px; left: 300px;"> 19 <input id="avatarSlect" type="file" style="position: absolute;float: left; z-index: 10; opacity: 0;width: 100px; height: 100px;"> 20 <img id="avatarPreview" src="/static/images/sample.png" title="點擊更換圖片" style="position: absolute; z-index: 9; float: left; width: 100px; height: 100px"> 21 </div> 22 </div> 23 </body> 24 25 <script src="/static/jquery-3.2.1.js"></script> 26 <script> 27 $(function () { 28 bindAvatar(); 29 }); 30 function bindAvatar() { 31 if(window.URL.createObjectURL){ 32 bindAvatar3(); 33 }else if(window.FileReader){ 34 bindAvatar2(); 35 }else { 36 bindAvatar1(); 37 } 38 } 39 40 /*Ajax上傳至後臺並返回圖片的url*/ 41 function bindAvatar1() { 42 $("#avatarSlect").change(function () { 43 var csrf = $("input[name=‘csrfmiddlewaretoken‘]").val(); 44 var formData=new FormData(); 45 formData.append("csrfmiddlewaretoken",csrf); 46 formData.append(‘avatar‘, $("#avatarSlect")[0].files[0]); /*獲取上傳的圖片對象*/ 47 $.ajax({ 48 url: ‘/upload_avatar/‘, 49 type: ‘POST‘, 50 data: formData, 51 contentType: false, 52 processData: false, 53 success: function (args) { 54 console.log(args); /*服務器端的圖片地址*/ 55 $("#avatarPreview").attr(‘src‘,‘/‘+args); /*預覽圖片*/ 56 $("#avatar").val(‘/‘+args); /*將服務端的圖片url賦值給form表單的隱藏input標簽*/ 57 } 58 }) 59 }) 60 } 61 /*window.FileReader本地預覽*/ 62 function bindAvatar2() { 63 console.log(2); 64 $("#avatarSlect").change(function () { 65 var obj=$("#avatarSlect")[0].files[0]; 66 var fr=new FileReader(); 67 fr.onload=function () { 68 $("#avatarPreview").attr(‘src‘,this.result); 69 console.log(this.result); 70 $("#avatar").val(this.result); 71 }; 72 fr.readAsDataURL(obj); 73 }) 74 } 75 /*window.URL.createObjectURL本地預覽*/ 76 function bindAvatar3() { 77 console.log(3); 78 $("#avatarSlect").change(function () { 79 var obj=$("#avatarSlect")[0].files[0]; 80 var wuc=window.URL.createObjectURL(obj); 81 $("#avatarPreview").attr(‘src‘,wuc); 82 $("#avatar").val(wuc); 83 {# $("#avatarUrl").load(function () {#} /*當圖片加載後釋放內存空間,但在jQuery3.2.1中會報錯。瀏覽器關閉後也會自動釋放*/ 84 {# window.URL.revokeObjectURL(wuc);#} 85 {# })#} 86 }) 87 } 88 89 </script> 90 </html>
2. 視圖函數

1 from django.shortcuts import render, HttpResponse 2 3 4 def test(request): 5 return render(request, ‘test.html‘) 6 7 8 def upload_avatar(request): 9 file_obj = request.FILES.get(‘avatar‘) 10 file_path = os.path.join(‘static/images‘, file_obj.name) 11 with open(file_path, ‘wb‘) as f: 12 for chunk in file_obj.chunks(): 13 f.write(chunk) 14 return HttpResponse(file_path)upload_avatar.py
3. 路由系統

1 from django.conf.urls import url 2 from django.contrib import admin 3 from home import views as homeViews 4 5 urlpatterns = [ 6 url(r‘^admin/‘, admin.site.urls), 7 url(r‘^upload_avatar/‘, homeViews.upload_avatar), # 上傳頭像 8 url(r‘^test/‘, homeViews.test), # 測試頁面 9 ]urls.py
驗證效果:
選擇圖片前:

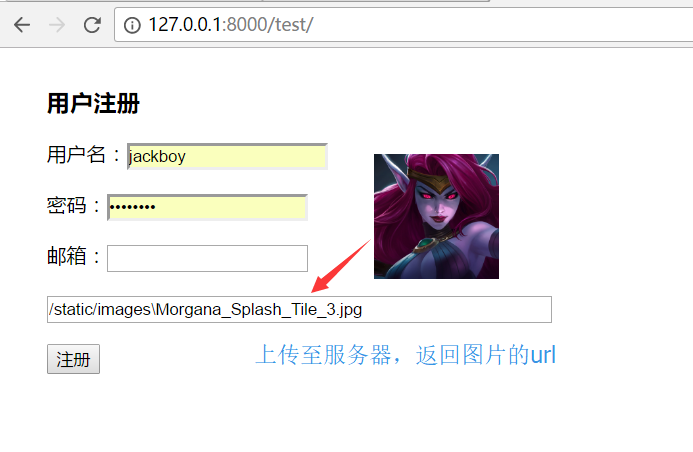
Ajax上傳圖片至服務器,並返回瀏覽器該圖片的url:

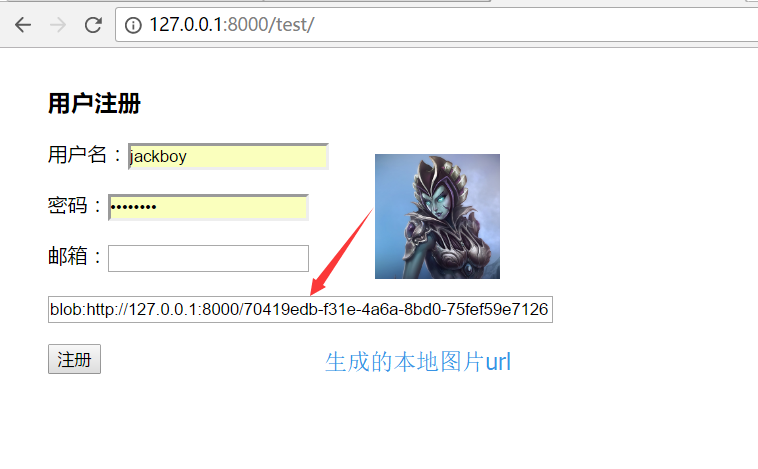
window.FileReader本地預覽,form表單提交:

window.URL.createObjectURL本地預覽,form表單提交:

3種上傳圖片並實現預覽的方法

