struts2 獲取表單資料封裝到list和map集合
一、獲取封裝表單資料到list集合
示例
獲取使用者輸入的使用者名稱和密碼並輸出使用者名稱。
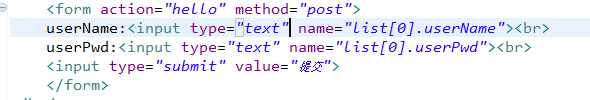
jsp頁面

list[0]表示list中的第一個user物件
Java程式碼

二、封裝表單資料到map集合
示例
獲取使用者輸入的使用者名稱和密碼並輸出使用者名稱。
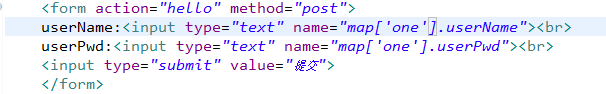
jsp頁面

'one'是map的key通過key來獲取user物件
java程式碼

相關推薦
struts2 獲取表單資料封裝到list和map集合
一、獲取封裝表單資料到list集合示例獲取使用者輸入的使用者名稱和密碼並輸出使用者名稱。jsp頁面list[0]表示list中的第一個user物件Java程式碼二、封裝表單資料到map集合示例獲取使用者輸入的使用者名稱和密碼並輸出使用者名稱。jsp頁面'one'是map的ke
Struts2總結---獲取表單資料封裝到list和map集合 (11)
一、獲取封裝表單資料到list集合 示例 獲取使用者輸入的使用者名稱和密碼並輸出使用者名稱。 jsp頁面 list[0]表示list中的第一個user物件 Java程式碼 二、封裝表單資料到map集合 示例 獲取使用者輸入的使用者名稱和密碼並輸出使用者名稱。 jsp頁面 'one'是map的key通過
Struts2獲取表單資料並封裝到實體類的方法
原連結1.採用ActionContext物件的方式public String execute() throws Exception { // 獲取ActionContext物件 ActionContext context = ActionCon
Struts2獲取表單資料的方式
有四種方式可以獲取jsp表單提交的資料: 第一種:定義屬性值,通過Setters方法獲取 <form action="user/LoginAction.html" method="post"> 賬號: <inp
Struts2 獲取表單資料到實體的三種方法
方法一:屬性封裝 (1)在action中宣告屬性成員變數,要求變數的名稱和表單中name的名稱一致,表單內容程式碼如下: <form name="form1" method="post" action="${pageContext.request.contextP
Struts2框架自學之路——Action獲取表單資料的方式以及表單資料的封裝
目錄 Action獲取表單資料的方式 通過ActionContext類獲取 使用ServletActionContext類獲取 通過特定介面訪問 在Action中操作域物件 Action中原始方式封裝表單資料 Struts2中表單資料的封裝 屬性封裝
Struts2封裝獲取表單資料方式
使用原始方式獲取表單到實體類物件 public class Form5DemoAction extends ActionSupport { @Override
Struts2_day02---結果頁面配置、獲取表單資料、封裝資料到集合
一、 結果頁面配置 (1)區域性結果頁面 1)對每個action進行單獨配置。 2)在<action>內部配置 (2)全域性結果頁面 :統一配置多個action 作用:使多個具有相同返回值的action返回到相同頁面 優點:統一配置,減少程式碼量
struts2中模型化獲取表單資料
class屬性:action全路徑,對應伺服器的路徑 method屬性:action裡面預設執行的方法execute
jquery批量設定和獲取表單資料
大家在獲取表單資料和給表單賦值的時候是否也會像下面這樣寫: 要是表單很長的話真是要淚奔。。。 有人說獲取資料可以給jquery新增serializeObject方法: ** * 表單序列
Servlet 通過表單上傳檔案和獲取表單資料的最簡單方式
注意:本文所描述的方法需要Servlet 3.0 及以上版本的支援。 一、伺服器端Servlet程式碼: import javax.servlet.ServletException; imp
三大框架(ssh)學習——表單資料封裝
Model-Driven和Property-Driven Struts1中我們可以將提交表單的引數使用FormBean進行封裝傳遞給我們的Action。在struts2中我們可以使用Model-Driven和Property-Driven進行表單資料的封裝,便於我們在Action中直接使用。
小程式學習之旅----表單元件 button checkbox form input label radio slider switch textarea 獲取表單資料
<view class='input'> <input placeholder="請輸入內容1" confirm-type="done" type='text' focus="true" bindinput='doInput'/> </view> <
獲取表單資料(二)
<%@ page contentType="text/html;charset=gb2312"%> <%! public String codeToString(String str) {//處理中文字串的函式 String s=str;
用js將表單資料封裝成json字串
用js將表單資料封裝成json字串 1.js中封裝程式碼: $.fn.serializeObject = function() { var o = {}; var a = this.serializeArray(); $.each(a, func
java學習路程(javaEE)之獲取表單資料、獲取引數、request域、會話技術(Cookie)
一.獲取表單資料 //設定瀏覽器資料格式 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOExcept
servlet獲取表單資料
1.sevlet獲取表單資料 在很多的情況下,我們需要在瀏覽器,Web伺服器和後臺程式之間傳遞資料。瀏覽器使用兩種方法可將這些資訊傳遞到Web伺服器,分別為Get方法和Post方法。 2.Get方法,Post方法 get方法:GET方法是預設的從瀏覽器向Web伺服器傳遞
Java Web獲取表單資料
1、 表單,是一種可以由使用者輸入,並提交給伺服器端的一個圖形介面,有如下性質: (1)表單中可以輸入一些內容,這些輸入功能由控制元件提供,叫做表單元素 (2)表單中一般都有一個按鈕負責提交 (3)單擊提交按鈕,表單元素中的內容會自動提交給伺服器端 (4)
Django 獲取表單資料
能搜尋次問題就說明您對Django的基本配置views的基本寫法有所瞭解我就其他方面的做過都的描述了。 表單的基本資料型別 text、password、radio、checkbox、emai
微信小程式獲取表單資料
最簡單的方式我們呼叫bindinput方法 當鍵盤進行輸入的時候會觸發input的事件 “` bindValue (e) { //value就是表單中的資料 let value = e.detail.value; }
