如何使用nodejs建立Web伺服器
阿新 • • 發佈:2019-02-11
使用 Node 建立 Web 伺服器
什麼是 Web 伺服器?
Web伺服器一般指網站伺服器,是指駐留於因特網上某種型別計算機的程式,Web伺服器的基本功能就是提供Web資訊瀏覽服務。它只需支援HTTP協議、HTML文件格式及URL,與客戶端的網路瀏覽器配合。
大多數 web 伺服器都支援服務端的指令碼語言(php、python、ruby)等,並通過指令碼語言從資料庫獲取資料,將結果返回給客戶端瀏覽器。
目前最主流的三個Web伺服器是Apache、Nginx、IIS。
Node.js 提供了 http 模組,http 模組主要用於搭建 HTTP 服務端和客戶端,使用 HTTP 伺服器或客戶端功能必須呼叫 http 模組,程式碼如下:
var http = require('http');通過上面程式碼,我們就能夠實現伺服器對於檔案的查詢,下面,我們就進行建立一個html檔案,然後通過瀏覽器進行訪問 2、編寫html檔案(index.html),用於瀏覽器進行請求var http=require('http'); var fs = require('fs'); var url = require('url'); //建立伺服器 http.createServer(function(request,response) { //解析請求,包括檔名 var pathname= url.parse(request.url).pathname; //輸出請求的檔名 console.log("Request for "+ pathname + " received."); //從檔案系統中都去請求的檔案內容 fs.readFile(pathname.substr(1),function(err, data) { if(err) { console.log(err); //HTTP 狀態碼 404 : NOT FOUND //Content Type:text/plain response.writeHead(404,{'Content-Type': 'text/html'}); } else { //HTTP 狀態碼 200 : OK //Content Type:text/plain response.writeHead(200,{'Content-Type': 'text/html'}); //寫會相應內容 response.write(data.toString()); } //傳送響應資料 response.end(); }); }).listen(8081); console.log('Server running at http://127.0.0.1:8081/');
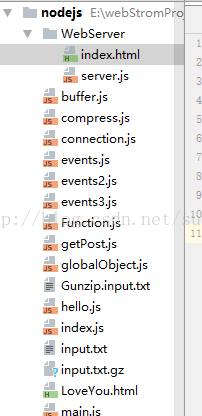
建立完之後,我們進行測試,現在我的目錄結構是這樣的:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> 這是一個用於進行nodejs伺服器測試的html檔案,我們能夠通過在瀏覽器上面輸入 http://127.0.0.1:8081/WebServer/index.html進行訪問 </body> </html>

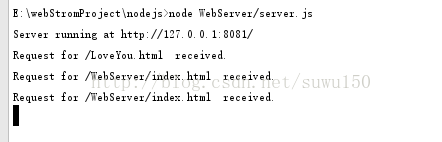
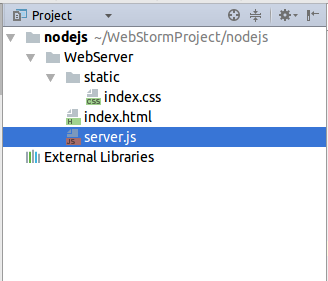
