解決標籤間的間隙問題(font-size:0)
阿新 • • 發佈:2019-02-11
1. 寫如下程式碼的時候:
<ul>
<li>我是第一項</li>
<li>我是第二項</li>
<li>我是第三項</li>
<li>我是第四項</li>
</ul>設定css如下:
<style>
ul {
list-style: none;
}
li {
width: 25%;
display: inline-block;
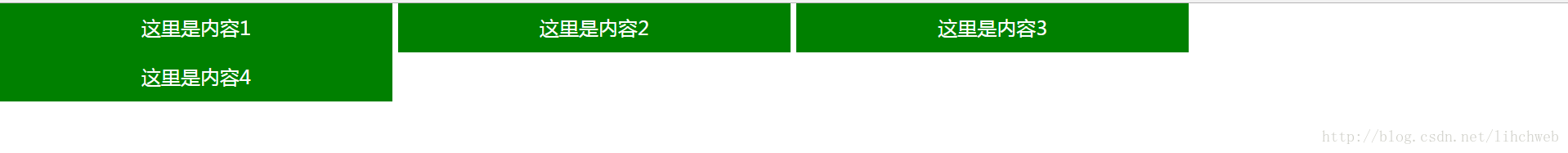
background: green 表面上看應該是出於同一行,沒什麼問題,但是效果其實是下面這樣的:
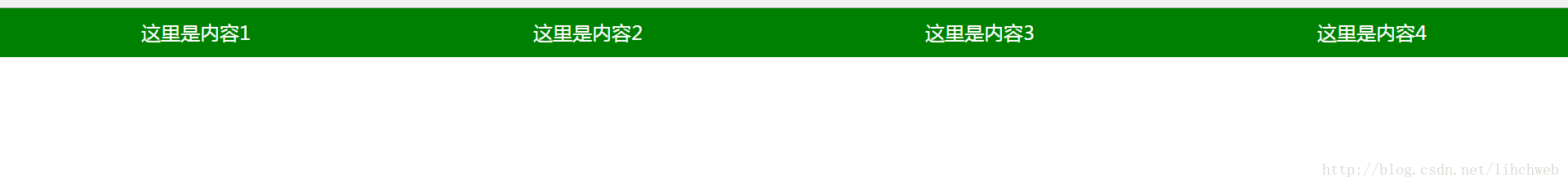