3、進行測試 (1) 首先我們啟動伺服器,使用命令node WebServer/server.js
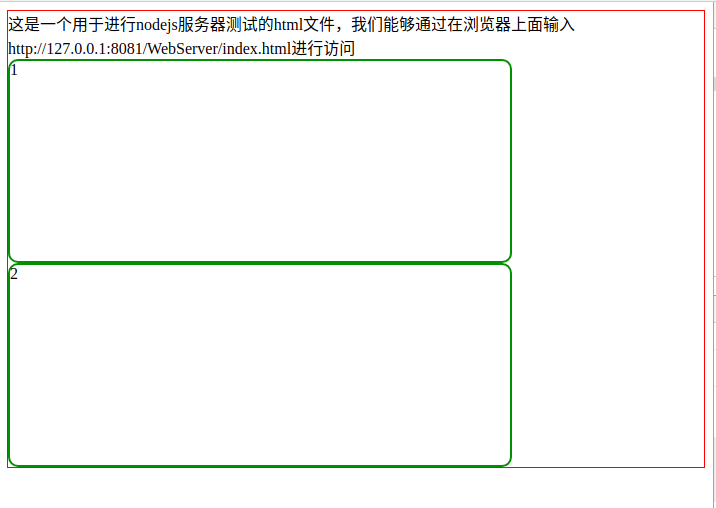
(2) 在瀏覽器進行訪問,在url欄中輸入http://127.0.0.1:8081/WebServer/index.html 其顯示效果如下所示:

後臺效果如下所示:

當然,我們也能夠通過訪問通過http://127.0.0.1:8081/LoveYou.html訪問server.js資料夾外邊的檔案,進行到這裡,我們就可以得到檔案返回給前端,但是有些同學可能會問,樣式該怎麼做??如下面程式碼,我們進行了樣式的定義,修改了兩個div的大小,並且給div設定邊框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
body {
border: 1px solid red;
}
div {
border-radius: 10px;
width: 500px;
height: 200px;
border: 2px solid green;
}
</style>
</head>
<body>
這是一個用於進行nodejs伺服器測試的html檔案,我們能夠通過在瀏覽器上面輸入
http://127.0.0.1:8081/WebServer/index.html進行訪問
<div>1</div>
<div>2</div>
</body>
</html>
有了這些,我們還會問,你這樣直接將樣式寫在html中,我可不幹,我要把樣式寫道另外單獨一個檔案中,然後通過引用的方式引入,於是就會有人使用下面程式碼:
<link rel="stylesheet" href="http://127.0.0.1:8081/WebServer/index.css">然而,這段程式碼並不會起作用,因為傳遞給前端的方式Content-Type是有問題的,需要我們的伺服器進行下一步操作,也就是處理靜態檔案。既然傳給前端時需要告訴type是css,那麼我們就進行區分對待,如下面程式碼,我們對server.js進行修改如下:
var http=require('http');
var fs = require('fs');
var url = require('url');
//建立伺服器
http.createServer(function(request,response) {
//解析請求,包括檔名
var pathname= url.parse(request.url).pathname;
//輸出請求的檔名
console.log("Request for "+ pathname + " received.");
//當請求static資料夾時,設定檔案返回型別是text/css
var firstDir = pathname && pathname.split('/')[2];
var ContentType = null;
if (firstDir && firstDir === 'static') {
ContentType = {'Content-Type': 'text/css'};
} else {
ContentType = {'Content-Type': 'text/html'}
}
//從檔案系統中去請求的檔案內容
fs.readFile(pathname.substr(1),function(err, data) {
if(err) {
console.log(err);
//HTTP 狀態碼 404 : NOT FOUND
//Content Type:text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}
else {
//HTTP 狀態碼 200 : OK
//Content Type:text/plain
response.writeHead(200, ContentType);
//寫會回相應內容
response.write(data.toString());
}
//傳送響應資料
response.end();
});
}).listen(8081);
console.log('Server running at http://127.0.0.1:8081/');
在static資料夾中建立index.css檔案,程式碼內容如下所示:
body {
border: 1px solid blue;
}
div {
border-radius: 10px;
width: 400px;
height: 200px;
border: 2px solid yellow;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="http://127.0.0.1:8081/WebServer/static/index.css">
</head>
<body>
這是一個用於進行nodejs伺服器測試的html檔案,我們能夠通過在瀏覽器上面輸入
http://127.0.0.1:8081/WebServer/index.html進行訪問
<div>1</div>
<div>2</div>
</body>
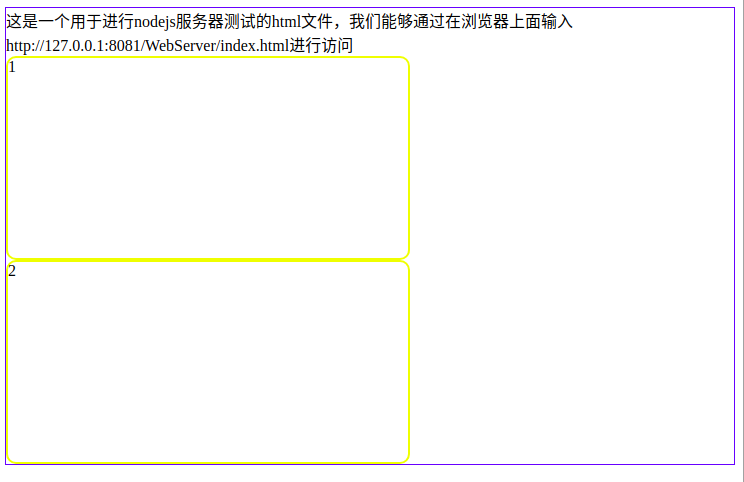
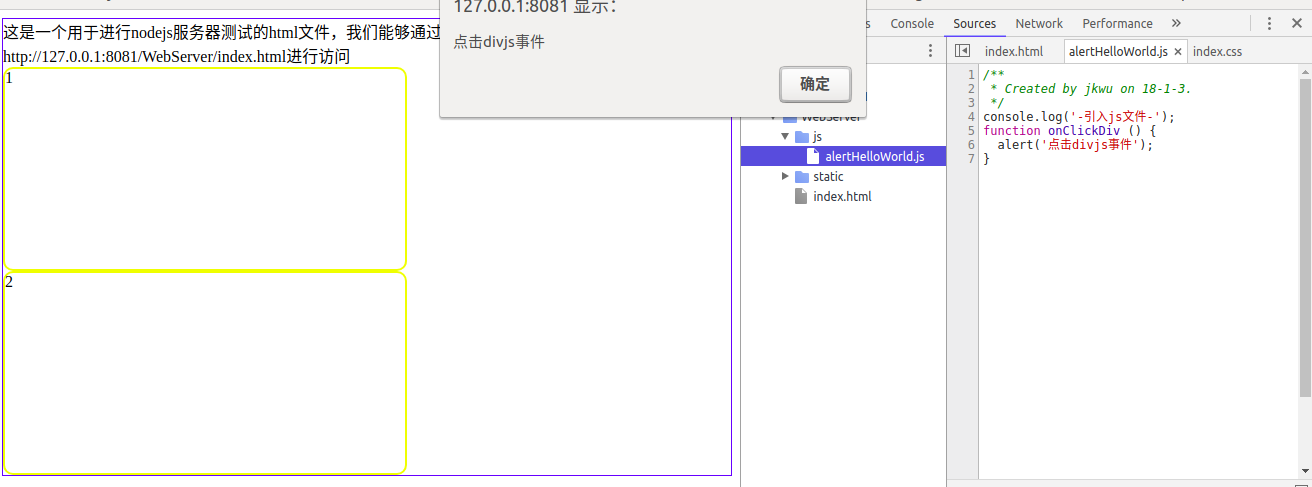
</html> 很明顯,我們的樣式已經通過引入的方式引進到html頁面中了,同樣的原理,我們能夠進行將js也通過引入的方式進行使用,在這裡我就不一一貼出程式碼了,看看效果如下所示:
很明顯,我們的樣式已經通過引入的方式引進到html頁面中了,同樣的原理,我們能夠進行將js也通過引入的方式進行使用,在這裡我就不一一貼出程式碼了,看看效果如下所示:

使用 Node 建立 Web 客戶端
Node 建立 Web 客戶端需要引入 http 模組,建立 client.js 檔案,程式碼如下所示:
var http = require('http');
//用於請求的選項
var options = {
host: 'localhost',
port: '8081',
path: '/WebServer/index.html'
};
//處理響應的回撥函式
var callback= function(response) {
//不斷更新資料
var body = '';
response.on('data',function(data) {
body+=data;
});
response.on('end', function() {
//資料接收完成
console.log(body);
});
};
//向伺服器端傳送請求
var req = http.request(options, callback);
req.end();