我們為了頁面程式碼的整潔可讀性,往往會設定一些適當的縮排、換行,但當元素的display為inline或者inline-block的時候,這些縮排、換行就會產生空白,所以出現上述問題。雖然還有其他方法能解決我們因為縮排、換行而產生的問題,但此時,最合適的方法就是給li的父級ul設定: font-size: 0; 給li設定:font-size: 16px;
2. 圖片間的間隙問題。
其實圖片的間隙問題也是因為我們的換行、縮排。
<div>
<img src="pic1.jpg">
<img src="pic2.jpg">
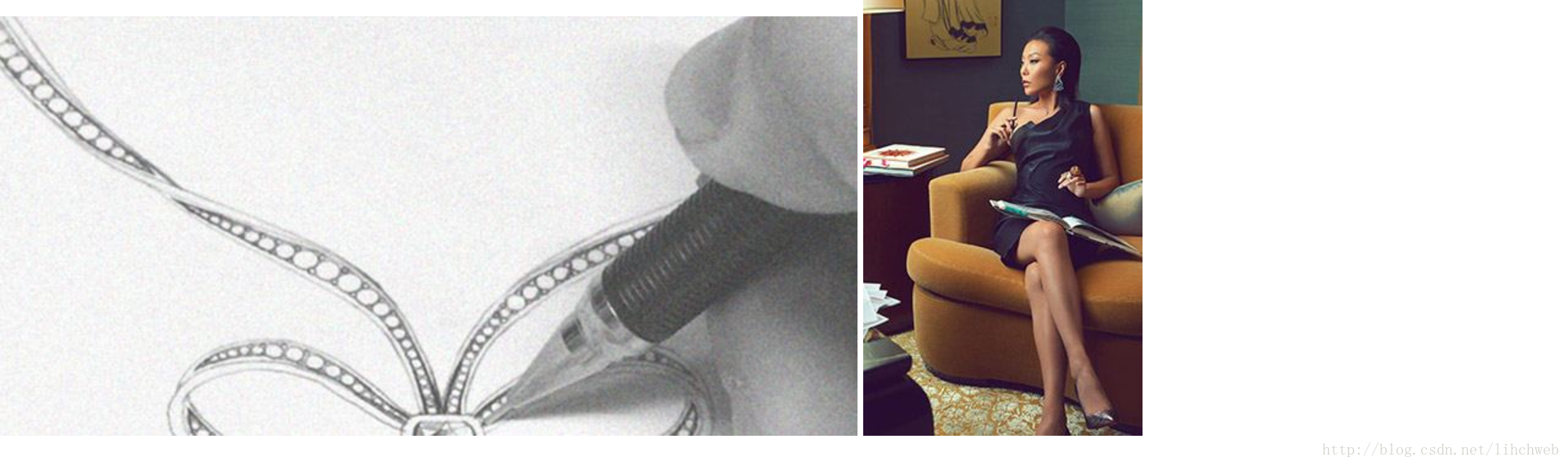
</div>- 圖片之間就會出現這樣的間隙:
給這個div設定
div {
font-size: 0;
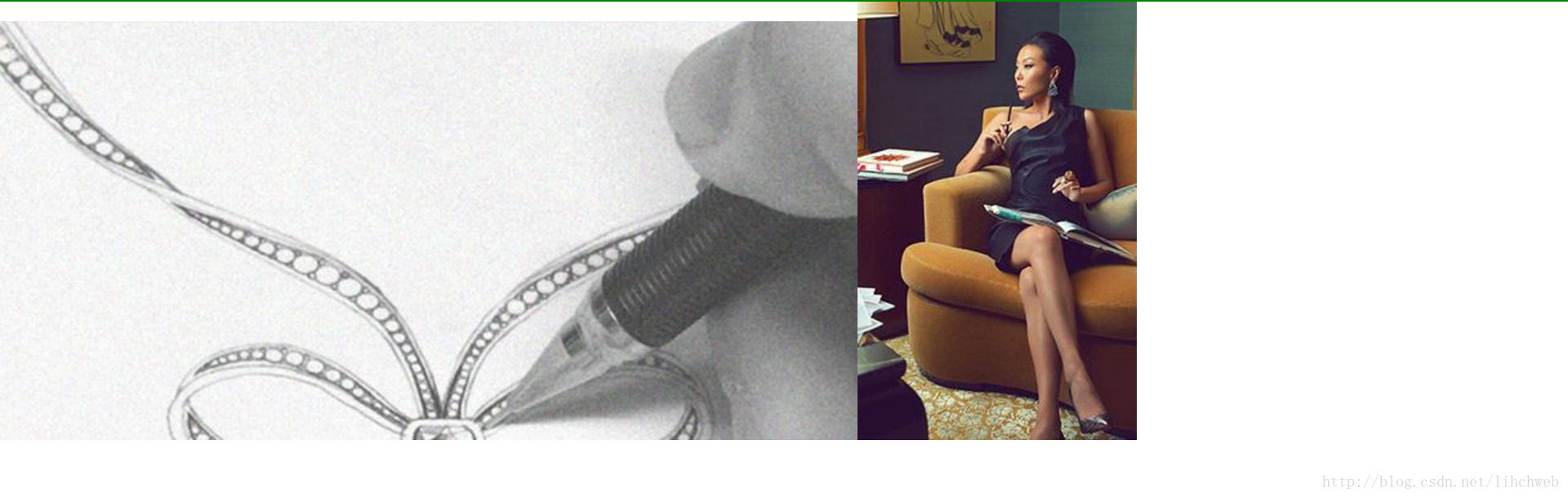
}圖片之間的間隙就沒有了: